Comment optimiser vos images
Le texte alternatif (texte alternatif) décrit une image sur une page Web. Il vit dans le HTML code et n’est généralement pas visible sur la page elle-même.
Mais qu’est-ce qui est si important dans le texte alternatif? Et comment pouvez-vous l’utiliser pour améliorer SEO et l’expérience utilisateur?
Dans ce guide, vous apprendrez:
Le texte alternatif compte pour quatre raisons principales.
1. Le texte alternatif améliore l’accessibilité
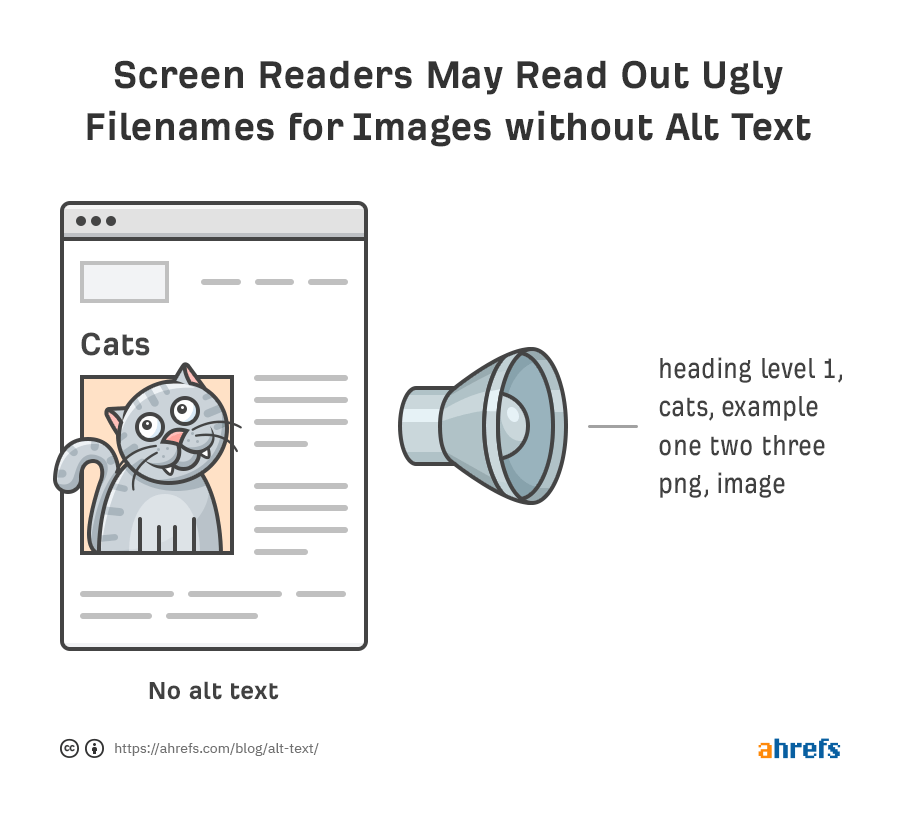
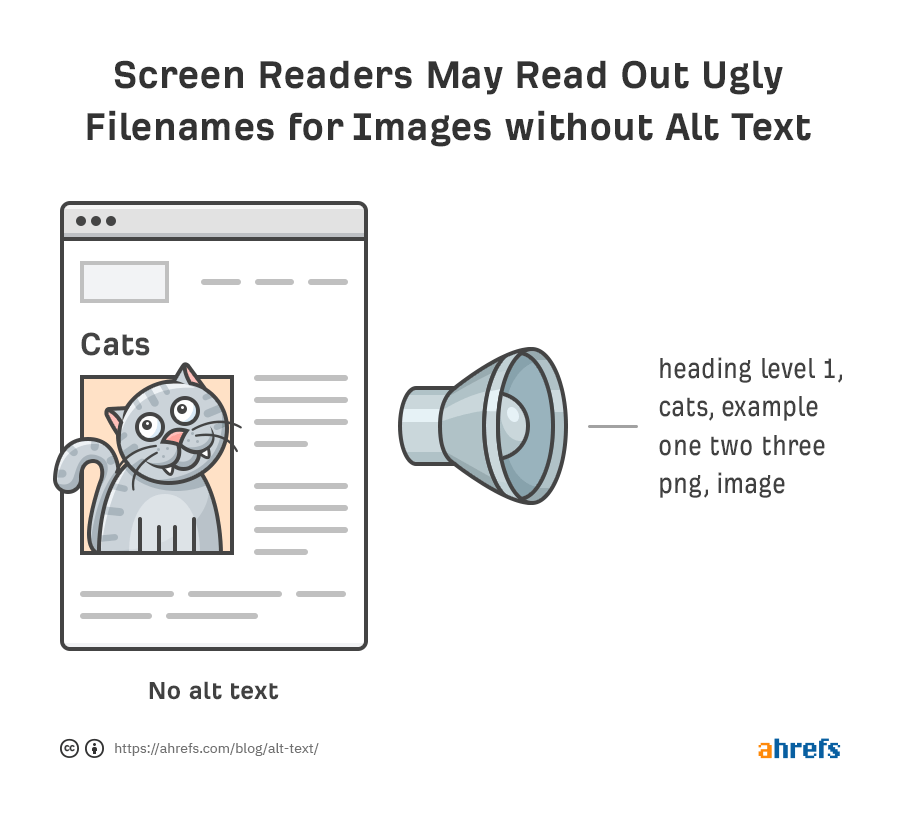
Des millions de personnes sont malvoyants et beaucoup utilisent des lecteurs d’écran pour consommer du contenu en ligne. Ceux-ci fonctionnent en convertissant le contenu à l’écran, y compris les images, en audio.
Les images sans texte alternatif posent des problèmes aux lecteurs d’écran car il n’y a aucun moyen de communiquer le contenu de l’image à l’utilisateur. Habituellement, ils sautent ces images, ou pire, lisent des noms de fichiers d’images longs et inutiles.


Google parle de l’importance du texte alternatif pour les utilisateurs disposant de lecteurs d’écran dans leur SEO guide de démarrage.
2. Le texte alternatif peut améliorer la «pertinence de l’actualité»
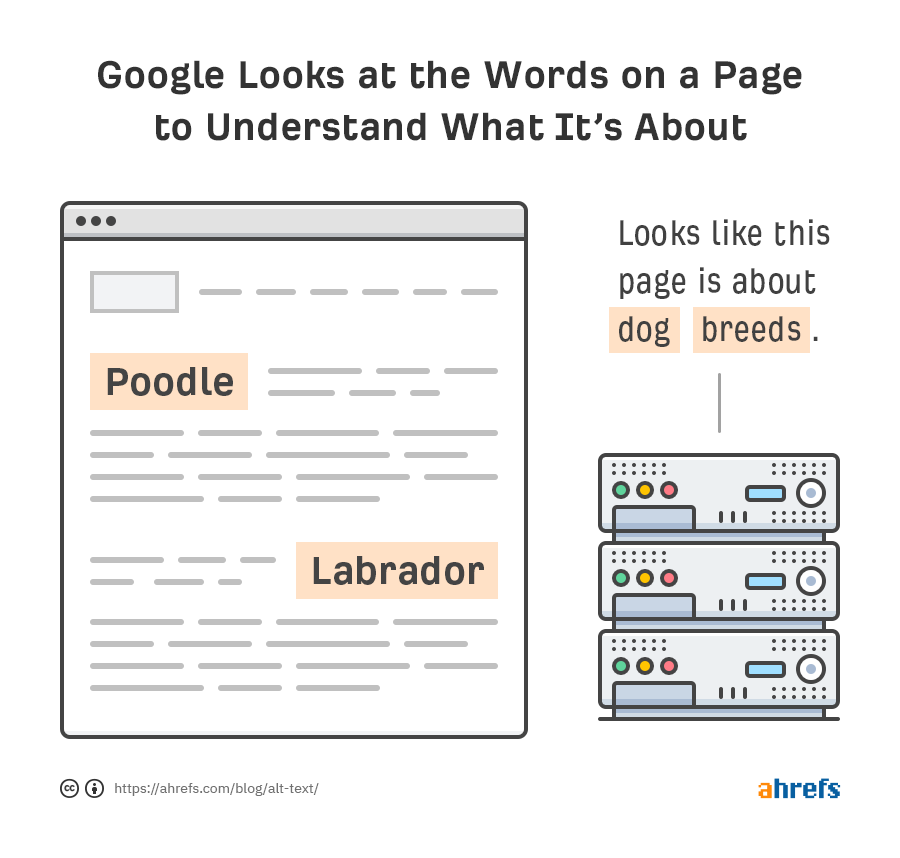
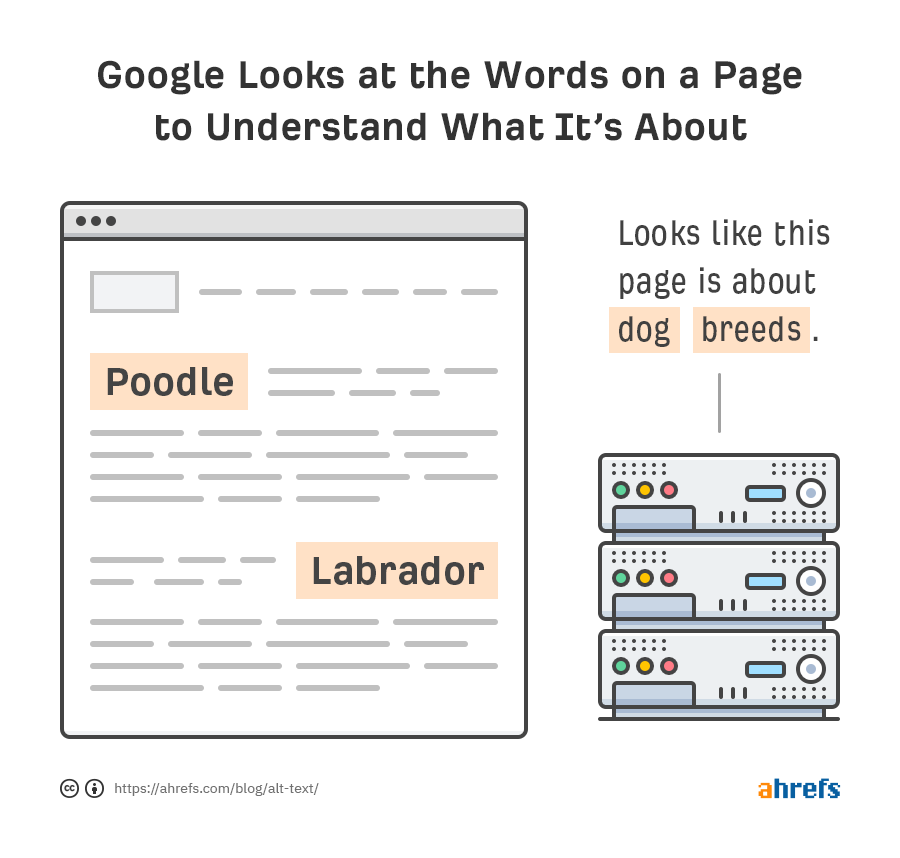
Google examine les mots d’une page pour comprendre de quoi il s’agit.
