Comment créer des histoires Web Google dans WordPress • Yoast
Qu’est-ce que les histoires Instagram, les histoires Facebook, les histoires Snapchat et les flottes Twitter ont en commun ? Ce sont toutes des implémentations de médias sociaux de la même idée d’histoire. Une histoire est une série d’images ou d’autres types de contenu qui vont ensemble et racontent ainsi une histoire. La narration visuelle est énorme, et maintenant le Web a également un format d’histoire ouvert. Lancés en 2018 sous le nom d’AMP Stories, les Web Stories de Google sont désormais disponibles dans WordPress.
Que sont les histoires Web ?
Histoires Web sont un format de narration visuelle riche et glissant à utiliser sur les appareils mobiles. Les Web Stories offrent une expérience plein écran qui peut incorporer tous les types de contenu imaginables. Contrairement aux formats fermés comme Instagram Stories, les Web Stories sont ouvertes et librement distribuables. Vous pouvez les créer et les publier sur votre propre site. Toi propre vos histoires.
De plus, les histoires Web ont leur propre place dans les résultats de recherche Google, tout en haut. Et ce n’est pas tout, car les histoires peuvent également apparaître sur Google Images, Discover et l’application Google. Le tout très en évidence.
Les histoires Web vous donnent beaucoup plus de contrôle sur ce que vous publiez et sur la façon dont vous le faites. Vous êtes libre de déterminer le format, l’endroit où vous la publiez et la durée pendant laquelle vous voulez qu’une histoire « vive ». Ces histoires sont rapides comme l’éclair, vous offrant un type de contenu rapide et facile à digérer.
Gardez à l’esprit que bien que les histoires Web soient destinées aux appareils mobiles, chaque histoire obtient automatiquement une simple visionneuse de bureau. Cela signifie que votre contenu mobile est vraiment disponible pour tout le monde.
Au revoir AMP Stories, bonjour Web Stories
Début 2018, Google a introduit AMP Stories pour créer rapidement des histoires visuelles pour le Web à l’aide de technologies ouvertes. En mai 2020, AMP Stories est devenu Web Stories et, en octobre 2020, a été lancé sur la première plateforme mondiale : WordPress. le Plugin Web Stories pour WordPress a rendu beaucoup plus facile la création d’histoires sur la plate-forme que vous possédez : votre site Web.
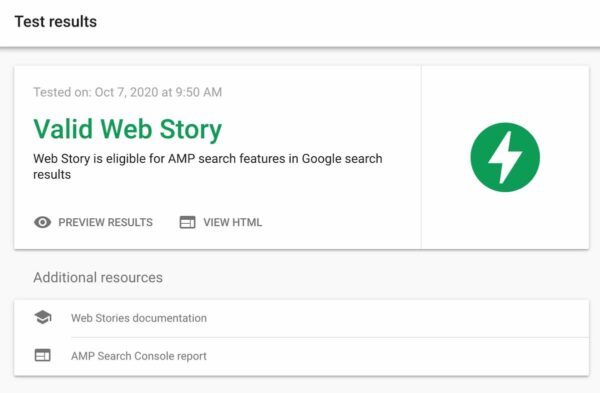
Google continue d’apporter des améliorations aux histoires Web tout en poussant l’adoption. Des outils tels que les outils de test des résultats enrichis et la console de recherche peuvent désormais reconnaître les histoires Web en tant que telles. Dans les paramètres du plugin WordPress, vous pouvez définir l’ID de suivi pour Analytics. Cela vous aide à avoir une idée de la performance de vos histoires.
Exemples d’histoires Web
Vous pouvez utiliser les histoires Web pour de nombreuses choses, et nous avons vu de nombreuses grandes marques de médias le faire. Bien qu’il semble qu’ils conviennent le mieux au contenu de petite taille, vous pouvez approfondir vos histoires. Si vous pouvez créer une histoire captivante, les gens pourraient s’y attarder. C’est exactement ce qui pourrait rendre votre contenu viral.
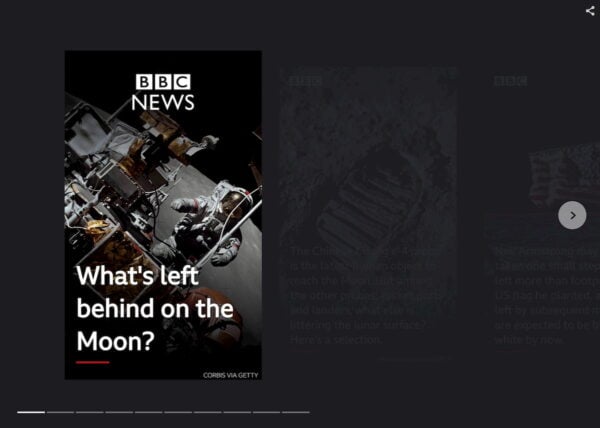
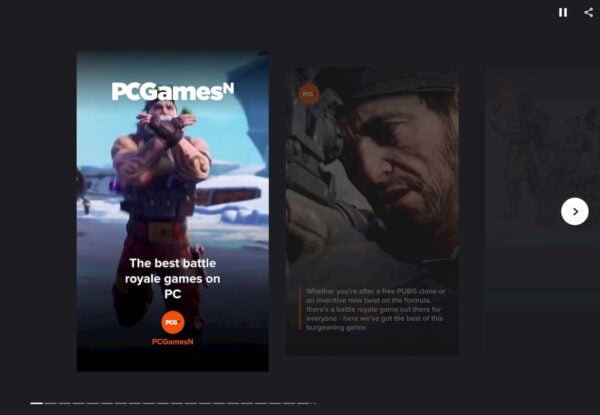
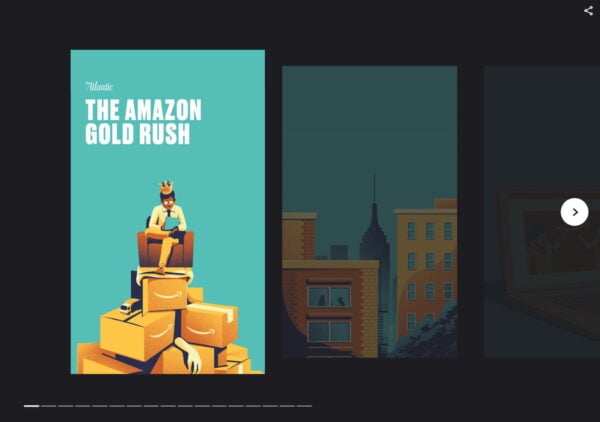
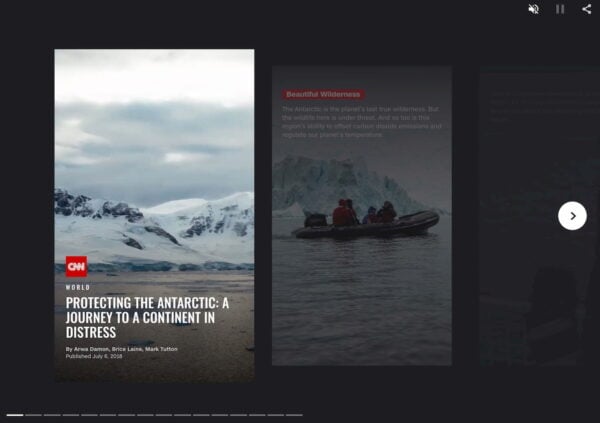
Voici quelques exemples sympas de Web Stories (et de son prédécesseur AMP Stories) :




Ce sont des histoires Web d’assez haut niveau et, bien sûr, vous n’avez pas besoin d’utiliser la même approche journalistique pour les créer – assurez-vous que vos histoires sont de haute qualité et précieuses pour vous et votre lecteur.
