Comment faire la transition vers l’éditeur de blocs (à partir de l’éditeur classique) dans WordPress • Yoast
Envisagez-vous de passer de l’éditeur classique à l’éditeur de blocs? C’est génial, car l’éditeur de blocs vous donnera beaucoup de possibilités pour créer du contenu génial, de haute qualité et de haut rang! Vous ne savez pas comment procéder? Ne cherchez plus. Ici, nous vous guiderons pas à pas dans le processus de passage à l’éditeur de blocs.
Saviez-vous que nous venons de publier un gratuit en ligne cours à propos de l’éditeur de blocs WordPress? Si vous voulez tout savoir sur la création de contenu génial avec l’éditeur de blocs, vous devez absolument le vérifier!
Pourquoi devriez-vous passer à l’éditeur de blocs?
Avant d’expliquer comment passer à l’éditeur de blocs, voyons pourquoi nous pensons que vous devriez effectuer la transition vers l’éditeur de blocs. L’utilisation de l’éditeur de blocs présente de nombreux avantages. Par exemple, l’éditeur de blocs facilite:
- créer un contenu convivial et de haute qualité;
- donnez à votre contenu une structure, une apparence et une sensation exceptionnelles;
- ajoutez des données structurées à vos publications et pages, de sorte que votre contenu puisse apparaître comme un résultat riche dans les résultats de recherche Google.
En savoir plus: L’éditeur de blocs: pourquoi vous devriez l’utiliser
Comment passer à l’éditeur de blocs
Le passage à l’éditeur de blocs doit se dérouler sans problème. Surtout, si vous suivez les étapes ci-dessous.
Dans cette vidéo, qui fait partie de notre nouvelle formation gratuite sur l’éditeur de blocs, nous expliquons les étapes à suivre lors de la transition vers l’éditeur de blocs. Et bien sûr, nous les décrirons également dans cet article!
Étape 1: Testez l’éditeur de blocs sur votre site
Lorsque vous avez décidé de passer à l’éditeur de blocs, la première chose à faire est de tester l’éditeur de blocs sur votre site. La meilleure façon de tester l’éditeur de blocs est d’utiliser un site dit de transfert. Un site intermédiaire est une copie de votre site Web en direct qui vous permet de mettre en œuvre et de tester des modifications sans affecter votre site réel.
Comment créer un site intermédiaire
Alors, comment créez-vous un environnement de transfert pour votre site? Il existe deux façons simples d’en obtenir un:
- Demandez à votre hébergeur.
La première consiste à demander à votre hébergeur d’en créer un pour vous. La plupart des hôtes devraient pouvoir créer un environnement de transfert pour votre site. - Utilisez un plugin WordPress.
Si, pour une raison quelconque, votre hébergeur n’est pas en mesure de créer un site de transfert pour vous, vous pouvez utiliser un plugin WordPress et en créer un vous-même. Si vous recherchez «staging» dans le répertoire des plugins WordPress, vous trouverez des tonnes de plugins qui peuvent faire l’affaire. Cependant, assurez-vous de choisir un plug-in fiable. Cela signifie: vérifiez les avis, les installations actives, la dernière fois qu’il a été mis à jour et sa compatibilité avec votre version de WordPress.
Que tester dans l’environnement de transfert
Une fois que vous avez trié votre site de transfert, vous pouvez le mettre à jour vers la dernière version de WordPress, qui est automatiquement fournie avec l’éditeur de blocs. Sinon, désactivez le plugin éditeur classique, si vous l’avez installé. Pour tester l’éditeur de blocs, vérifiez simplement quel effet cela a sur votre site. Lors des tests, il est important de porter une attention particulière aux éléments suivants:
- Plugins
Il est essentiel de vérifier si vos plugins fonctionnent correctement avec l’éditeur de blocs. La plupart des plugins se sont déjà adaptés à l’éditeur de blocs, alors assurez-vous d’avoir mis à jour tous vos plugins!Si vous rencontrez un plugin en conflit avec l’éditeur de blocs, la solution la plus simple est de rechercher une alternative. Existe-t-il un plugin similaire compatible avec l’éditeur de blocs? Parfois, les blocs peuvent même remplacer certains plugins, vous pouvez donc vérifier les blocs disponibles et voir si vous pouvez trouver ce dont vous avez besoin. Il est pratique de dresser une liste de tous les plugins en conflit avec l’éditeur de blocs, afin de pouvoir les supprimer de votre site réel avant de faire la transition.
- Shortcodes
Avant l’arrivée de l’éditeur de blocs, les gens utilisaient des codes courts pour ajouter diverses fonctionnalités à un site Web. Les raccourcis sont comme des raccourcis vers un code pré-créé et prédéfini sur votre site Web. Si vous avez utilisé des shortcodes, assurez-vous qu’ils s’affichent correctement avec l’éditeur de blocs. Ceci est particulièrement important si vous utilisez des plugins qui insèrent des shortcodes.
Étape 2: passez à l’éditeur de blocs!
Une fois que vous avez tout testé, vous êtes prêt à faire le changement! Faites une sauvegarde de votre site et mettez-le à jour vers la dernière version de WordPress. Cela vient automatiquement avec le nouvel éditeur de blocs. Si vous utilisez le plugin éditeur classique, désactivez simplement le plugin pour profiter de votre nouvelle expérience d’éditeur de blocs!
Qu’adviendra-t-il des anciens messages et pages?