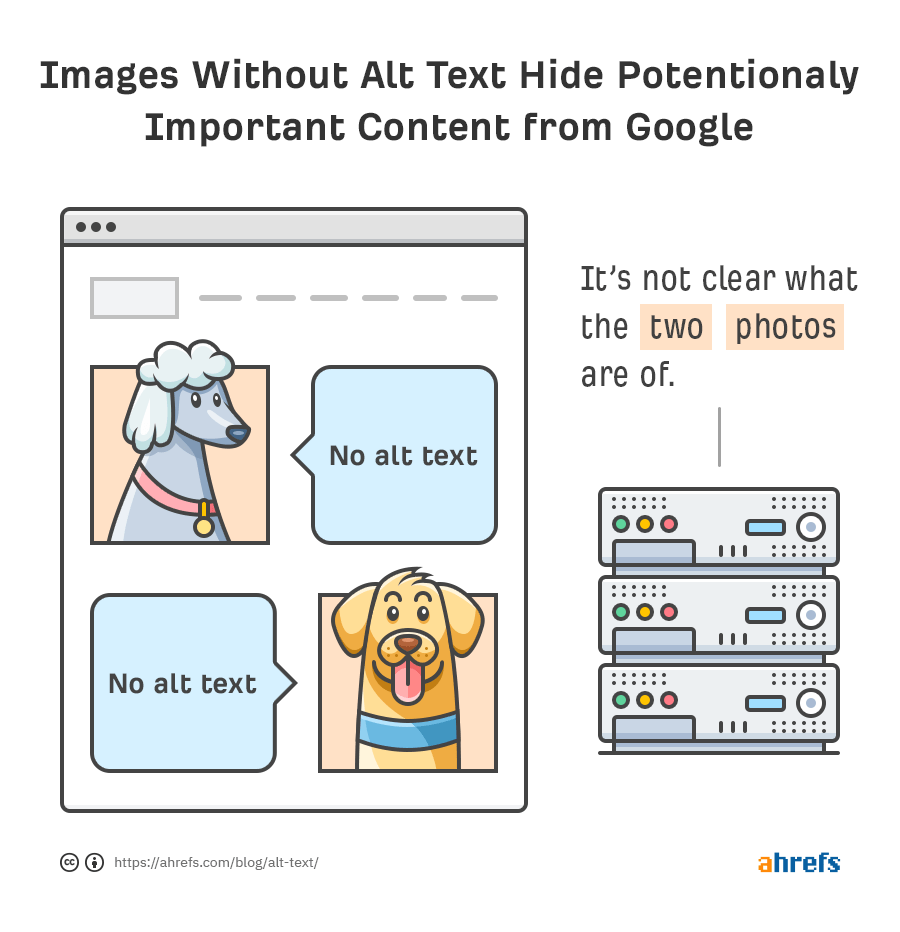
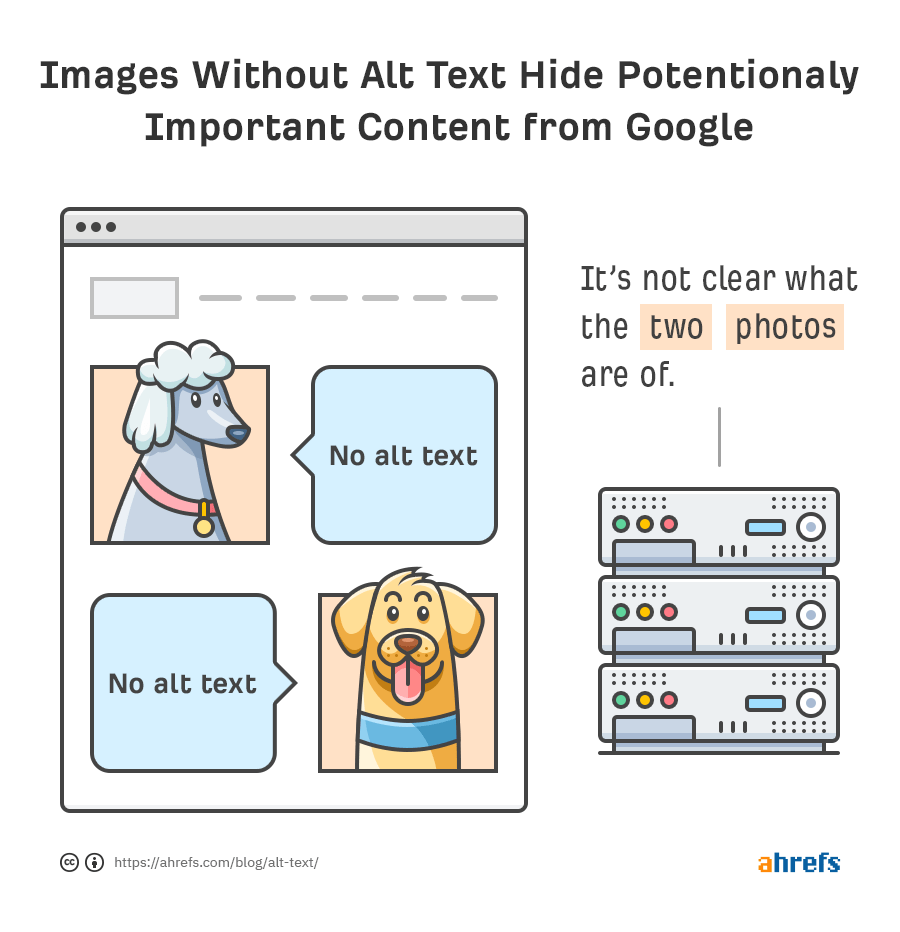
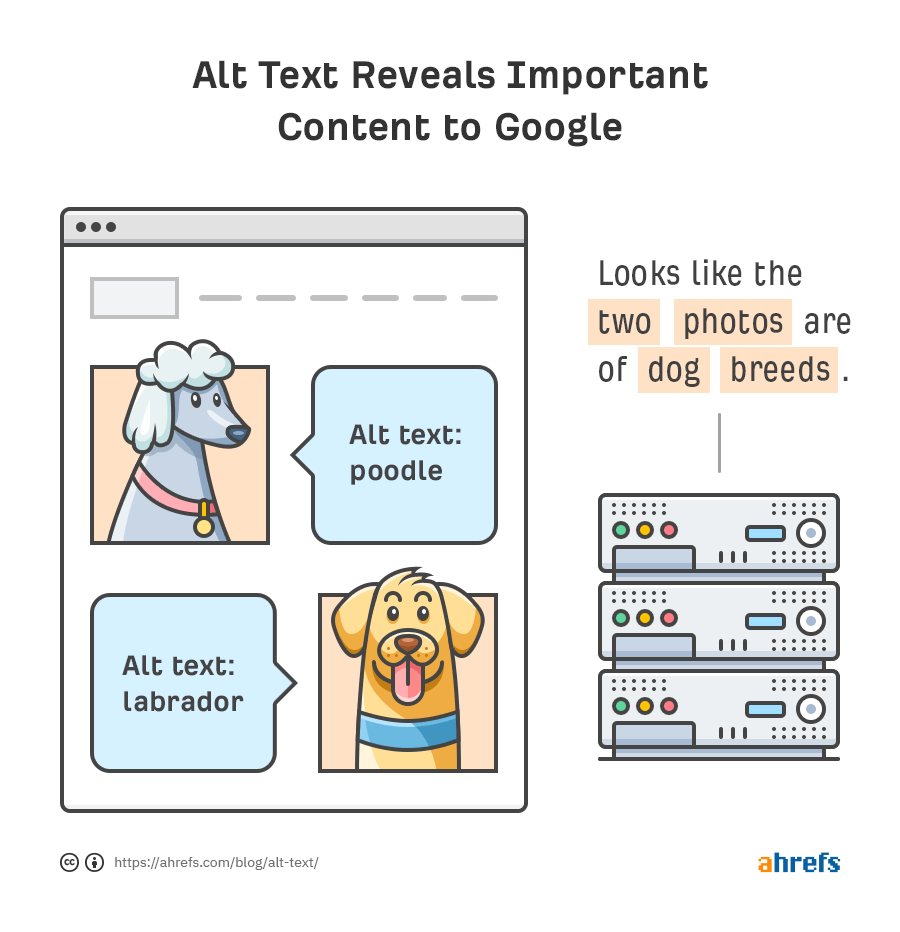
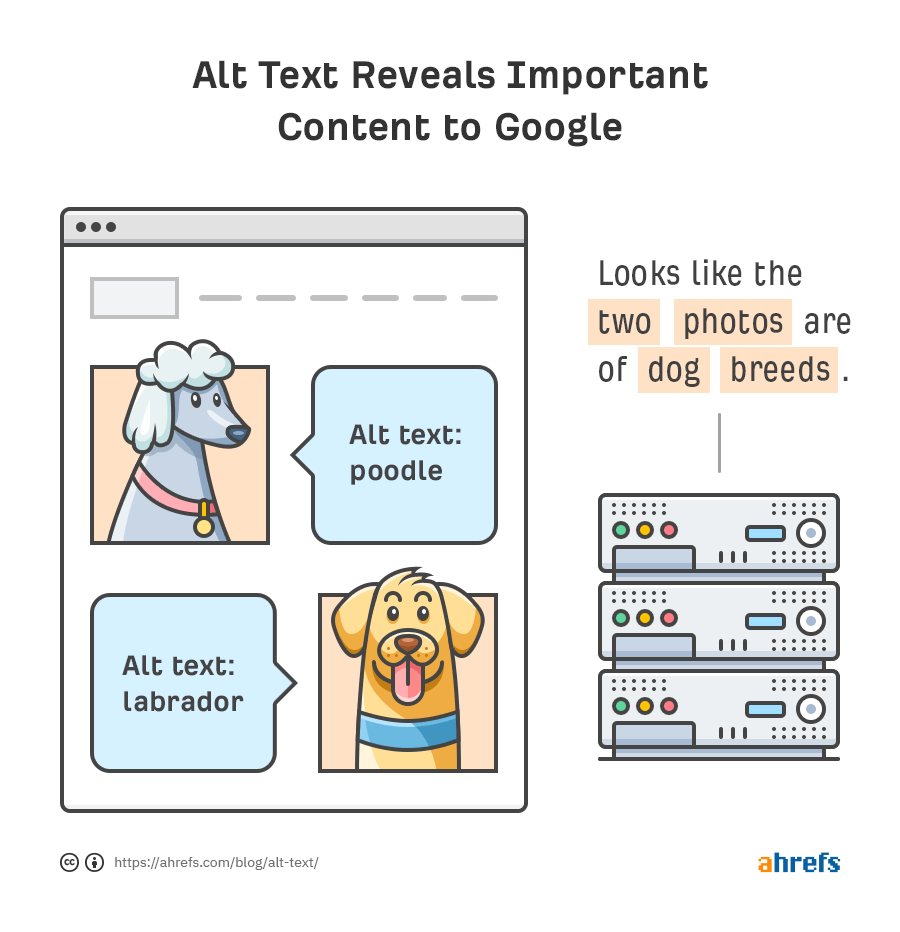
Par exemple, si la page mentionne des caniches, des labradors et des récupérateurs, Google sait qu’il s’agit de races de chiens.