Comment créer des histoires Web avec le plugin WordPress
Démarrer avec Web Stories est facile si vous avez un site WordPress. Installez le plugin officiel Google Web Stories – et n’oubliez pas de lire la documentation de Google pour préparer votre histoire pour le moteur de recherche. Le plugin a été développé à l’air libre par une équipe impressionnante de développeurs Google et est une œuvre d’art. Il est maintenant lancé officiellement afin que tout le monde puisse avoir des histoires de construction.

Après avoir installé le plugin, accédez aux paramètres de l’éditeur et remplissez les détails demandés. Alors vous êtes prêt à partir ! Si vous manquez d’inspiration ou si vous souhaitez avoir une idée de ce que peut être une histoire Web, veuillez explorer la section des modèles. Vous en voyez un qui vous plait ? Cliquez sur Utiliser le modèle et l’éditeur s’ouvre avec le modèle. Maintenant, vous pouvez utiliser divers outils pour adapter l’histoire à votre goût.
Bien sûr, vous êtes libre de créer des histoires Web à partir de zéro. Voyons comment cela se passe.
- Ouvrez le plugin Web Stories
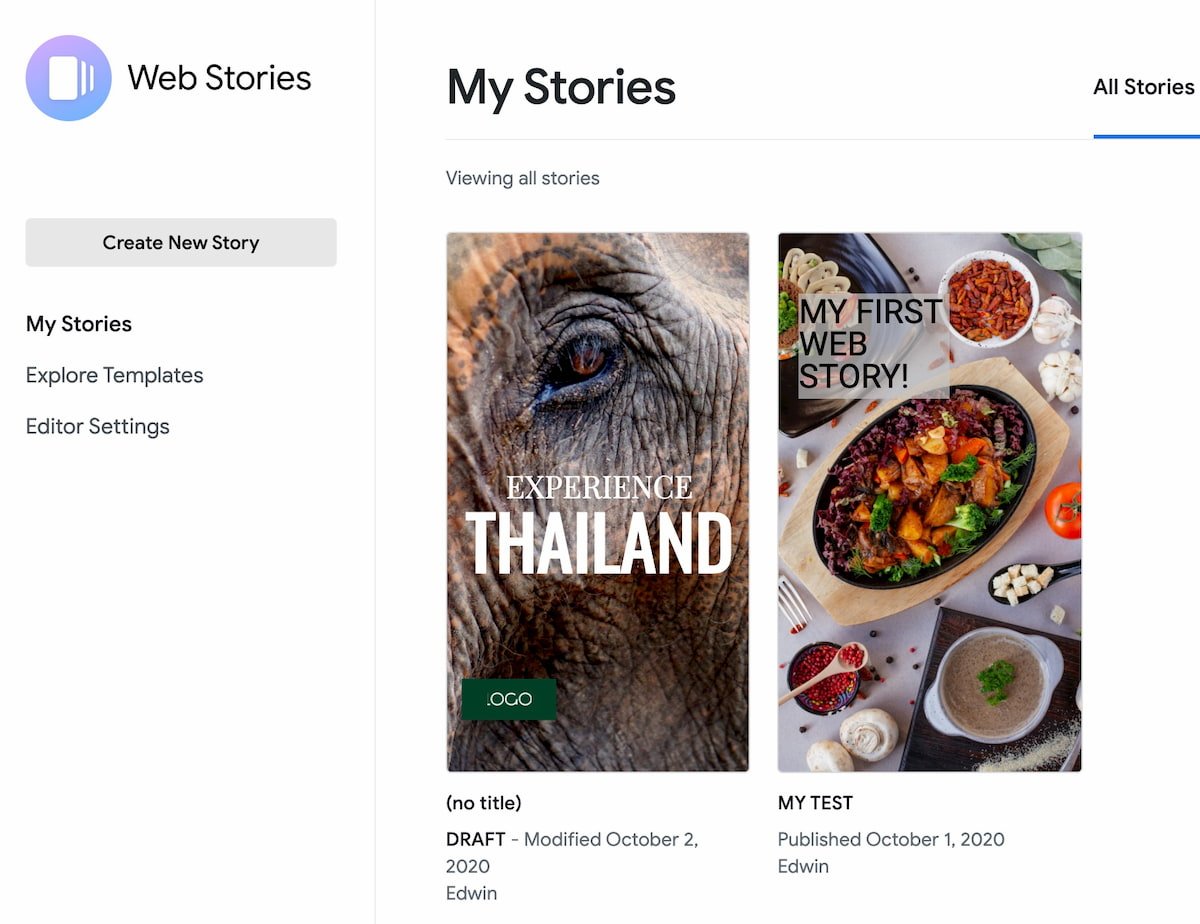
Après avoir installé le plug-in, commencez une nouvelle histoire en cliquant sur Créer une nouvelle histoire à partir du tableau de bord des histoires Web. Vous pouvez également commencer une nouvelle histoire en survolant le menu WordPress > Histoires > Ajouter une nouvelle.