Une question que nous entendons régulièrement est: le passage à l’éditeur de blocs affectera-t-il mes anciens articles et pages créés à l’aide de l’éditeur classique? La réponse courte est non.
Cependant, la réponse longue est que le contenu de vos messages et pages créés dans l’éditeur classique sera converti en un seul Bloc classique dans l’éditeur de blocs. Si vous souhaitez également bénéficier de l’expérience de l’éditeur de blocs complet avec vos publications et pages existantes, vous pouvez convertir ce bloc classique en blocs distincts.
Comment convertir le contenu des anciens messages et pages
Pour convertir le contenu de vos publications et pages existantes en blocs séparés, procédez comme suit:
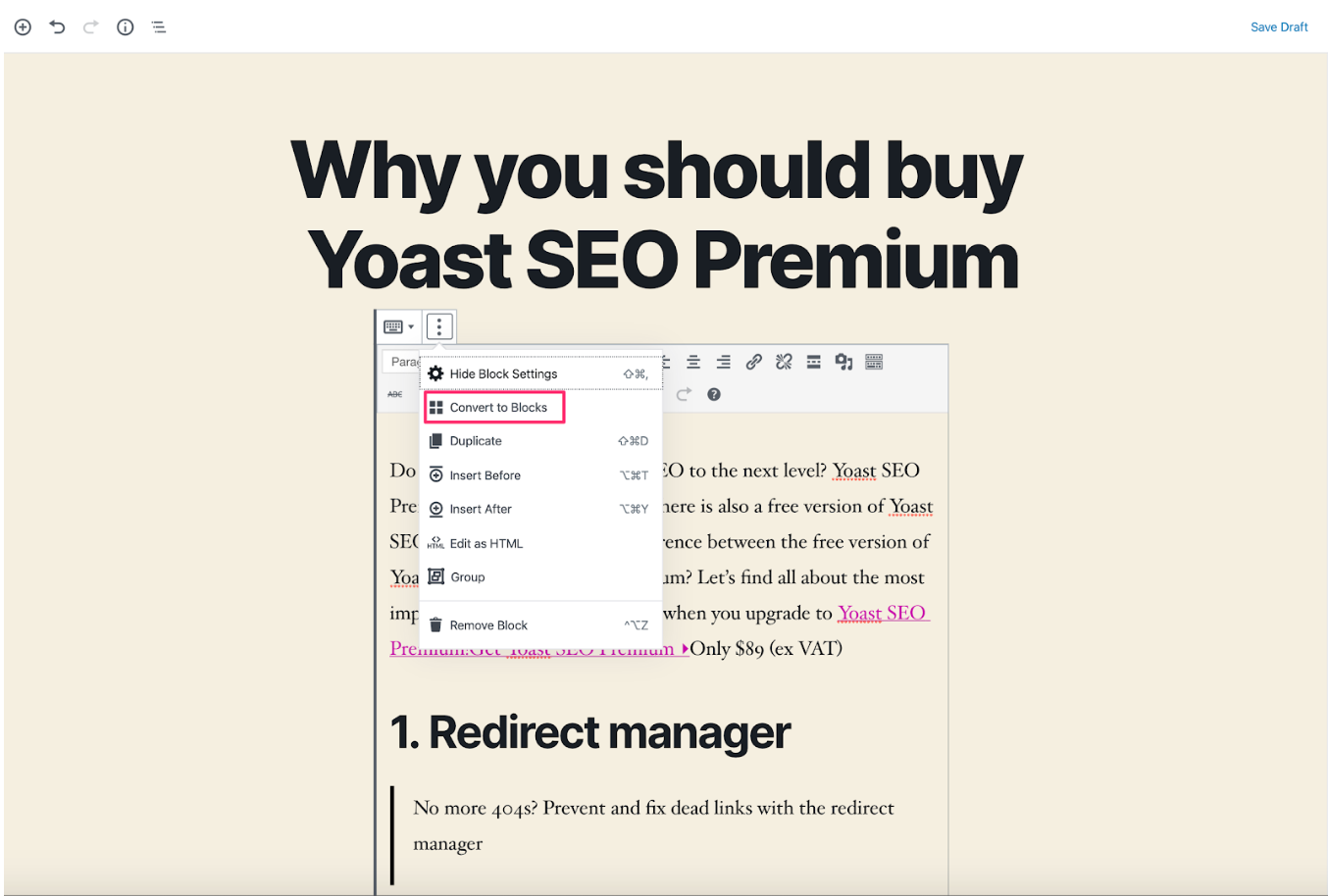
- Sélectionnez le bloc de l’éditeur classique dans l’écran de post-édition.
En sélectionnant le bloc, la barre d’outils supérieure apparaîtra.
- Cliquez sur les trois points verticaux dans le coin supérieur droit.
Comme le montre l’image, un menu apparaît.

- Cliquez sur «Convertir en blocs».
WordPress va maintenant analyser votre contenu pour les balises HTML pour placer chaque élément de votre contenu dans un bloc correspondant.
Envoyez-nous votre impressionnant contenu d’éditeur de blocs!
Voulez-vous inspirer les autres avec le contenu que vous avez créé à l’aide de l’éditeur de blocs? Nous voulons que tout le monde voit les possibilités infinies de l’éditeur de blocs, en présentant des exemples sur notre blog. Par conséquent, nous vous demandons de nous envoyer le contenu génial que vous avez créé à l’aide de l’éditeur de blocs! Laissez l’URL dans les commentaires ci-dessous et diffusez l’amour de l’éditeur de blocs!





Commentaires récents