Comment configurer la commande en ligne de votre site Web de restaurant
Les temps sont difficiles et les entreprises ferment à gauche, à droite et au centre en raison de la crise sanitaire mondiale, il peut être difficile de continuer à attirer des clients et de rester ouverts aux affaires.
Mais que se passe-t-il si nous vous disons que vous pouvez toujours rester en affaires et fournir une nourriture incroyable à vos clients en acceptant les commandes en ligne?
Que vous soyez un restaurant à emporter, un petit café ou un restaurant gastronomique haut de gamme, en offrant une solution numérique à vos clients, vous pouvez augmenter votre nombre de commandes et continuer à gagner de l’argent.
Dans cet article, nous allons vous montrer comment configurer la commande en ligne pour le site Web de votre restaurant. Alors allons-y directement…
Comment configurer la commande en ligne?
Vous pourriez penser que créer un moyen d’accepter les commandes en ligne est difficile, mais croyez-nous, ce n’est pas le cas. Si vous suivez ces étapes, vous aurez un système en place en un rien de temps.
Étape 1: Créez un site Web WordPress pour votre restaurant
Avez-vous un site Web pour votre restaurant? Sinon, la première étape consiste à créer un site pour votre entreprise. Et la meilleure plate-forme pour créer un site Web est via WordPress.
En effet, il est facile à utiliser, gratuit et alimente plus de 35% des sites Web dans le monde. Non seulement cela, mais WordPress propose des milliers de plugins que vous pouvez utiliser pour faire fonctionner votre site en douceur.
Pour vous aider à démarrer, WPBeginner a créé un guide étape par étape sur Comment faire un site web.
Il a tout ce dont vous aurez besoin pour vous mettre en route, comme le meilleur service d’hébergement Web, comment installer WordPress, comment créer des pages dans WordPress, et plus encore.
Vous pouvez même suivre leur vidéo détaillée pour créer votre propre site Web de restaurant sur WordPress.
Quant au coût de construction d’un site Web, cela dépend vraiment de vos besoins. Vous pouvez créer un site Web pour moins de 100 $ par an ou vous pouvez aller jusqu’à 30 000 $ par an.
Étape 2: installer le plugin WordPress WPForms
Une fois que vous avez créé votre site Web WordPress, la prochaine chose à faire est d’installer WPForms.
Pourquoi WPForms?
C’est le meilleur plugin de formulaires WordPress et propose un simple générateur de glisser-déposer pour créer différents types de formulaires. En utilisant le plugin, vous pouvez configurer la commande en ligne de votre restaurant en quelques minutes.
Étape 3: Activer le module complémentaire du pack de modèles de formulaires
WPForms propose une variété de modèles prédéfinis parmi lesquels choisir et vous aide à gagner du temps. Et parmi eux se trouve un modèle de formulaire à emporter. À l’aide de son générateur de glisser-déposer, vous pouvez personnaliser le formulaire en fonction des besoins de votre client.
Notez que pour créer un bon de commande à emporter, vous aurez besoin de son Module complémentaire de modèle de formulaire, disponible dans son Plan Pro.
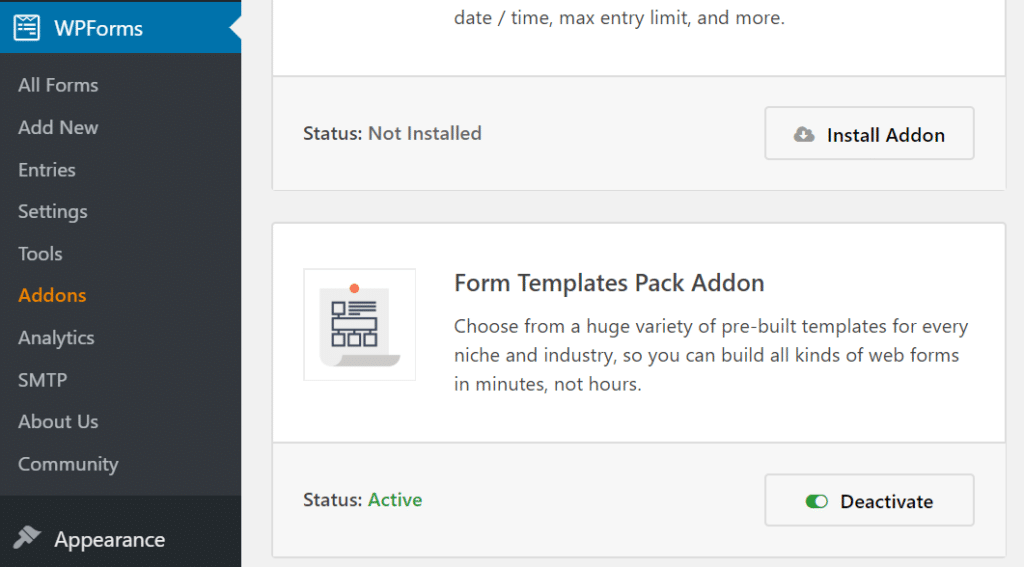
Vous pouvez activer l’addon en allant sur WPForms »Addons puis naviguer vers Module complémentaire Forms Templates Pack.