- Présentation de l’interface Web Stories
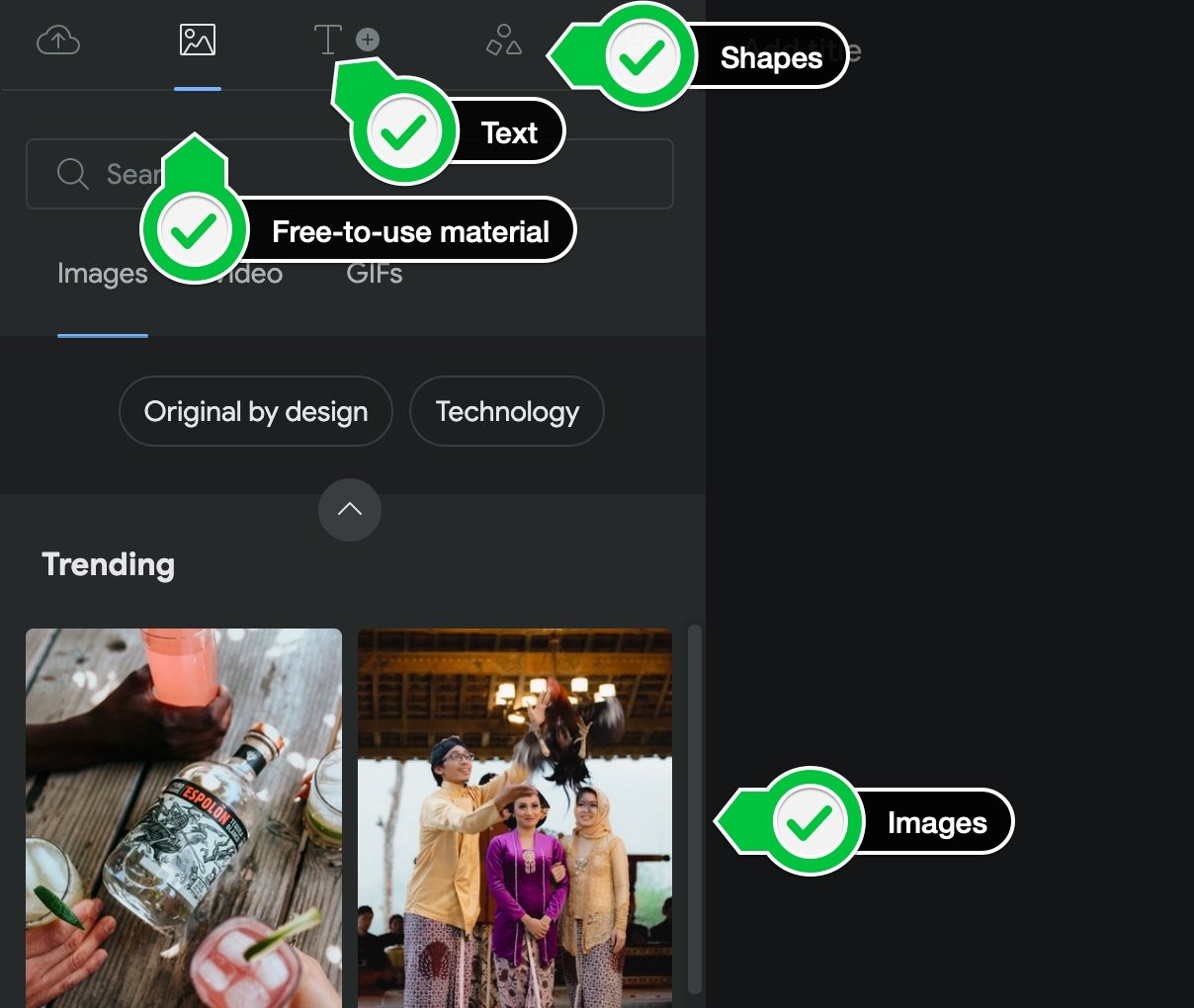
Si vous avez créé une nouvelle histoire, l’interface s’ouvre avec un modèle vierge. Vous pouvez voir le gestionnaire d’actifs avec les images que vous avez téléchargées et le matériel que vous pouvez utiliser dans votre histoire sur le côté gauche. L’icône T ouvre l’onglet de texte et le triangle ouvre les formes.

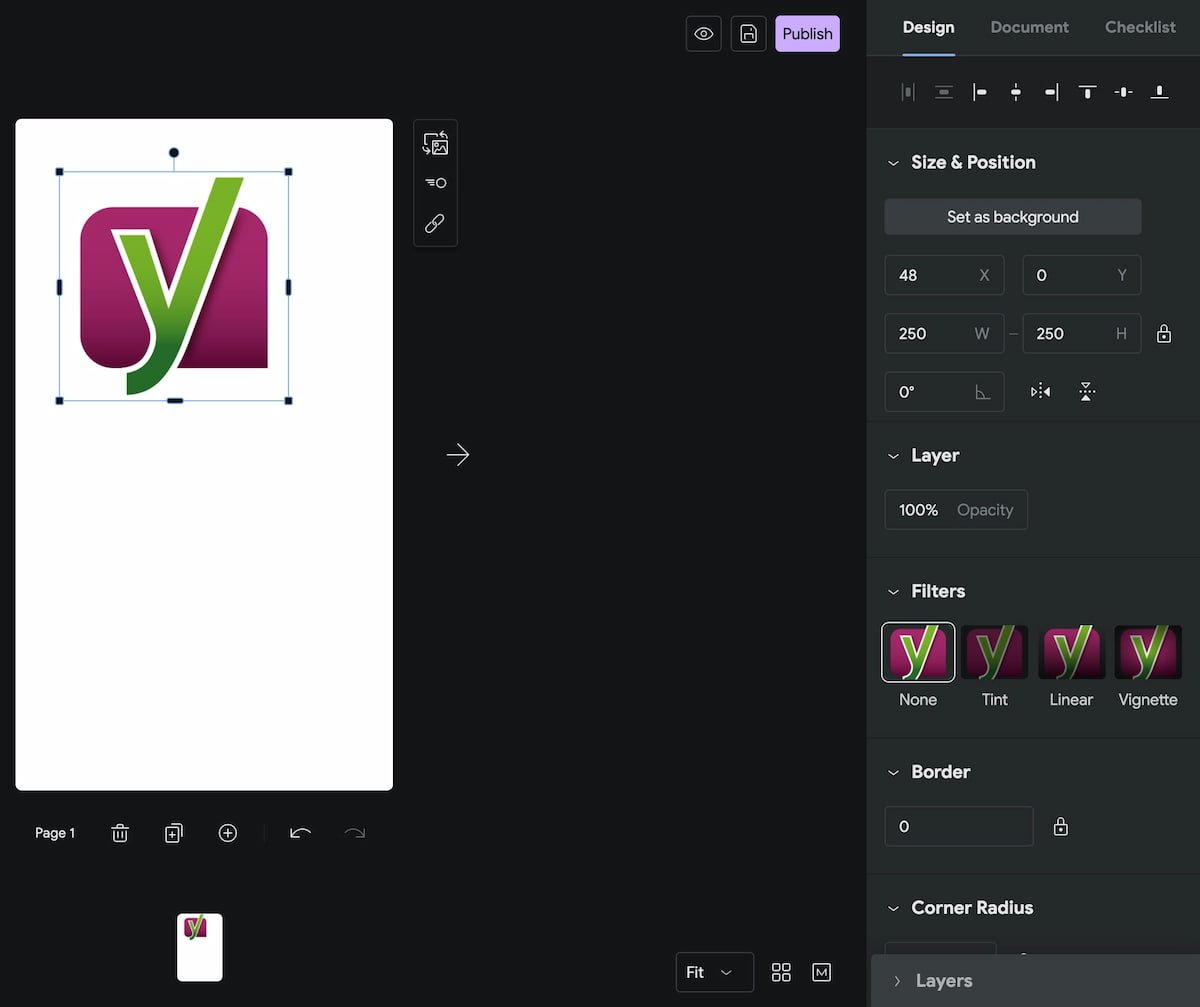
- Ajoutez une image pour explorer le côté droit
Cliquez sur le bouton bleu Télécharger et choisissez une image à télécharger. Double-cliquez sur l’image pour l’ajouter au canevas. Vous remarquerez que les paramètres sur le côté droit changent. Ici, vous pouvez trouver les propriétés et les options de conception pour chaque élément. Celles-ci diffèrent d’un type à l’autre, le texte a donc des options différentes des images.