Comment est-ce lié aux images?
Parce que parfois, le contexte est «enfermé» dans des images que Google ne peut pas lire.


L’utilisation de texte alternatif aide Google à comprendre ces images, ce qui permet de mieux comprendre votre page et son contenu.


3. Le texte alternatif peut vous aider à vous classer dans Google Images
Google Images est le deuxième moteur de recherche au monde. Il est responsable de 20,45% de toutes les recherches en ligne, ce qui le place devant YouTube, Bing et d’autres moteurs de recherche combinés.
Cela signifie qu’il est possible de générer du trafic à partir de Google Images.
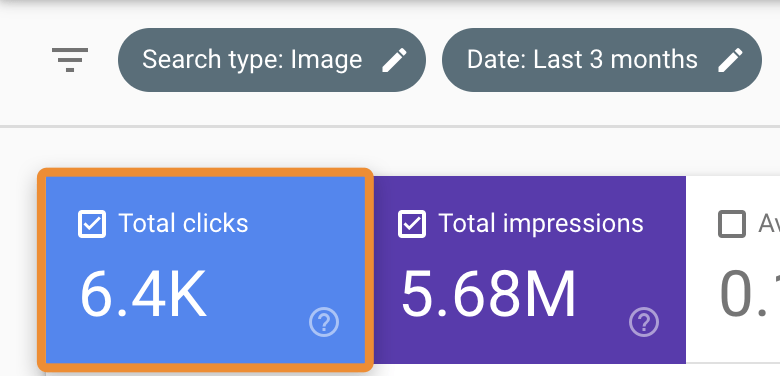
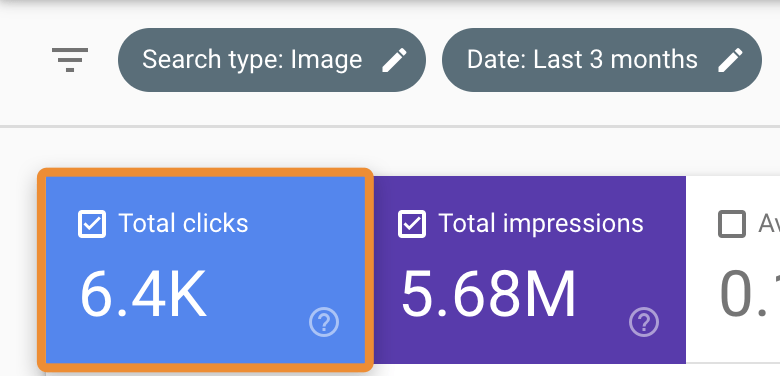
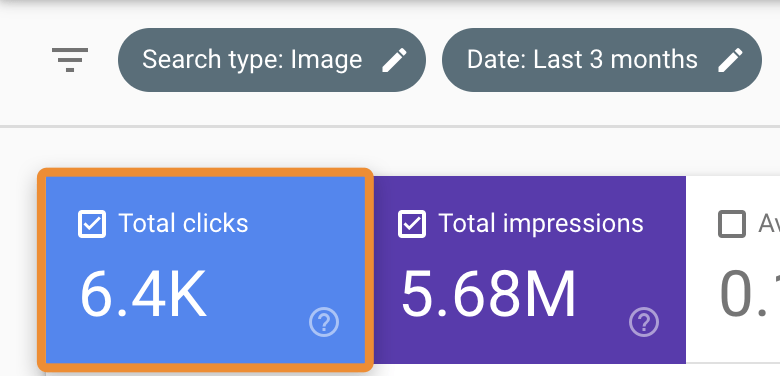
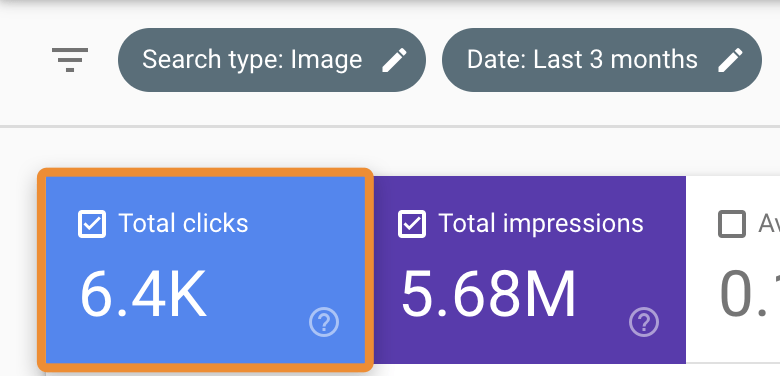
Regardez le nombre de clics que nous avons enregistrés sur le blog Ahrefs de Google Images au cours des trois derniers mois:




John Mueller de Google affirme que le texte alternatif est un élément important de l’optimisation pour Google Images:
Le texte alternatif est extrêmement utile pour Google Images – si vous souhaitez que vos images y soient classées. Même si vous utilisez le chargement différé, vous savez quelle image sera chargée, alors obtenez ces informations dès que possible & tester ce que ça donne. – 🍌 John 🍌 (@JohnMu) 4 septembre 2018
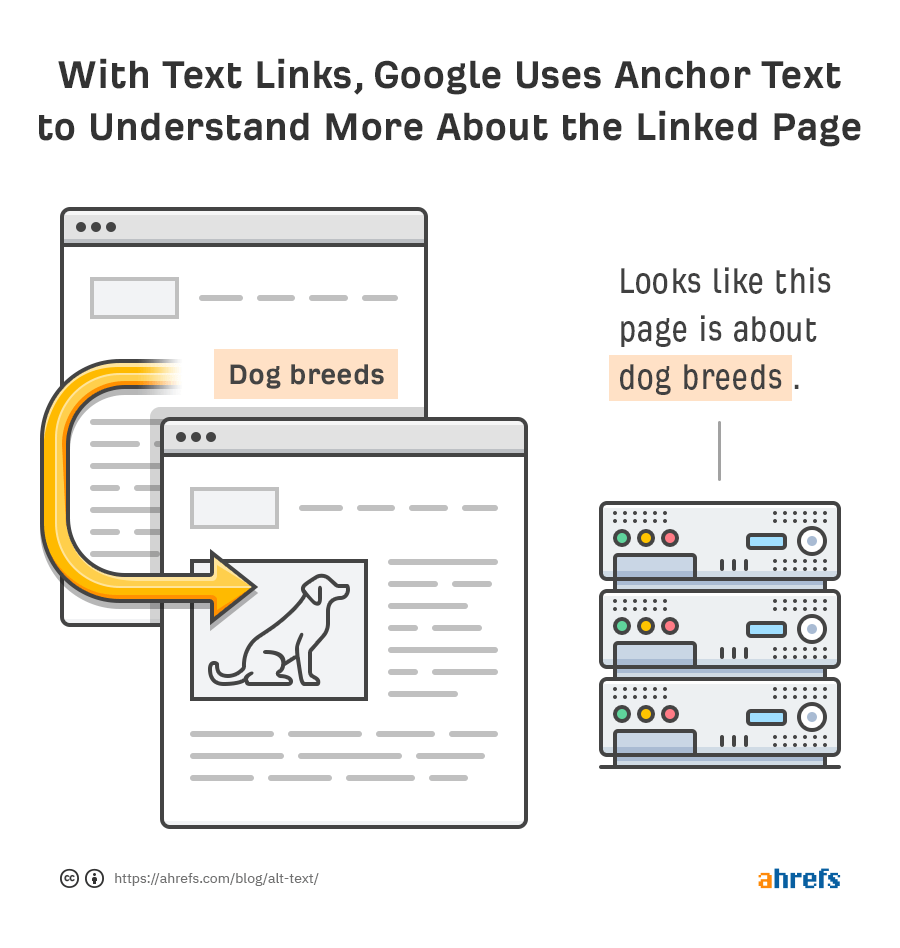
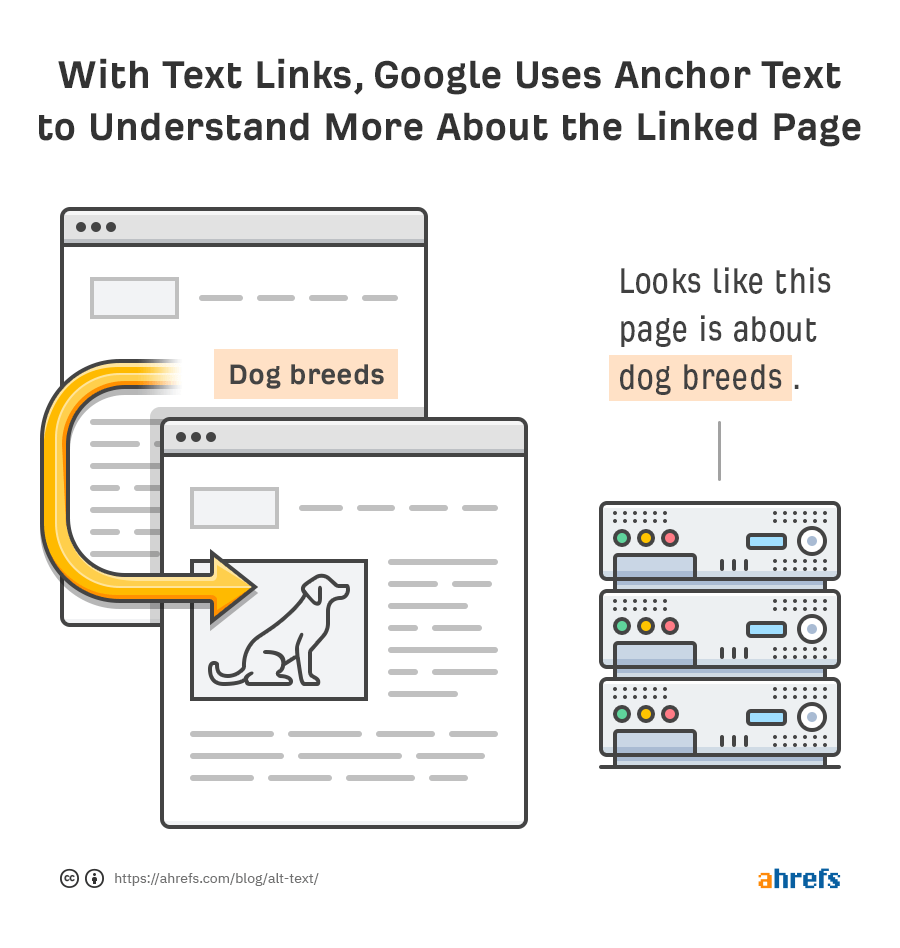
4. Le texte alternatif sert de texte d’ancrage pour les liens d’image
Le texte d’ancrage fait référence aux mots cliquables qui lient une page Web à une autre. Google l’utilise pour mieux comprendre la page Web et son contenu.


Mais tous les liens ne sont pas du texte; certains sont des images.
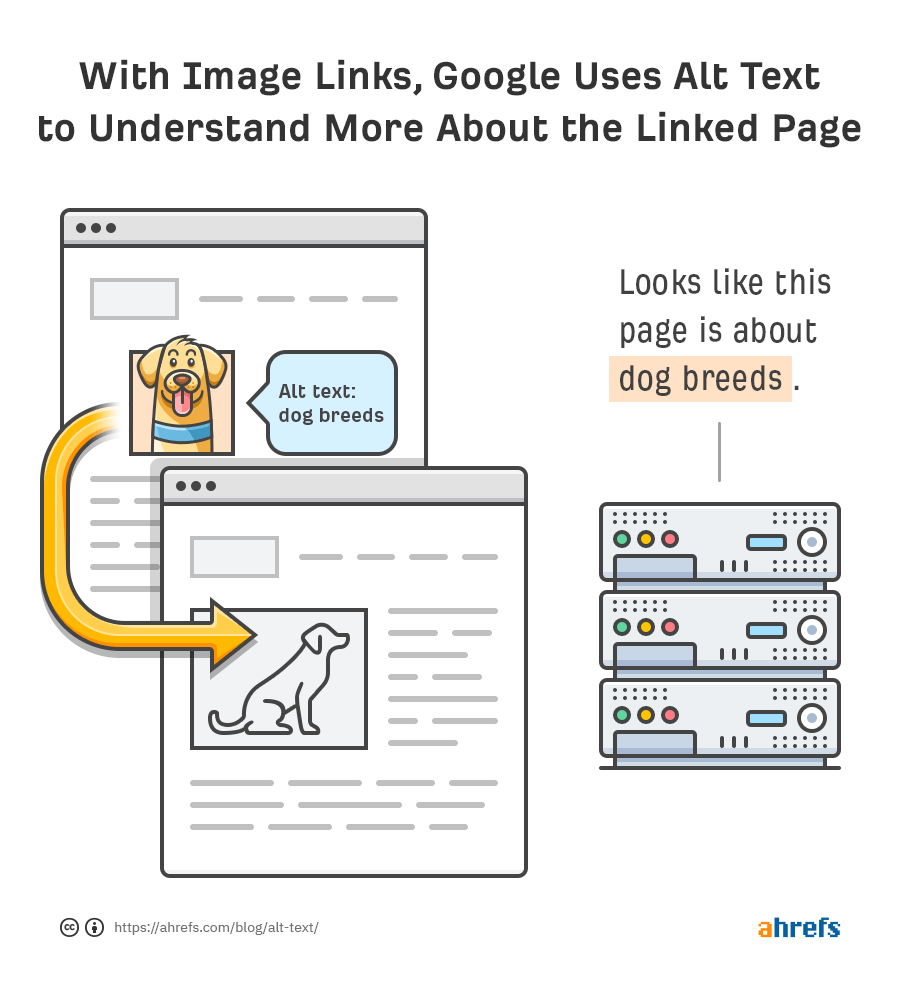
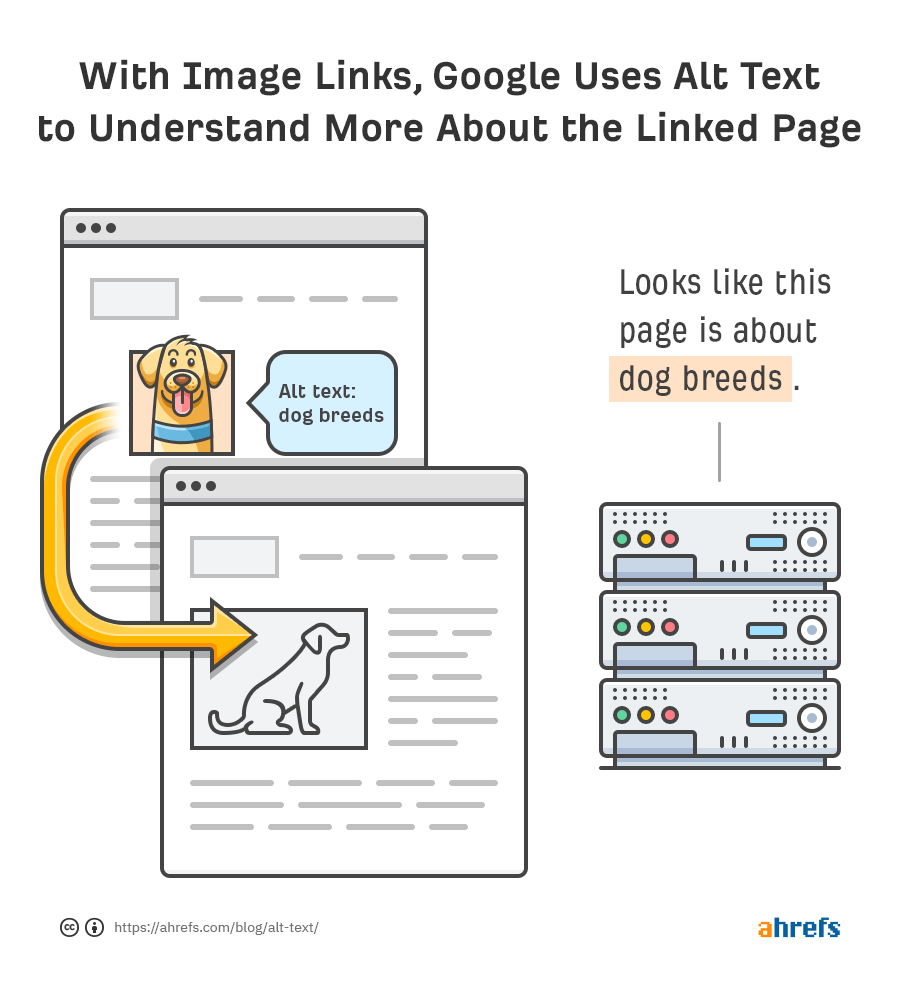
Google déclare:
Si vous décidez d’utiliser une image comme lien, remplissez son le texte de remplacement permet à Google de mieux comprendre la page vers laquelle vous créez un lien. Imaginez que vous écrivez un texte d’ancrage pour un lien texte.