Étape 4: créer un bon de commande à emporter
Après avoir installé et activé WPForms sur votre WordPress, créons un formulaire à travers lequel vous pouvez accepter les commandes en ligne de vos clients.
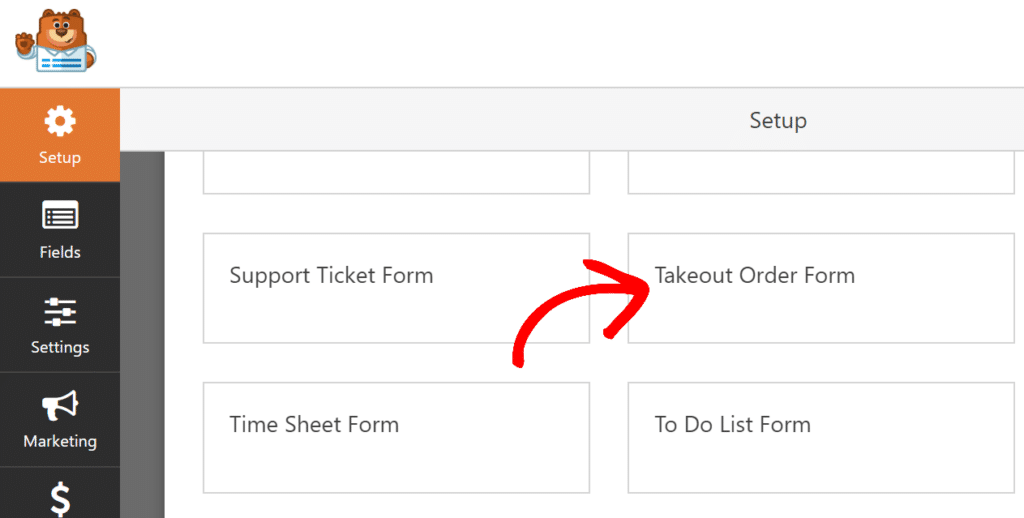
Pour commencer, allez à WPForms »Ajouter un nouveau. Vous devez maintenant sélectionner un modèle pour votre formulaire de commande en ligne sous Installer.
Faites défiler jusqu’à Modèles supplémentaires , accédez à Formulaire de commande à emporter, puis cliquez sur le modèle.

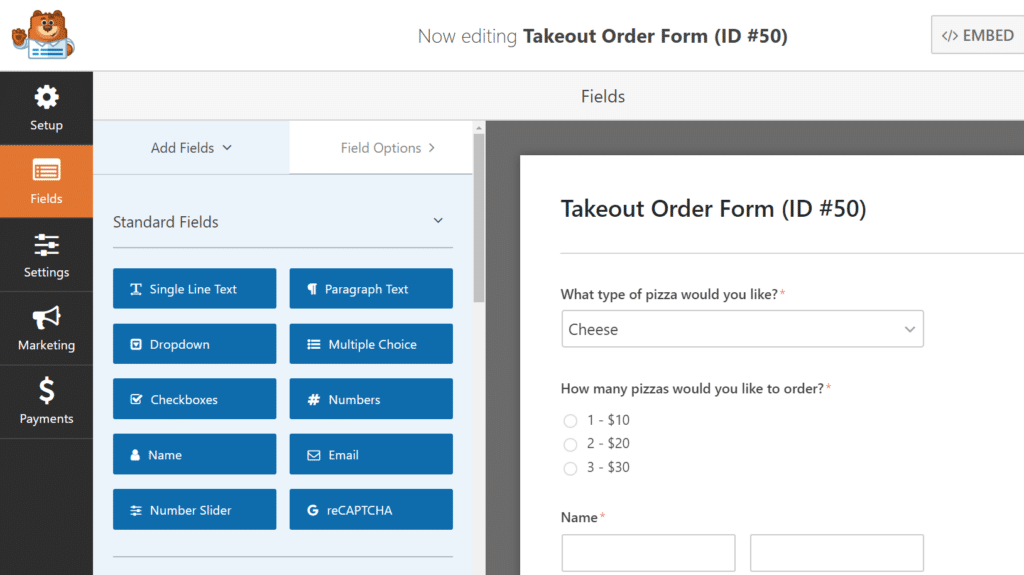
WPForms propose de nombreuses options pour personnaliser votre commande à emporter.