- Habituez-vous à l’interface
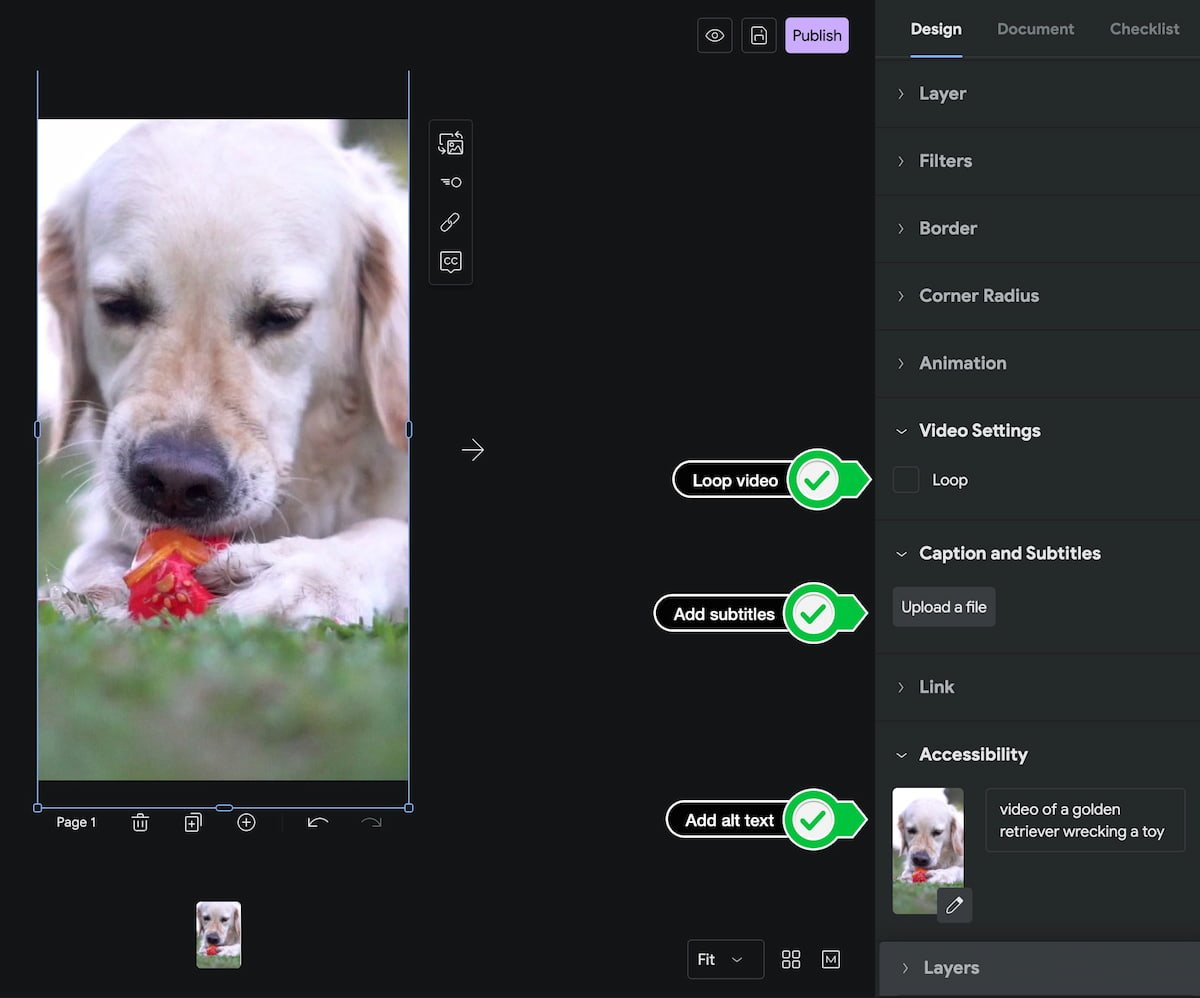
Si vous avez déjà utilisé n’importe quel type d’outil de conception, vous vous sentirez comme chez vous dans l’interface du plugin Web Stories WordPress. Vous pouvez aligner les choses, faire pivoter, superposer, modifier les types de texte, les couleurs, presque tout ce dont vous avez besoin est ici. Vous pouvez travailler avec des images, des illustrations, du texte, des vidéos, etc.

