La création de notre première histoire numérique à l’aide de l’éditeur de blocs • Yoast
Nous écrivons beaucoup de billets de blog. Et, non seulement sur les sujets SEO, mais aussi sur notre mission, notre culture d’entreprise et notre vision plus large. Nous espérons qu’en écrivant ce genre de messages, nous pourrons vous donner un aperçu de qui nous sommes en tant qu’entreprise et qui nous sommes en tant que personnes.
Mais, les articles de blog sont transitoires. Nous les publions et nous pouvons les mettre à jour de temps en temps, mais ils font partie d’un flux de blog en cours. Vous pouvez parfois les manquer. Et c’est pourquoi nous avons voulu commencer à documenter ces valeurs et idéaux qui alimentent notre culture d’entreprise de manière plus permanente. C’est là que l’idée de la narration numérique est apparue.
Dans cet article, nous expliquerons comment nous sommes arrivés à cette idée, comment nous avons construit notre première page de narration sur la diversité et les préjugés, et comment vous pouvez appliquer ces principes pour raconter vos propres histoires.
Voulez-vous apprendre à utiliser les blocs dans l’éditeur de blocs à leur plein potentiel? Ne cherchez plus et découvrez notre formation gratuite sur l’éditeur de blocs WordPress! Il vous apprendra à créer un article de blog bien conçu avec l’éditeur de blocs. Créons du contenu incroyable!
Pourquoi raconter des histoires
Comme je l’ai mentionné précédemment, la narration me semblait un bon moyen de parler de nos valeurs, car elle donne un contexte à ce que nous faisons. C’est une manière différente de présenter des informations qui ne sont pas destinées à une consommation rapide ou optimisées pour attirer l’attention. Elle ne se concentre pas uniquement sur l’information, elle prend également en compte l’expérience de la lecture.
Nous avons d’abord choisi le sujet de la diversité car ce sujet touche à l’une de nos valeurs fondamentales. Lorsque Marieke est devenue PDG de Yoast au début de 2019, il n’y avait pas beaucoup de femmes dans notre haute direction. Ainsi, Marieke a lancé un projet pour coacher et autonomiser les femmes de Yoast pour atteindre ces postes si elles le souhaitaient.
Dans ce processus, elle a également créé une présentation sur la diversité et le féminisme qu’elle pourrait donner dans d’autres endroits en dehors de l’entreprise, tels que WordCamps, pour inspirer également les autres à l’action. Transformer cette présentation en une histoire numérique nous a alors semblé un moyen d’atteindre un public encore plus large. Il deviendrait un endroit plus permanent où les gens pourraient aller en apprendre davantage par eux-mêmes.
Le processus de raconter une histoire numérique
Concept
Une fois que l’idée de ce premier projet de narration est née, Marieke a écrit un brouillon basé sur son script de présentation, et notre équipe de conception s’est mise au travail.
L’équipe de conception a déjà conçu des tonnes de pages sur tous nos produits, et ceux-ci suivent un guide de style (ou du moins ils devraient!). Mais, nous n’avons pas pu atteindre la façon dont nous voulions présenter visuellement cette histoire avec uniquement les éléments que nous avions déjà dans notre boîte à outils. Il fallait un design audacieux et ludique qui guide le lecteur à travers cette expérience.