Ajoutez simplement un attribut alt au
Image avec une balise alt:
 alt=“steak and ale pie”>
alt=“steak and ale pie”>
Si vous utilisez un système moderne CMS, il devrait être possible d’ajouter du texte alternatif sans avoir à fouiller dans le HTML code.
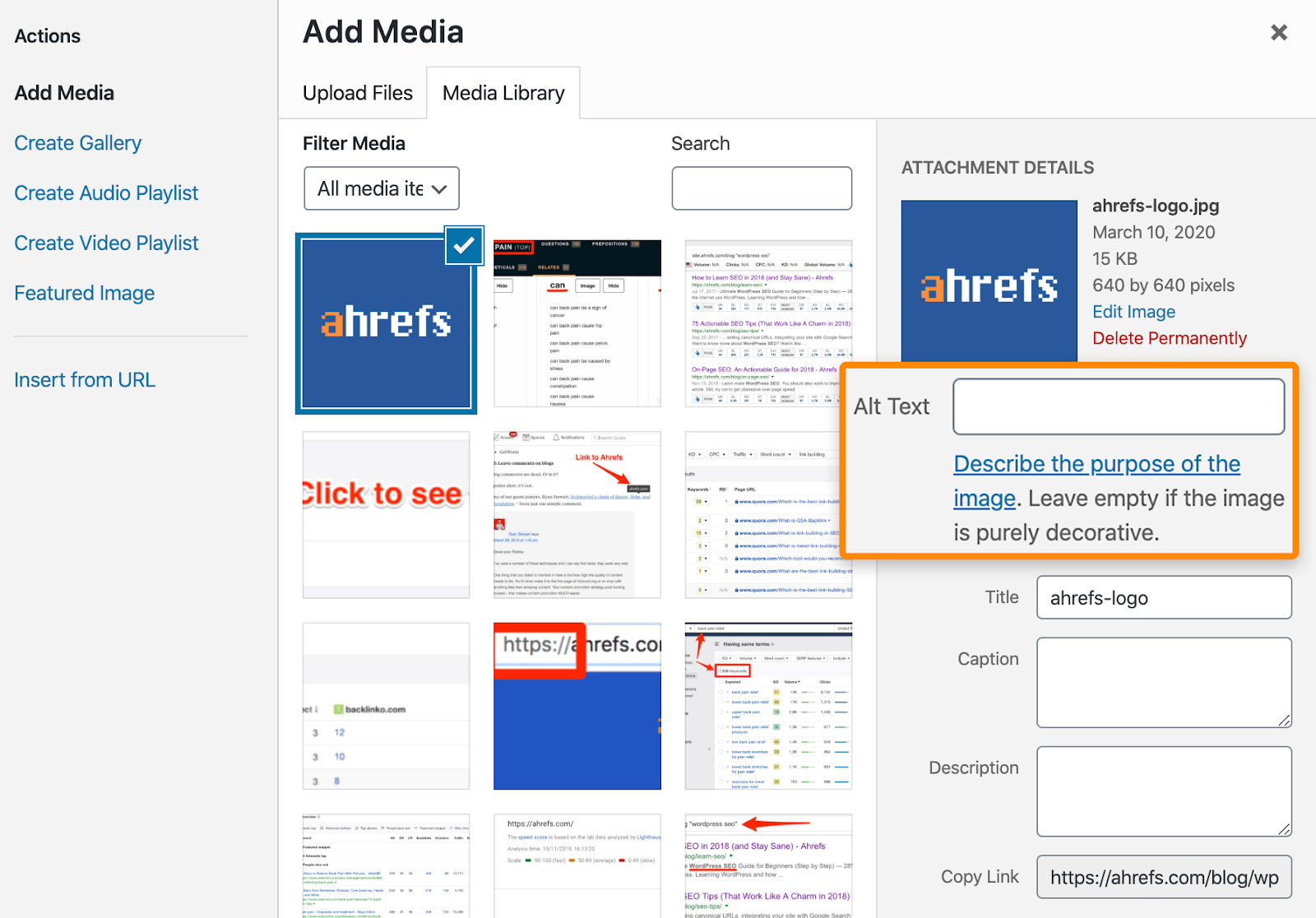
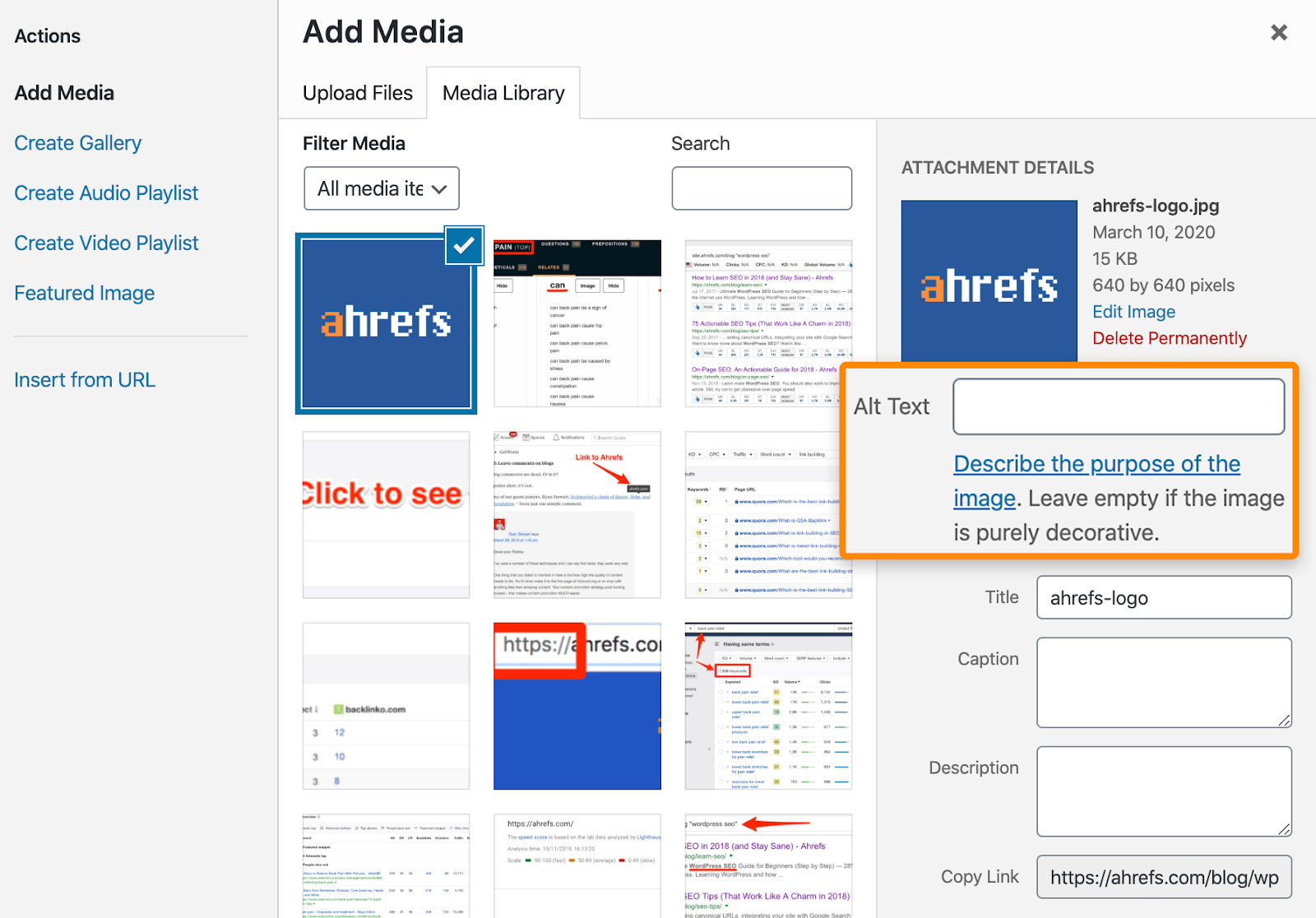
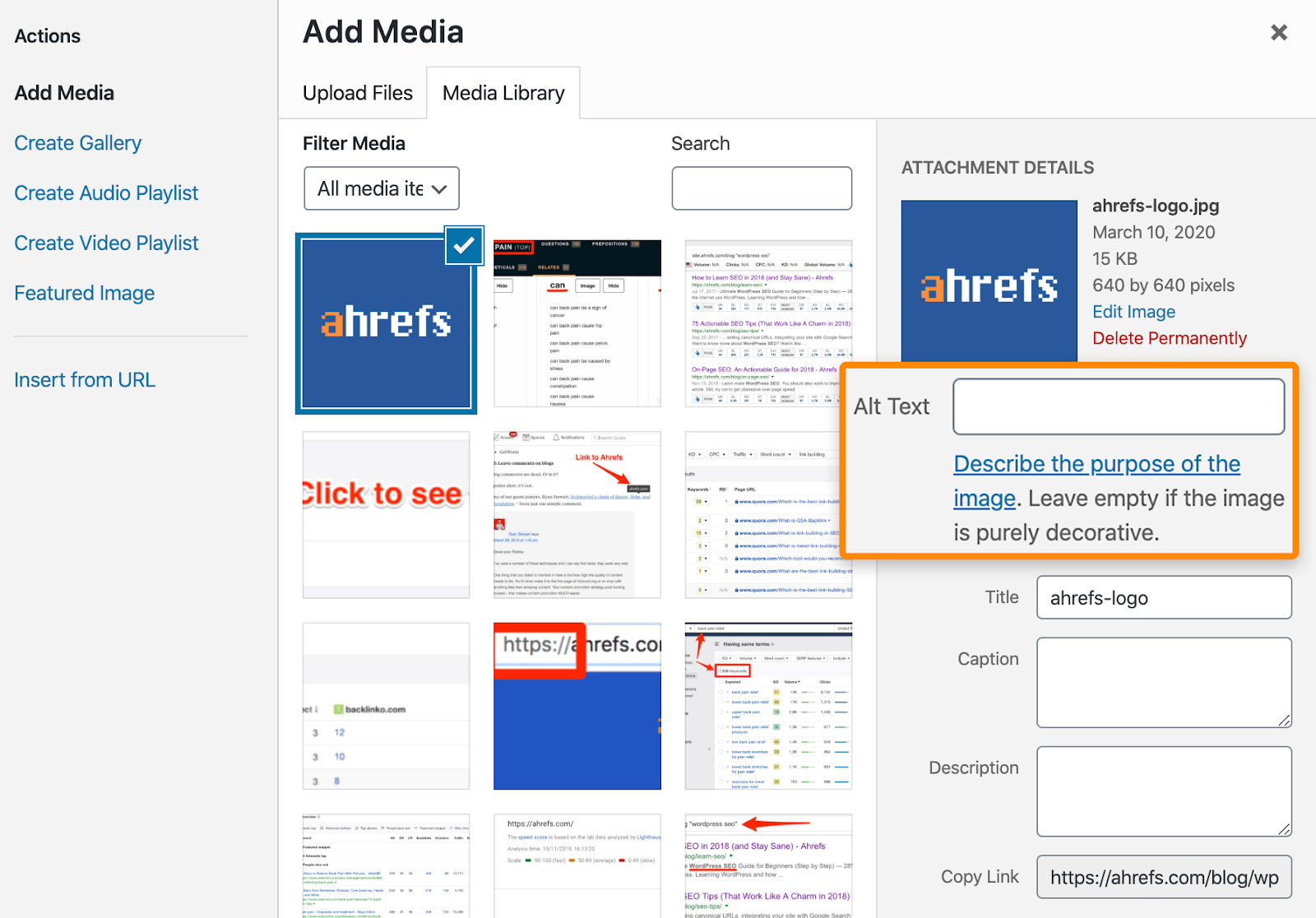
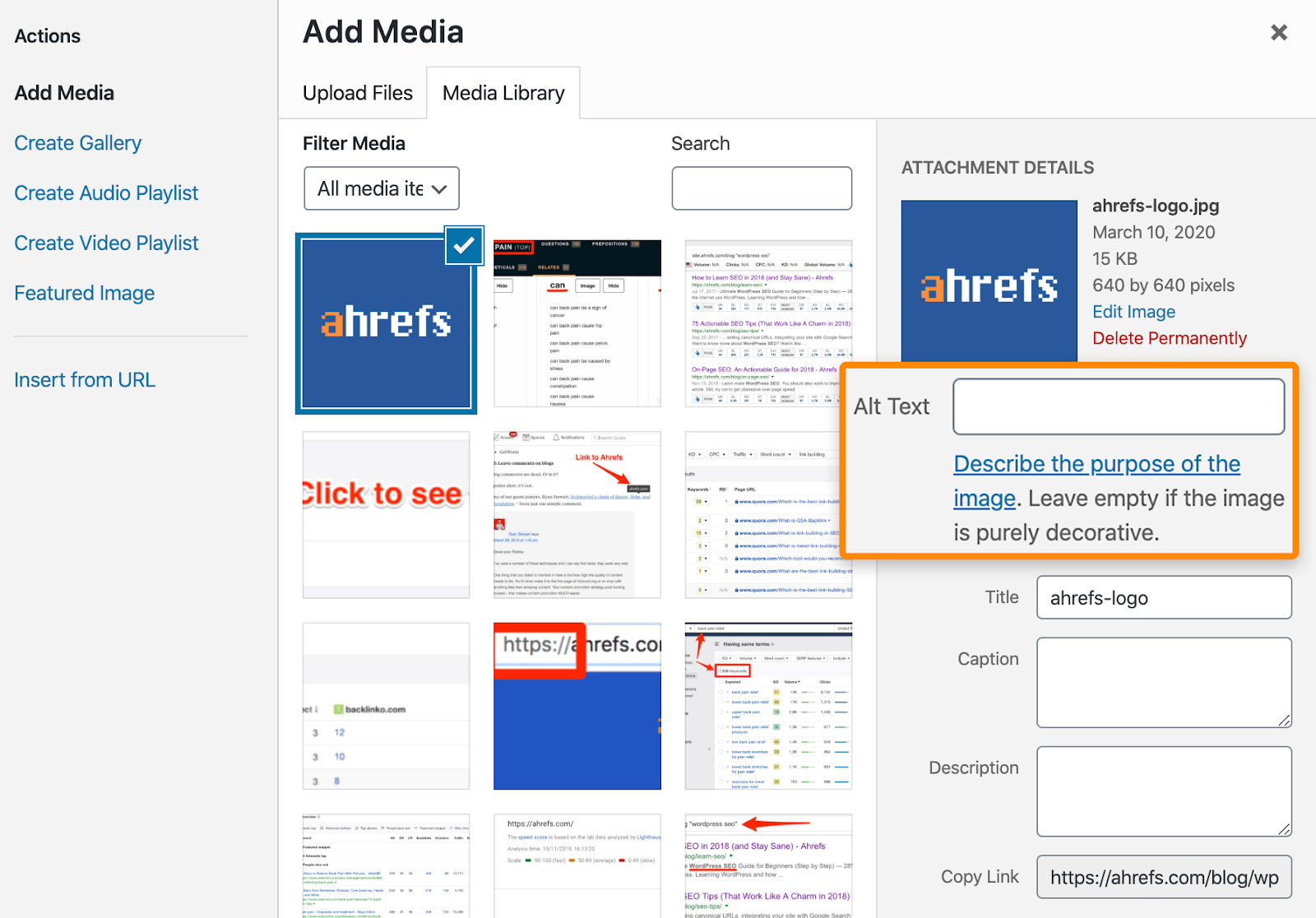
Par exemple, dans WordPress, il existe un champ pour le texte alternatif lors de l’ajout d’une image à une page ou à un message:




Les choses sont similaires dans d’autres CMS».
Voici les instructions pour certains des plus populaires:
Non, c’est une idée fausse courante.
Si l’image existe à des fins décoratives et ne contient pas d’informations importantes, il n’est pas nécessaire d’ajouter du texte alternatif.
Par exemple, certains sites Web ont des icônes pour séparer le contenu:
![]()
![]()
![]()
![]()
Ils ne sont là que pour être jolis, vous ne devez donc pas ajouter de texte alternatif. Cela ne fera qu’ennuyer les visiteurs avec des lecteurs d’écran et n’ajoutera aucun « SEO valeur « à la page.
Il en va de même pour les images génériques ou stock comme ceci:




Avoir un texte alternatif qui se lit « bain et bougie » n’est pas utile pour les lecteurs malvoyants car ce sont des informations qu’ils n’ont pas besoin de connaître. Il serait préférable que le lecteur d’écran l’ignore complètement.
Mais, voici un point important…
Si une image ne nécessite pas de texte alternatif, la meilleure pratique consiste à ajouter un attribut alt vide. En effet, certains lecteurs d’écran lisent les noms de fichiers en l’absence d’un attribut alt, tandis que la plupart ignoreront ceux qui sont vides.