- Essayez maintenant de créer une histoire Web simple
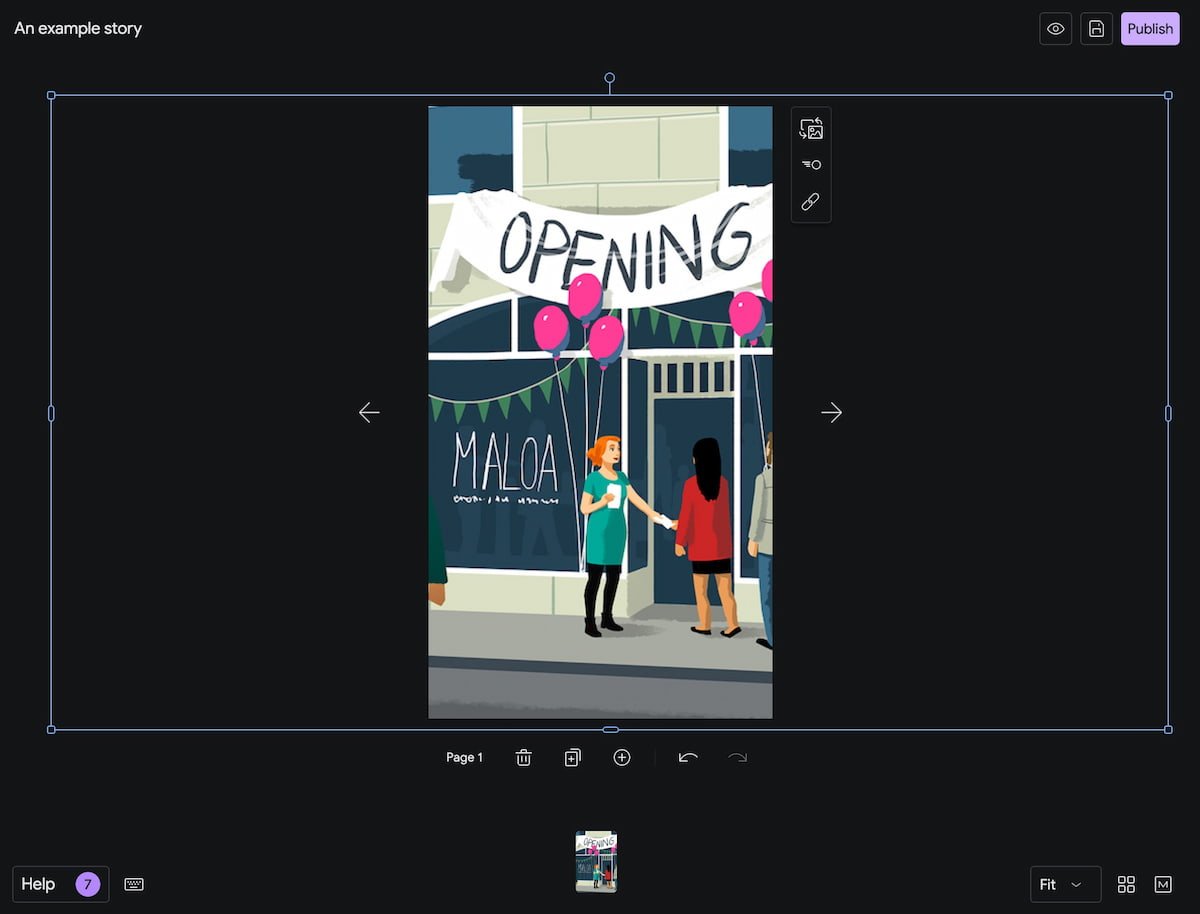
Nous allons construire une chose rapide à titre d’exemple. Ouvrez une nouvelle histoire et téléchargez une image pour commencer. J’ai choisi une de nos illustrations car je veux faire un article sur l’ouverture d’un magasin. Cliquez sur l’image et vous remarquerez des lignes bleues tout autour ; cela vous permet de mettre à l’échelle, de faire pivoter et de zoomer l’image. Double-cliquez sur l’image pour voir l’image complète et comment elle s’adapte maintenant. Ajustez l’image d’une manière qui a fière allure.

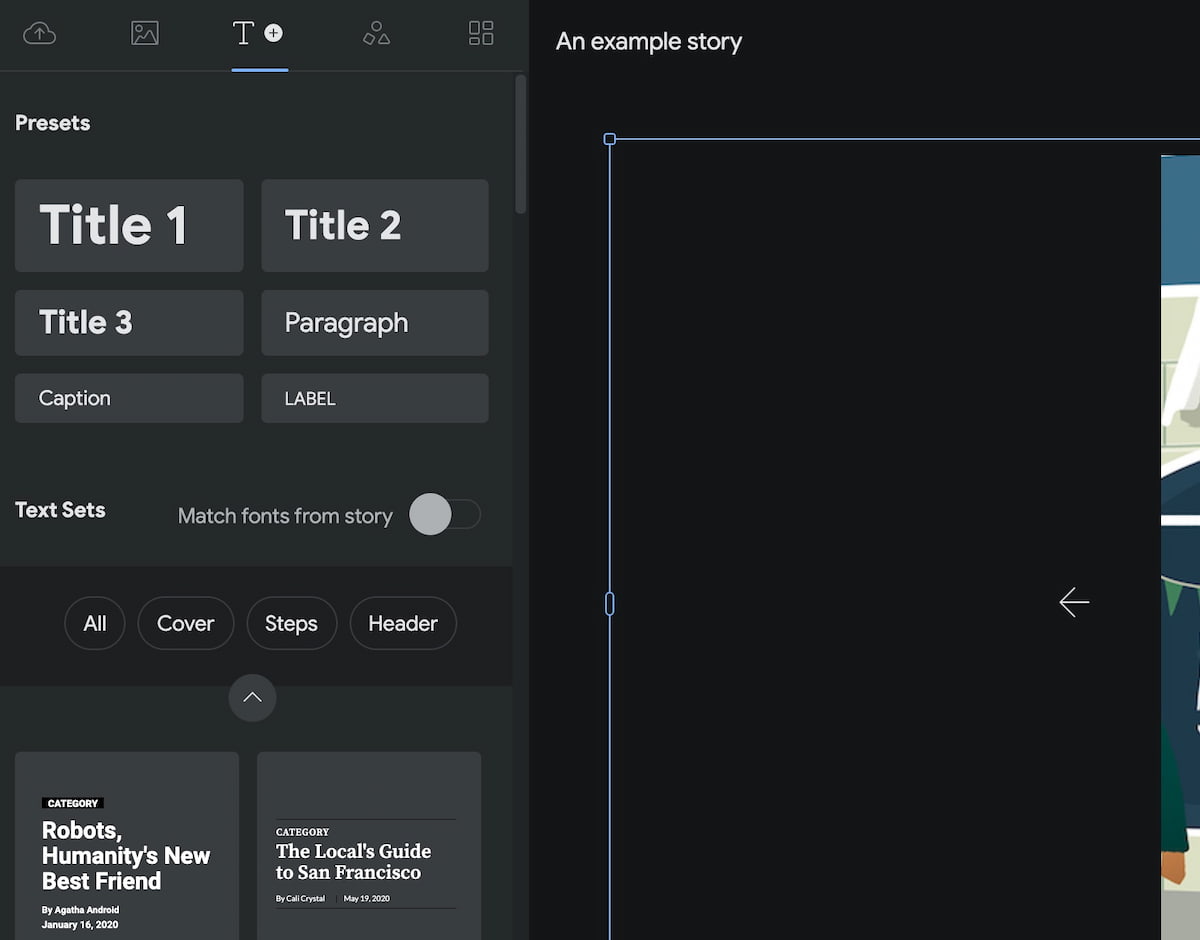
- Ajouter du texte à votre histoire Web
Cliquez sur le T dans le coin gauche pour accéder à l’onglet texte. Ici, vous verrez les différentes tailles. Ceux-ci sont basés sur des en-têtes HTML normaux, donc le plus grand (Titre 1) est un h1, et un paragraphe obtient un p. Veuillez les utiliser correctement dans votre histoire Web. Donnez à votre titre un h1 et aux sous-titres un h2 ou autre chose. Utilisez le paragraphe pour vos paragraphes. De cette façon, votre contenu Web suivra toutes les directives habituelles.