En dessous de Des champs, vous pouvez faire glisser et déposer différents champs pour modifier leur emplacement, ajouter des champs standard tels qu’un texte sur une seule ligne, à choix multiple, un menu déroulant, des cases à cocher, des chiffres, etc.
Il existe des options supplémentaires pour ajouter plus de champs à votre formulaire de commande à emporter. Par exemple, vous pouvez ajouter un champ pour un numéro de téléphone, une adresse et une note à votre formulaire de commande de restaurant.
Et puisque les clients commandent de la nourriture en ligne, vous pouvez même ajouter des champs pour accepter les paiements en ligne. En utilisant WPForms, vous pouvez accepter des paiements via PayPal et Stripe.

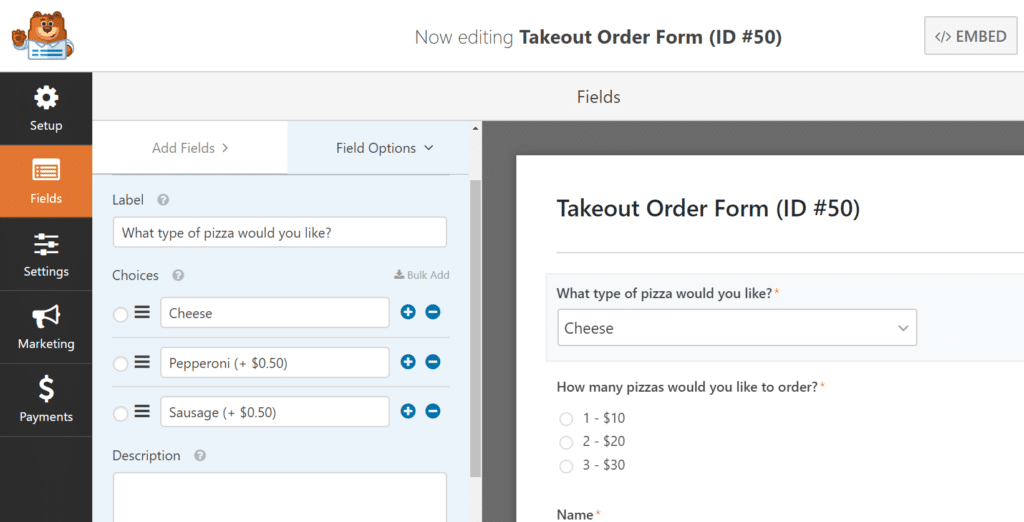
La personnalisation ne s’arrête pas là. Vous pouvez modifier chaque champ, changer son étiquette, son format, sa commande, ajouter une description, etc.

Étape 5: Modifier les paramètres du formulaire de commande à emporter
Maintenant que vous avez personnalisé le formulaire comme vous le souhaitez, vous pouvez modifier ses paramètres.
Clique sur le Paramètres onglet sur votre gauche.