Voici à quoi cela ressemble:


En savoir plus sur ce guide de WebAIM.
Le texte alternatif n’est pas sorcier.
Suivez ces cinq meilleures pratiques et vous devriez être bon.
- Soyez concis. Un texte alt long est ennuyeux pour ceux qui utilisent des lecteurs d’écran. Utilisez le moins de mots possible. (Utilisez le attribut longdesc si une longue description est nécessaire.)
- Soit précis. Concentrez-vous sur la description de l’image.
- Évitez le bourrage de mots clés. Ce n’est pas un endroit pour les mots-clés chausse-pied.
- Évitez d’indiquer qu’il s’agit d’une image. Il n’est pas nécessaire d’inclure «Image de…» ou «Image de…» dans les descriptions. Google et les lecteurs d’écran peuvent résoudre cela par eux-mêmes.
- Évitez la redondance. Ne répétez pas les informations qui existent déjà dans le contexte de l’image. Par exemple, si vous avez une photo de Steve Jobs et que le texte directement sous l’image indique «Steve Jobs», il n’est pas nécessaire d’ajouter cette description à la balise alt. Google doit comprendre que la légende est effectivement le texte alternatif.
N’oubliez pas d’ajouter du texte alternatif aux boutons du formulaire. Sinon, les lecteurs d’écran pourraient les ignorer et certains visiteurs ne pourront pas interagir avec votre site Web.
Assurons-nous de comprendre ce qui fonctionne et ce qui ne fonctionne pas avec quelques exemples.


Mal: 
d’accord: 
Bien: 
Meilleur: 


Mal: 
d’accord: 
Bien: 
Meilleur: 


Mal: 
d’accord: 
Bien: 
Meilleur: 
Notez l’inclusion du numéro de modèle dans cet exemple final. Il s’agit d’une bonne pratique, en particulier pour les images sur les pages de produits de commerce électronique.