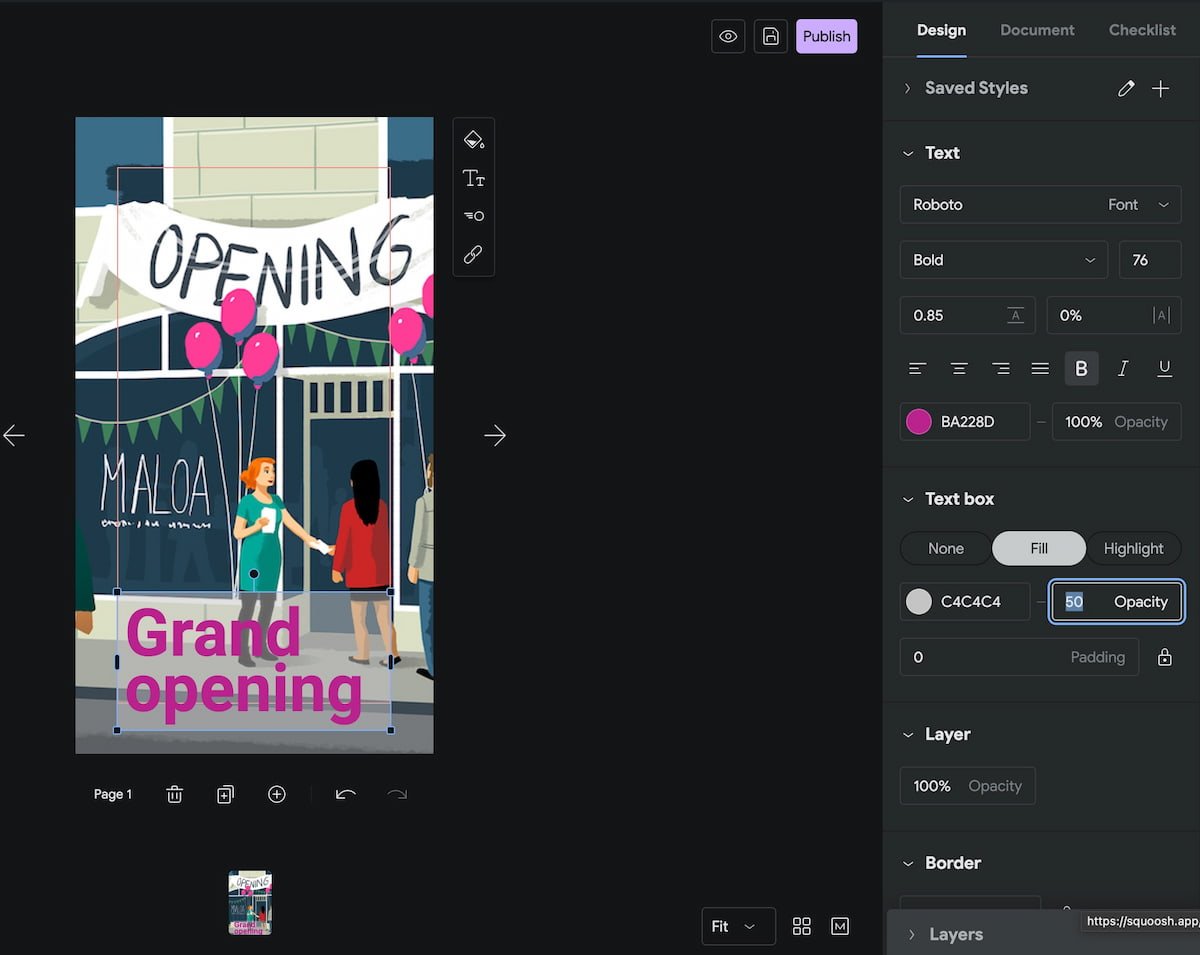
- Couleurs, remplissages et alignement
Si votre image a un arrière-plan chargé comme le mien, vous devrez peut-être donner à votre texte une couleur pour se démarquer, ou même une couleur de remplissage d’arrière-plan. Heureusement, vous le pouvez. Cliquez sur Rubrique 1 pour ajouter une rubrique à votre image. Faites-le glisser et déposez-le à l’endroit où vous souhaitez qu’il apparaisse.