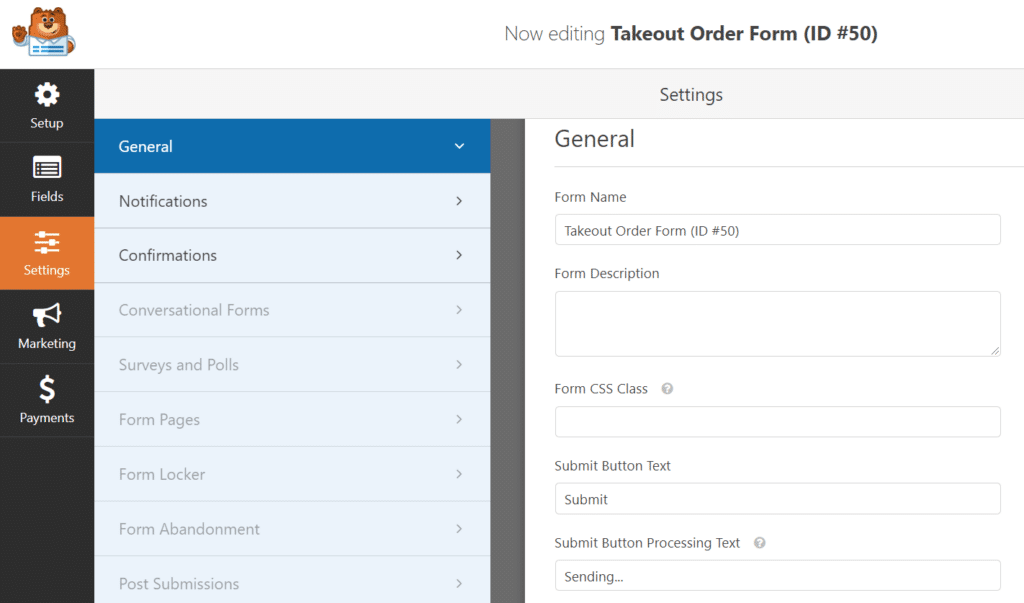
Ici vous verrez Général paramètres, qui vous permettent de modifier le nom du formulaire, d’ajouter une description, de modifier le texte du bouton d’envoi, etc.
Il propose même des options telles que l’activation du pot de miel anti-spam, la population de champs dynamiques, les soumissions de formulaires AJAX et la désactivation du stockage des informations d’entrée dans WordPress.

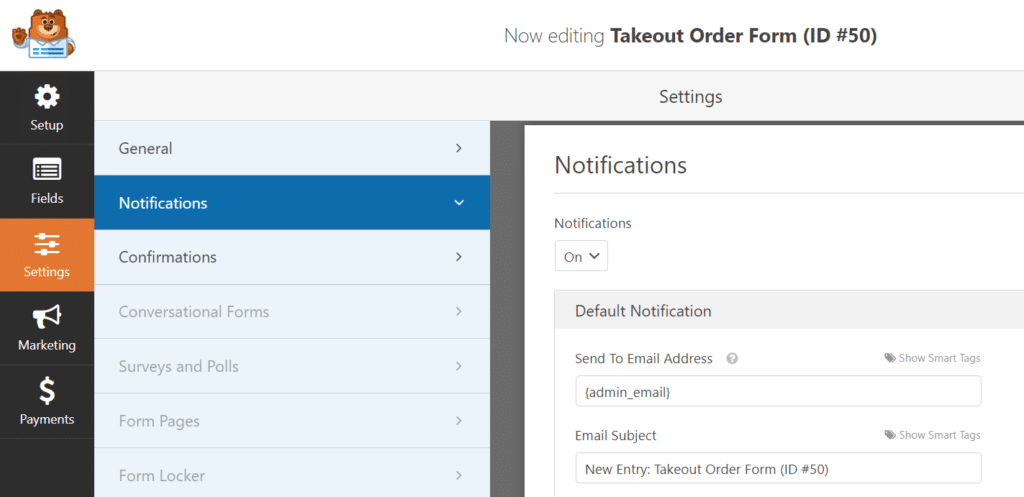
Ensuite, vous pouvez configurer le Notifications paramètres du formulaire. Cela vous indique qu’un client a passé une commande sur votre restaurant.
Vous pouvez personnaliser les paramètres selon vos besoins et modifier l’adresse e-mail à laquelle les commandes doivent être envoyées, quel devrait être le sujet, etc.

Si vous ne souhaitez pas utiliser les paramètres de notification par défaut, vous pouvez également créer une nouvelle notification en cliquant sur Ajouter une nouvelle notification.