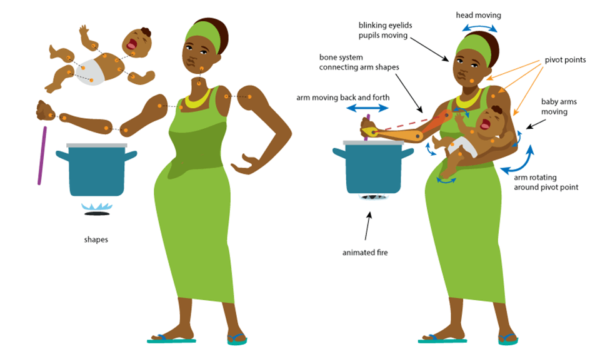
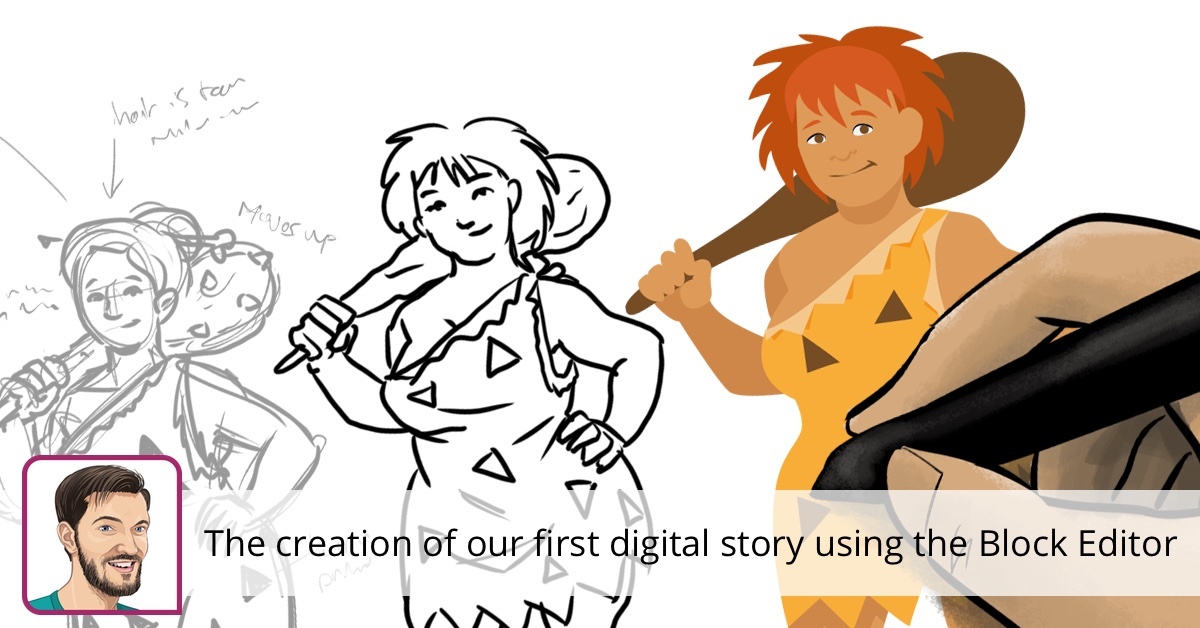
Une partie centrale de cette expérience devrait être nos illustrations. Nos illustrateurs ont récemment expérimenté l’animation dans Adobe After Effects, et nous avons pensé qu’il serait formidable de pouvoir utiliser ces animations dans nos histoires numériques.
Sur la base du brouillon du texte, ils ont commencé à esquisser et à créer un storyboard. Ils voulaient que chaque section ait son propre caractère, et notre style visuel essaie déjà d’être assez inclusif, ce qui correspondait bien à ce sujet.

Animation
En plus de cela, ils voulaient cette fois ajouter des animations subtiles. Mais avoir des animations de bonne qualité ET rapides sur le Web est toujours parfois un défi. Nous avons considéré GIF, bien sûr, et MP4 avec la lecture automatique, mais il s’avère que vous pouvez également animer des images SVG, avec un peu d’aide de la bibliothèque JavaScript d’AirBnB Lottie.js.
Pour ce faire, vous créez une animation vectorielle dans After Effects, puis vous l’exportez en JSON. Si vous voulez essayer aussi, vous pouvez lire comment créer et exporter une animation compatible Lottie à partir d’After Effects, et / ou en savoir plus sur la façon dont nous avons implémenté les animations SVG basées sur Lottie dans l’éditeur de blocs WordPress.


Vidéo
Nous avions l’impression que l’histoire prendrait plus vie si certaines parties étaient vidéo, et cela briserait un peu la mise en page, alors l’équipe de conception a sélectionné trois sections pour faire une animation. Ensemble avec EyesxEars, notre partenaire de production vidéo en interne, nous avons enregistré Marieke présentant ces histoires courtes, puis dessiné des animations pour expliquer les concepts visuellement.
Désormais, les développeurs s’impliquaient également, mettant en place la structure de la page dans le code. Ils ont construit les différents éléments de la page à l’aide de blocs WordPress, afin que nous puissions les réutiliser dans de futurs projets. Vous pouvez lire notre ventilation (plus technique) de la façon dont nous avons construit notre cadre de narration numérique dans l’éditeur de blocs WordPress.
Gestion de projet
Gérer tout ce travail au sein de plusieurs équipes dans un court laps de temps n’a pas été un défi facile. Nous voulions lancer au moment où Marieke a donné cette conférence au WordCamp Nijmegen. Pour le faire à temps, tout le monde travaillait simultanément, ce qui n’est pas idéal, vous ne voulez pas que quiconque soit goulot d’étranglement. Par exemple, le développement attendait la copie finale alors qu’elle était encore en cours d’ajustement pour s’adapter au flux des animations, etc. Donc, la prochaine fois, nous établirons définitivement une planification pour chaque département impliqué séparément. De cette façon, tout le monde aura assez de temps pour répéter.