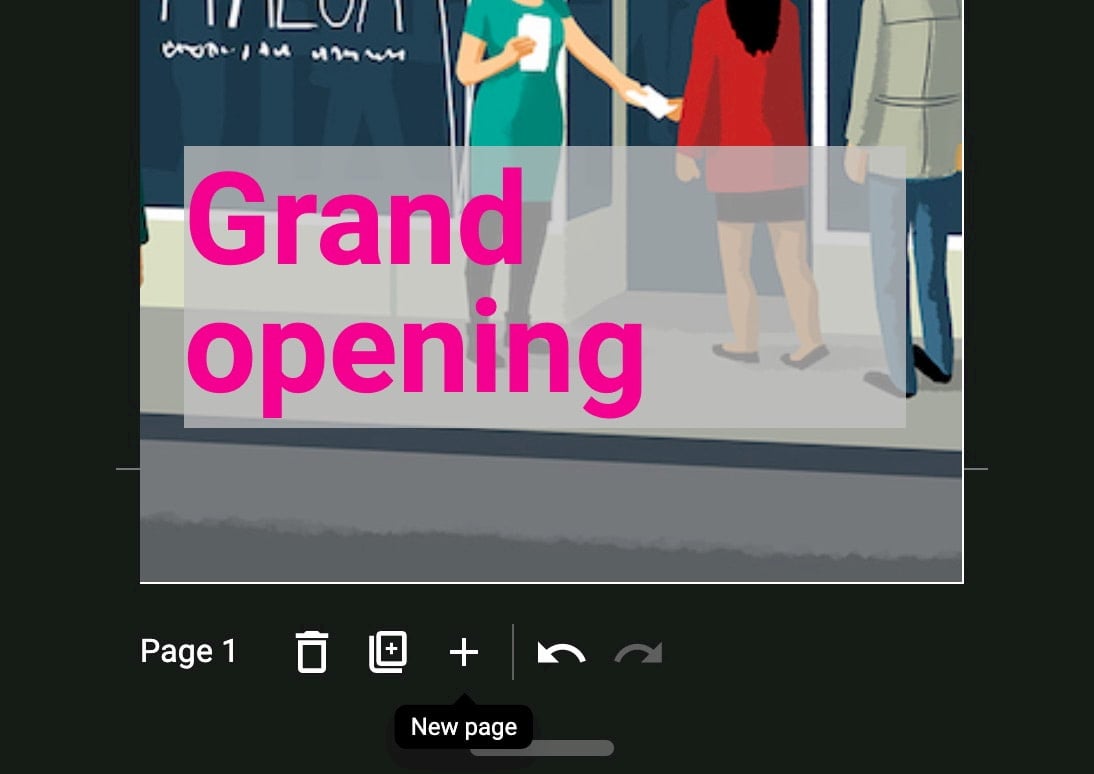
- Une nouvelle page pour votre histoire web
Pour ajouter une nouvelle page à votre histoire, cliquez sur le gros bouton + sur le bouton de l’écran. Si vous souhaitez dupliquer la page actuelle parce que vous souhaitez l’utiliser comme modèle pour l’écran suivant, cliquez sur Dupliquer la page. Remplissez votre histoire avec toutes les pages dont vous avez besoin.

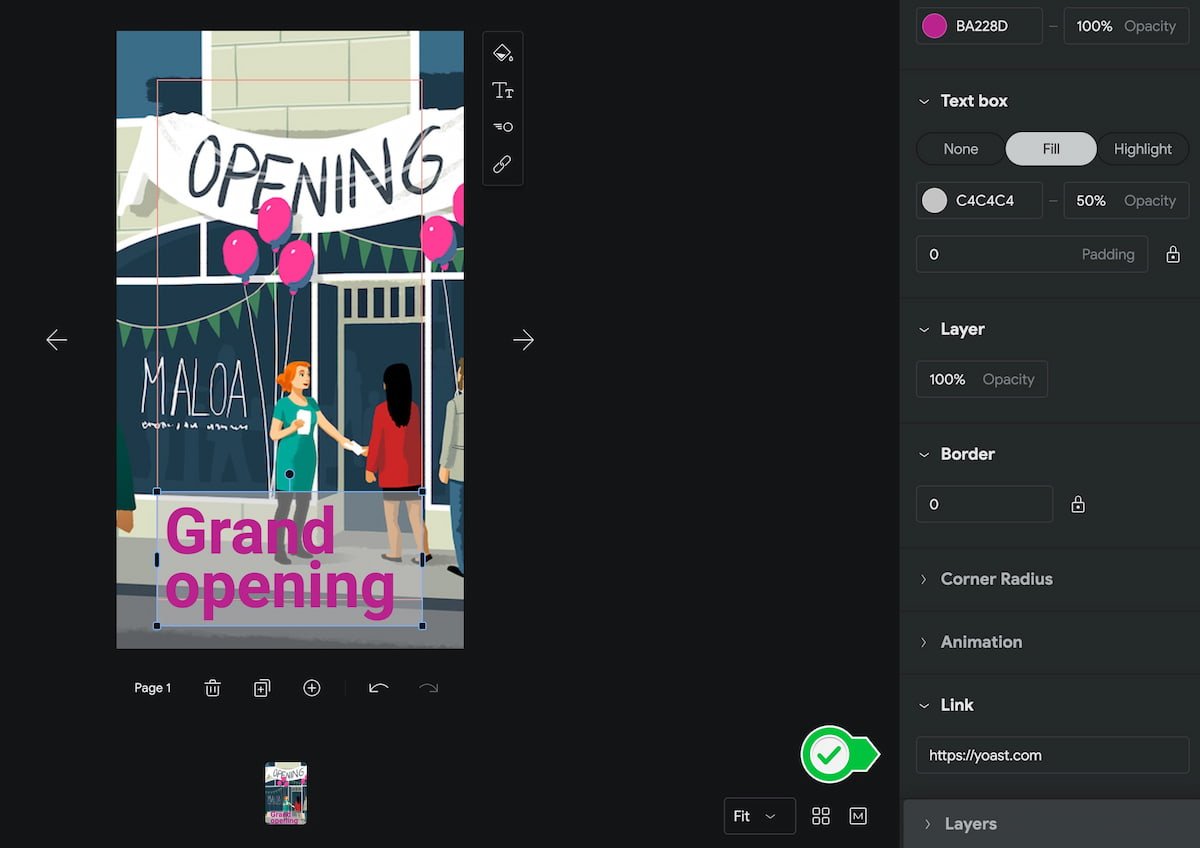
- Lien vers votre site
L’un des avantages des Web Stories est que vous pouvez librement créer un lien vers votre propre contenu. Cliquez sur un élément et ajoutez un lien. S’il vous plaît, n’en faites pas trop. Gardez le nombre de liens limité.