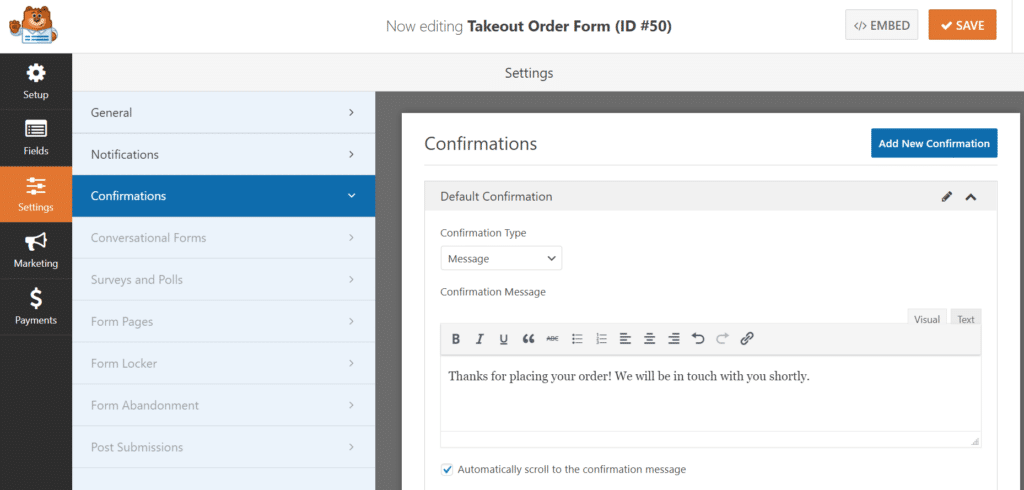
Une fois que vous êtes satisfait de vos paramètres de notification, vous pouvez modifier Confirmations paramètres. Vous avez 3 options pour confirmer le moment où un client passe une commande:
- Message – Affichez un message de confirmation à vos clients lorsqu’ils cliquent sur le bouton Soumettre
- Afficher la page – Vous pouvez afficher une page, comme une page de remerciement ou une page de confirmation de commande lorsqu’un utilisateur clique sur le bouton Soumettre
- Aller à l’URL (rediriger) – Redirigez les clients vers une autre page de votre site Web lorsqu’ils passent une commande

Étape 6: Activer les options de paiement
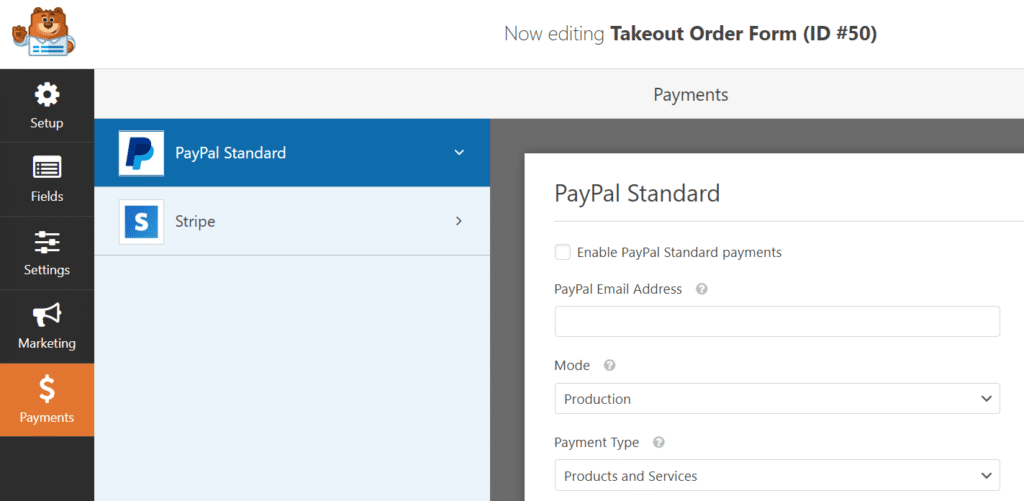
La dernière chose à faire est d’ajouter une option de paiement à votre bon de commande à emporter dans le Paiements languette. Vous pouvez ajouter votre compte PayPal et Stripe pour accepter les paiements des clients.
Pour utiliser ces options de paiement, vous devrez les activer à partir des modules complémentaires.
Et pour ce faire, accédez à votre tableau de bord WordPress, cliquez sur WPForms puis sélectionnez Extensions. Maintenant regarde Module complémentaire PayPal standard et Addon Stripe et les activer.
Ensuite, entrez les informations de paiement dans le formulaire à emporter.

Après avoir configuré les options de paiement, cliquez sur sauvegarder dans le coin supérieur droit.
Étape 7: Ajoutez votre formulaire de commande à emporter à votre site Web
Votre formulaire à emporter est maintenant prêt à accepter les commandes en ligne de votre restaurant. Mais vous devrez l’ajouter à votre site Web.