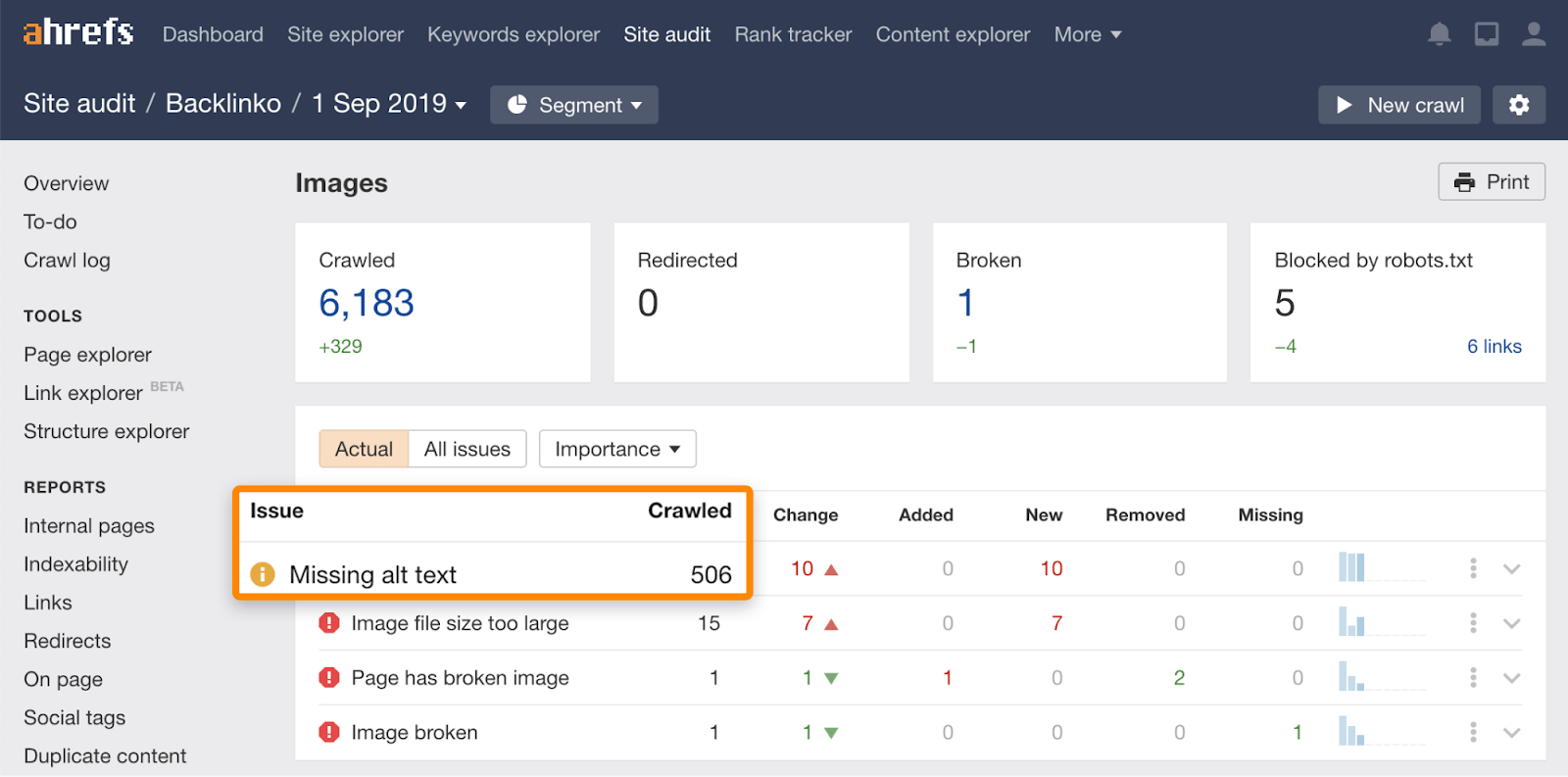
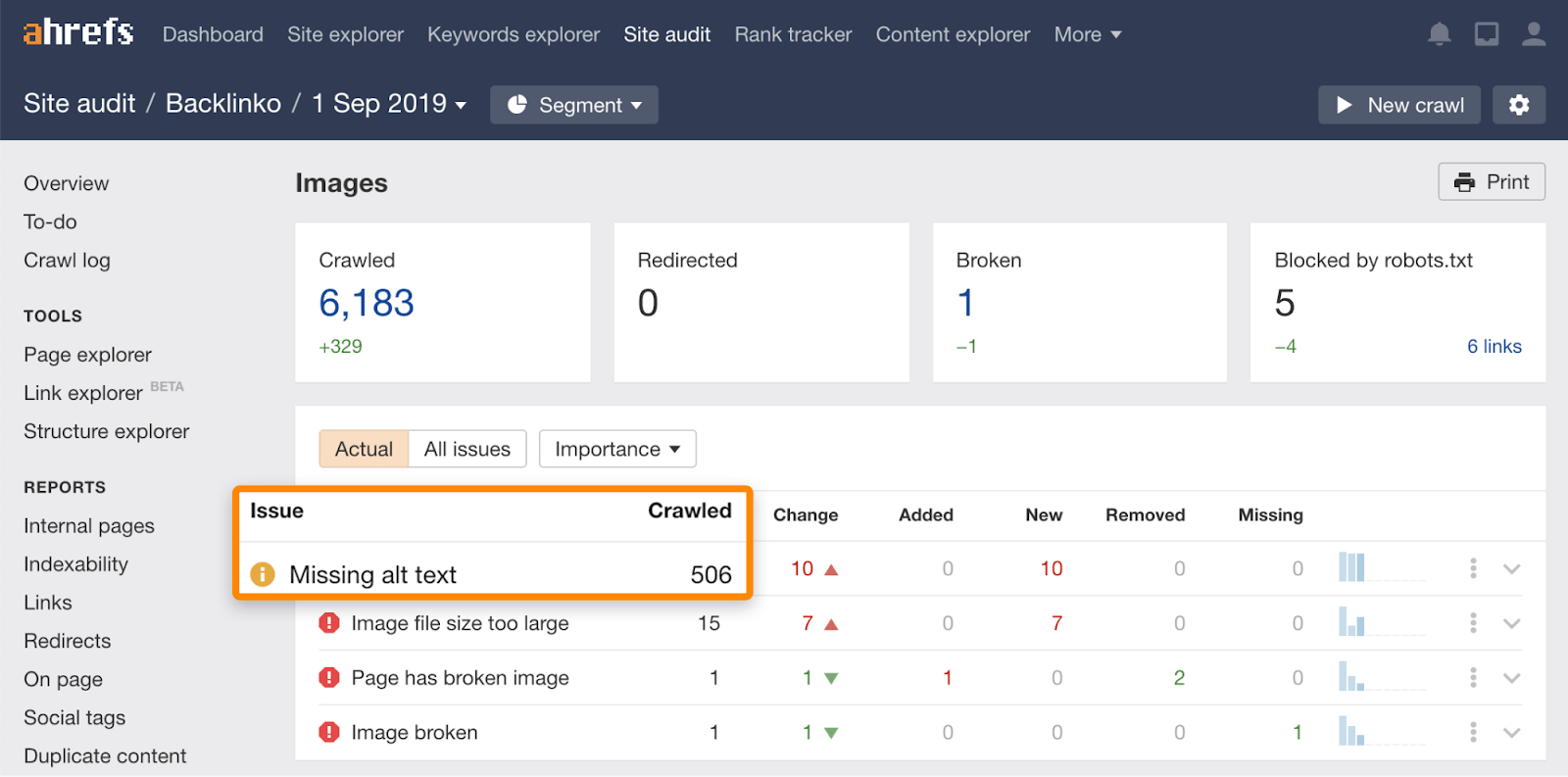
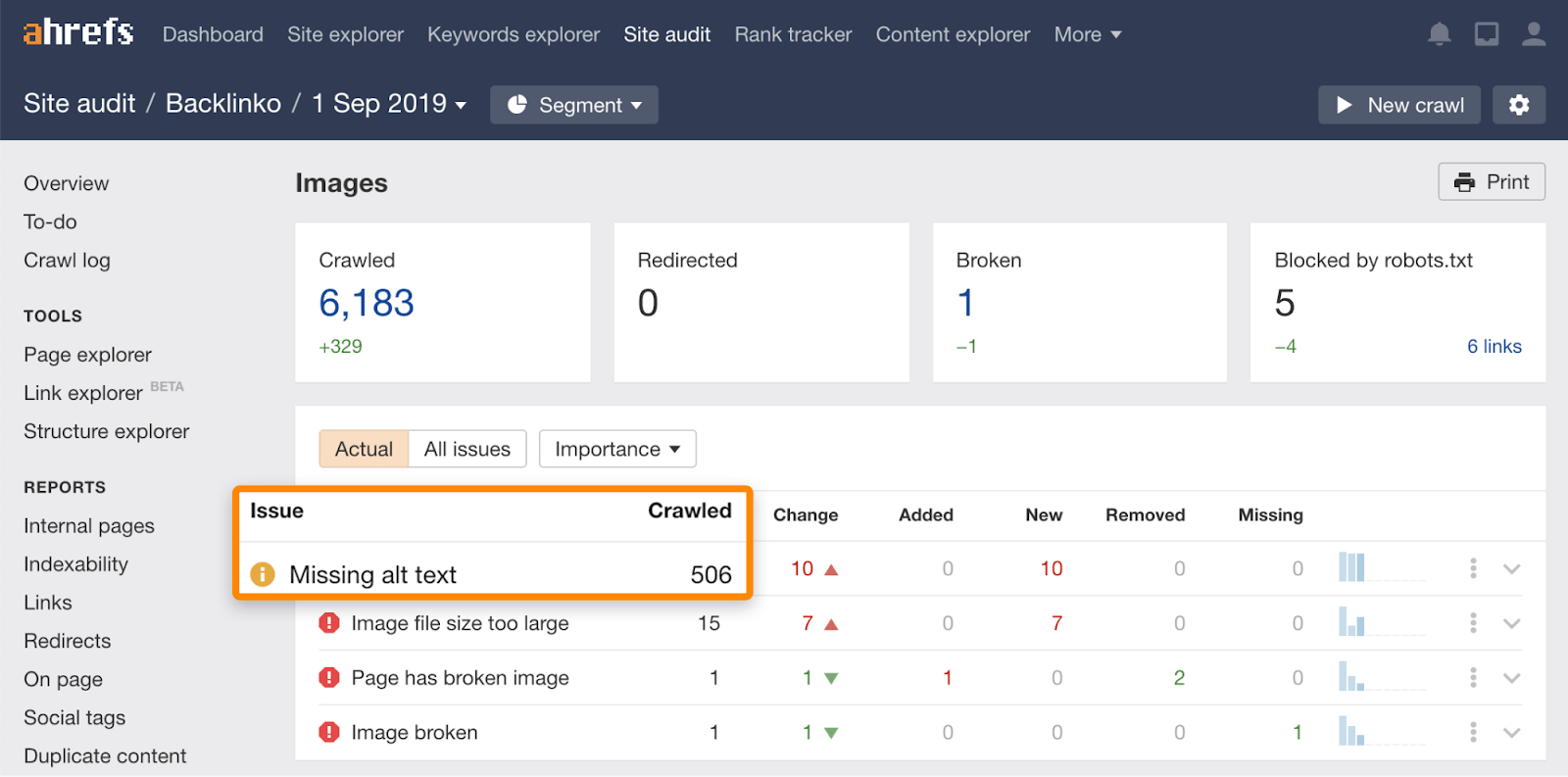
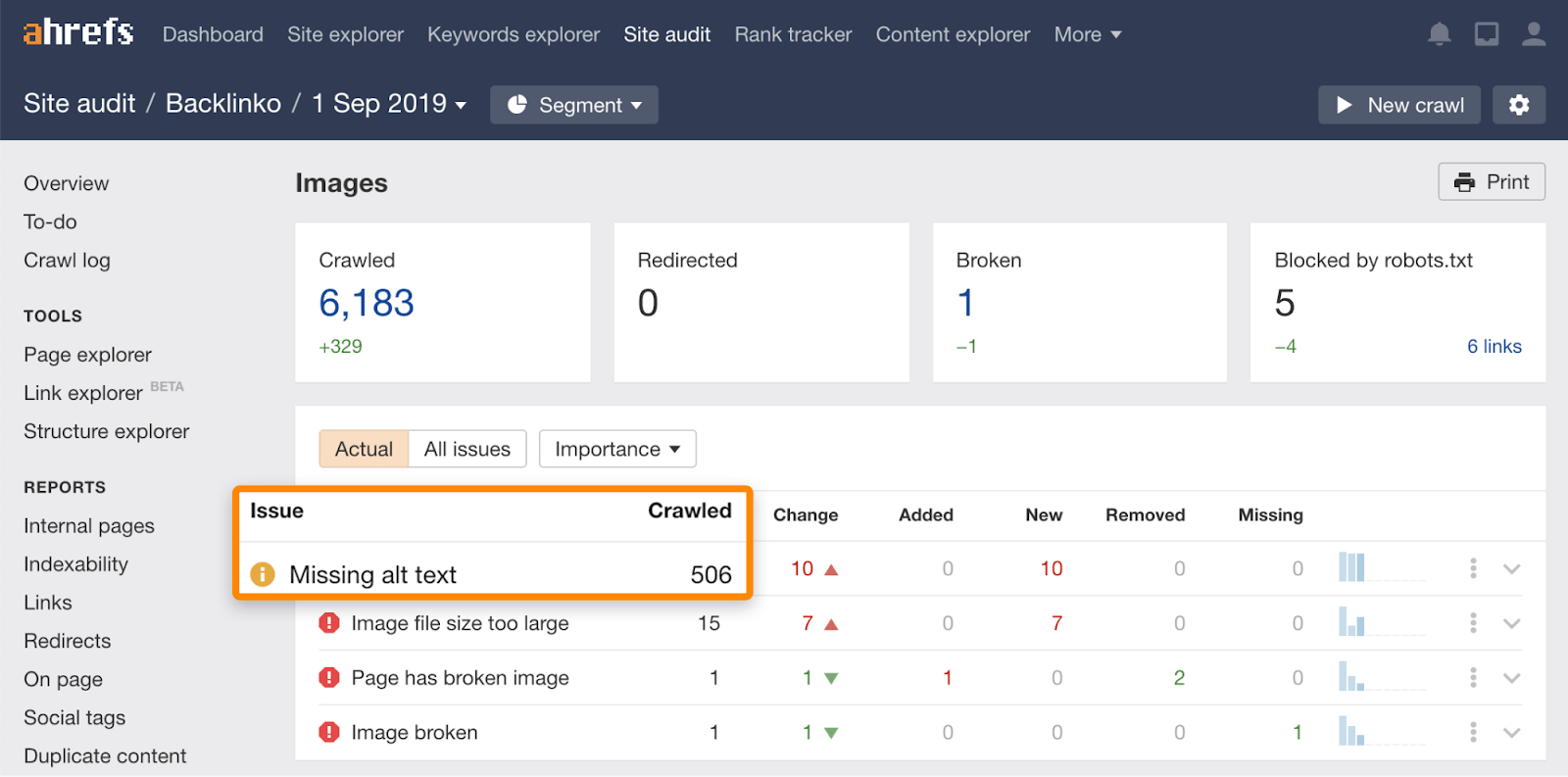
De nombreux outils sont capables d’explorer votre site et de trouver les attributs alt manquants, y compris l’Audit de site d’Ahrefs.