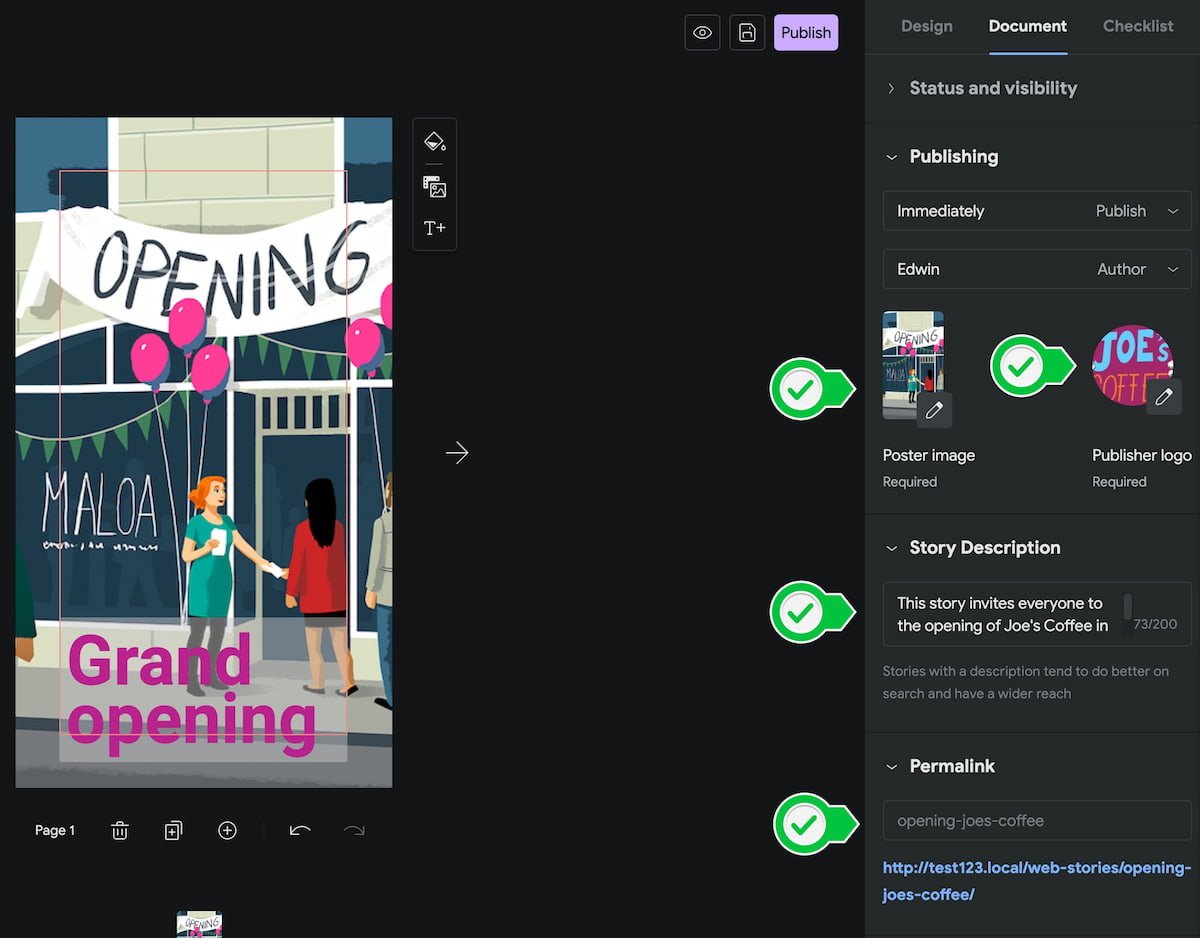
- Remplir les métadonnées et publier
Une fois que vous avez terminé votre histoire Web, testez-la en cliquant sur Aperçu. Avant de cliquer sur Publier, vous devez remplir certaines métadonnées pour améliorer l’histoire. Vous en avez besoin pour avoir une histoire Web valide, selon Google. Cliquez sur Document et remplissez le logo de l’éditeur, l’image de couverture, l’extrait et choisissez un bon lien permanent. Prêt? Publiez votre histoire ! Le plugin Web Stories vous demandera si vous souhaitez créer un nouveau post pour cette histoire. Si vous le faites, cliquez sur le bouton et un nouveau message s’ouvrira avec votre histoire intégrée.

Et voici une vidéo rapide de ce à quoi cela ressemble!
Ce n’est qu’une histoire incroyablement simple, purement destinée à vous aider à vous repérer dans l’interface. Pensez à toutes les choses sympas que vous pouvez faire !
Gardez à l’esprit
Les histoires Web sont un nouvel ajout sympa pour votre arsenal de contenu. C’est un outil complètement différent pour un objectif complètement différent. Bien sûr, tout le monde ne trouvera pas une utilité à ces histoires, mais examinez les possibilités. C’est facile à démarrer, mais c’est puissant!
Voici quelques éléments que vous devez garder à l’esprit :
- Assurez-vous que les URL de vos histoires sont disponibles dans votre plan de site XML (Yoast SEO le fait pour vous)
- Ajoutez des données structurées Schema pour permettre à Google de mieux comprendre vos histoires (Yoast SEO le fait pour vous)
- Lien vers vos histoires à partir d’autres parties (pertinentes) de votre site
- Assurez-vous que vos histoires sont précieuses et de haute qualité
- Vous pouvez ajouter des publicités, mais n’en faites pas trop
- N’ajoutez pas trop de liens vers des sources externes, cela détournerait l’attention des lecteurs
- Gardez l’histoire courte et accrocheuse (Google dit 5-30 pages, avec un sweet spot entre 10-20)
- Gardez le titre court
- N’utilisez pas trop de texte sur les pages
- Ajouter du texte alternatif pour décrire les images pour l’accessibilité
- Les histoires sont idéales pour la vidéo, mais gardez-les courtes
Et, comme Google l’a écrit dans son Référencement pour les articles Web Stories:
Faites toutes les choses de référencement que vous feriez pour n’importe quelle autre page de votre site Web. Si cela aide à classer vos pages non-Story, cela aidera probablement aussi les Stories.
Un mot vous sautera dessus en lisant la liste ci-dessus : court. Une bonne histoire est courte, tout en étant précieuse et perspicace. Expérimentez avec ça. Trouvez ce que votre public aime voir et dans quel format. C’est encore nouveau, donc il n’y a pas de « règles », pour ainsi dire. Heureusement, le plugin Web Stories de Google pour WordPress rend la création de ces histoires un plaisir !
N’oubliez pas de testez vos histoires Web dans l’outil de test AMP pour voir si vos histoires peuvent être incluses dans les résultats de la recherche.

Voici comment créer des histoires Web dans WordPress
Vous venez de lire une brève introduction sur les histoires Web dans WordPress. Ces contenus abrégés sont très agréables à consommer sur les téléphones portables, mais même sur les ordinateurs de bureau, ils fonctionnent bien. Google a fait beaucoup de travail pour que le format des histoires soit un succès et l’adoption va certainement augmenter, d’autant plus que ces histoires ont leur propre place dans les résultats de recherche Google.
Essayez-le et rapportez-nous, nous aimerions voir ce que vous proposez !
Continuez à lire : 10 exemples de publications sur les réseaux sociaux pour vous inspirer »














Commentaires récents