Il existe différentes façons d’ajouter votre formulaire nouvellement créé. Vous pouvez copier un shortcode et le coller dans votre page ou publication.
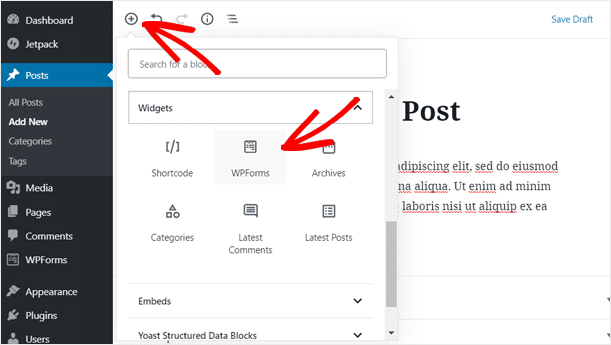
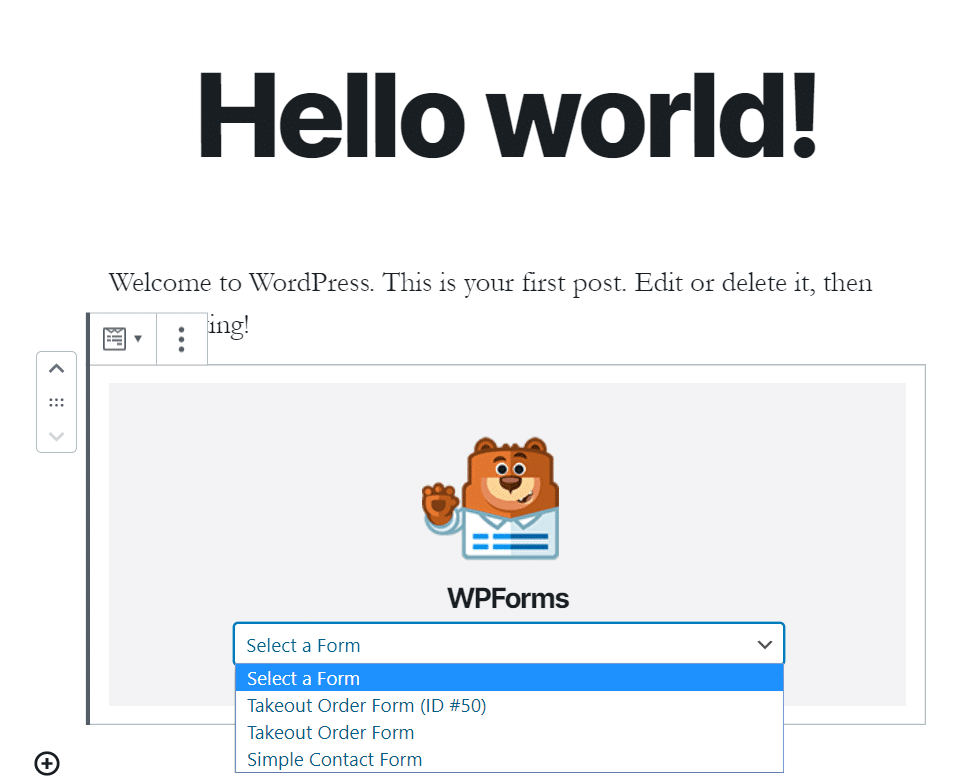
Ou vous pouvez accéder à votre page ou publier à partir de votre tableau de bord WordPress, puis utiliser le widget WPForms sur l’écran d’édition.

Maintenant, dans le menu déroulant, sélectionnez votre formulaire à emporter.

Et voila!
Vous venez de créer un bon de commande en ligne pour votre restaurant.
Mais que faire si vous avez besoin de suivre ses performances? Continuez à lire pour le découvrir…
Comment suivre vos formulaires de commande en ligne?
Une fois que vous avez publié votre formulaire de commande, vous devez vérifier ses performances et voir combien de personnes consultent le formulaire et soumettent des commandes. Malheureusement, Google Analytics ne suit pas les performances de vos formulaires par défaut.
C’est là que MonsterInsights est utile. C’est le meilleur plugin Google Analytics pour WordPress. En utilisant le plugin, vous pouvez configurer un suivi avancé dans Google Analytics et suivre les conversions de vos formulaires sur votre site Web.