Cette fois, c’est notre échéance interne – qui a été fixée bien avant le lancement – et une excellente communication qui ont sauvé la situation. Faire en sorte que l’équipe se réunisse et travaille sur un projet amusant et inhabituel comme celui-ci en valait la peine. Et Marieke a pu le présenter avec fierté lors de sa présentation!

Plats à emporter
Vous avez peut-être déjà repéré quelques enseignements tout au long de cet article. Il s’agissait de notre première incursion substantielle dans la narration numérique, il y a donc certainement des domaines dans lesquels nous pouvons nous améliorer. Et en lisant cet article, vous pouvez déjà bénéficier de ces conseils si vous envisagez de créer votre propre histoire numérique.
1. Expliquez pourquoi vous faites ce que vous faites
Tout d’abord, si vous songez à créer une histoire numérique pour vous ou votre marque, pensez à ceci: n’écrivez pas sur ce qu’est votre produit, ni même comment vous le faites. C’est du marketing. La narration devrait être la raison pour laquelle vous faites ce que vous faites. Qu’est-ce qui vous motive à consacrer du temps à la création de tout ce que vous créez? Quelles valeurs vous inspirent à poursuivre cette carrière? C’est ce qui informe ce que vous faites et comment vous le faites. Parler de cela vient après le pourquoi.
2. Réfléchissez à la façon dont vous voulez cadrer votre histoire
Deuxièmement, prenez votre temps pour écrire l’histoire. Une histoire a un arc. Cela devrait emmener le lecteur dans un petit voyage. Réfléchissez à la meilleure façon de présenter ce dont vous voulez parler.
Une façon pourrait consister à encadrer l’histoire dans un problème: y a-t-il quelque chose que vous avez personnellement ressenti ou vu une occasion de résoudre quelque chose avec lequel d’autres personnes ont du mal? Décrivez pourquoi ce problème existe et comment vous vous sentiez obligé de faire quelque chose et voyez si vous pouvez inspirer les autres à faire quelque chose aussi. Si vous n’êtes pas encore tout à fait sûr / pourquoi vous faites ce que vous faites, y penser est aussi un bon moyen de le savoir!
Notre première histoire numérique en est une variante. Nous parlons d’une des valeurs qui sous-tendent notre mission d’entreprise, le «SEO pour tous». Nous croyons en l’égalité pour tous et la diversité en est bien sûr un aspect.
Une autre façon pourrait consister à écrire, c’est plutôt un récit historique. Vous pouvez partager quand vous avez eu l’idée de cette entreprise ou de ce produit, et comment vous êtes allé là où vous en êtes maintenant. Vous remarquerez probablement en écrivant que vous rencontrerez automatiquement le «problème» qui a déclenché votre idée, mais ici, cela fera partie d’une histoire plus large.
3. Rendez votre histoire convaincante
Ensuite, réfléchissez aux moyens de rendre l’histoire fascinante et / ou interactive. Les gens sont moins susceptibles de lire un énorme mur de texte que de regarder des vidéos ou de jouer à un petit quiz. Stimulez un peu leur cerveau, récompensez-les pour avoir pris le temps de lire quelque chose qui est important pour vous en le rendant amusant pour eux.
4. Impliquez votre équipe dans l’ensemble du processus
Enfin, si vous créez une histoire numérique avec une équipe, essayez de la faire participer à l’ensemble du processus. Vous racontez peut-être une histoire personnelle, mais si vous écrivez sur les valeurs de votre entreprise, vous voudrez savoir que votre équipe ressent la même chose à leur sujet. De plus, impliquer des créatifs dans les étapes de planification peut susciter beaucoup plus d’idées. Assurez-vous simplement de planifier un bon horaire pour chaque personne impliquée. Il n’est pas super utile de demander aux concepteurs de créer des animations ou aux développeurs de créer des éléments de page pour une histoire encore en cours d’écriture.
Nous espérons donc que vous avez apprécié cette plongée profonde dans nos efforts de narration numérique! À l’avenir, nous prévoyons d’utiliser ce cadre plus souvent pour créer des expériences uniques et fascinantes sur notre site qui expliquent plus sur un certain sujet, alors gardez l’œil ouvert!




Commentaires récents