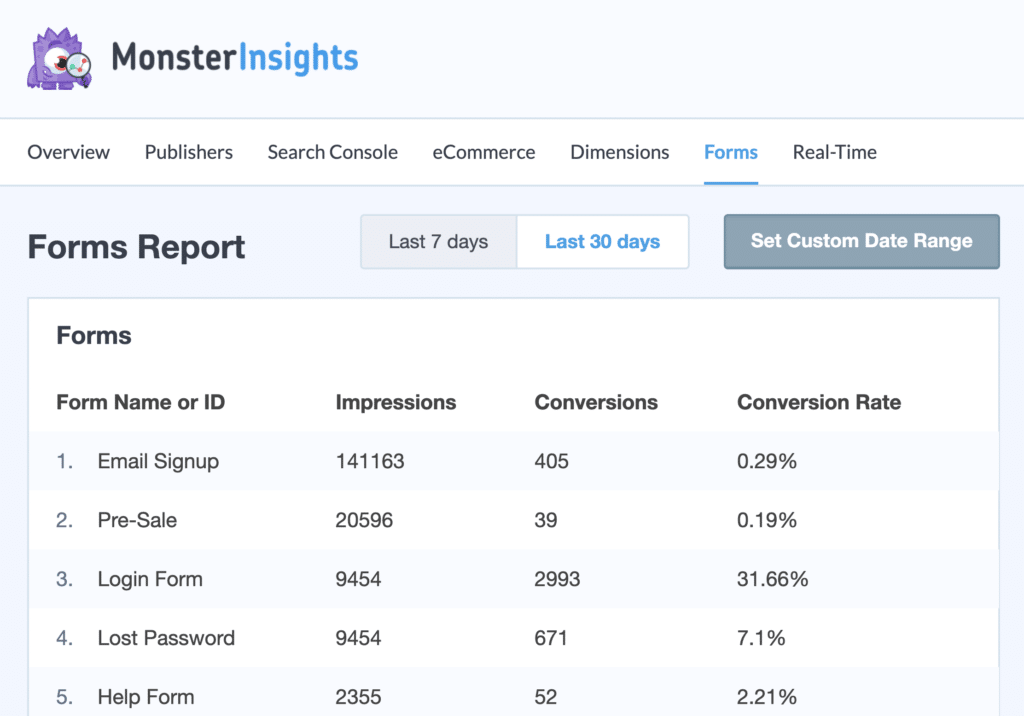
Grâce au module complémentaire MonsterInsights Forms, vous pouvez afficher les impressions, les conversions et le taux de conversion de chaque formulaire.

Comment promouvoir votre service de commande en ligne?
Vous devez vous demander, comment pouvez-vous informer vos clients de votre nouvelle fonction de commande en ligne et inciter plus de personnes à passer des commandes en ligne? Eh bien, voici quelques conseils que vous pouvez essayer:
- Partager les nouvelles de commande en ligne sur les réseaux sociaux – Créez des publications sur les réseaux sociaux et informez vos abonnés des commandes en ligne. Vous pouvez également placer un bouton Commander maintenant sur vos pages sociales.
- Faites un cadeau – Pour booster vos commandes en ligne, vous pouvez organiser un cadeau et offrir des remises pour une durée limitée. Cela créera de la notoriété, stimulera l’engagement sur votre page et attirera plus de followers.
- Envoyer un e-mail – Si vous avez une liste de courriels, vous pouvez envoyer un courriel pour informer les gens que votre restaurant accepte désormais les commandes en ligne.
- Exécutez des publicités Facebook – Vous pouvez diffuser des publicités Facebook et cibler la zone de livraison près de votre restaurant pour booster les commandes en ligne et accroître la sensibilisation
Et c’est tout, les amis!
Nous avons maintenant atteint la fin du message. Grâce à WPForms, vous pouvez créer un formulaire à emporter et l’ajouter à votre site WordPress pour accepter les commandes en ligne.
Nous espérons que vous avez aimé notre article sur la configuration des commandes en ligne pour votre restaurant. Vous pouvez également consulter notre guide sur la façon de suivre l’engagement des utilisateurs dans WordPress à l’aide de Google Analytics.
N’oubliez pas de nous suivre sur Twitter et Facebook pour en savoir plus sur WordPress et pour obtenir des conseils Google Analytics plus utiles.




Commentaires récents