Mais le fait de ne pas avoir de texte de remplacement n’est pas toujours un problème car toutes les images ne nécessitent pas de texte de remplacement.
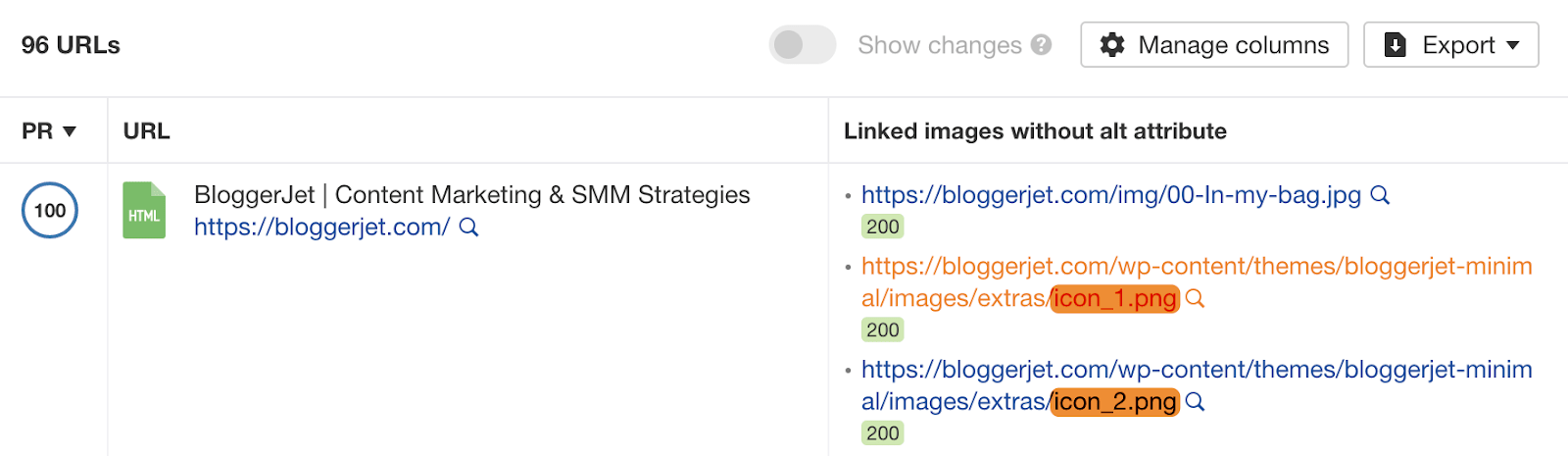
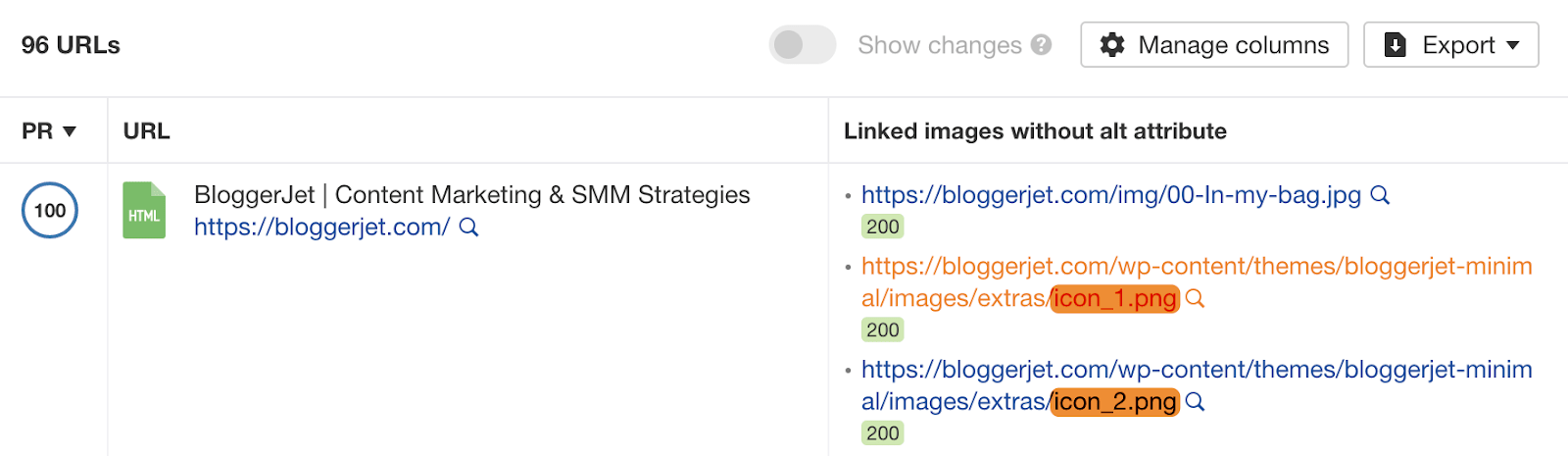
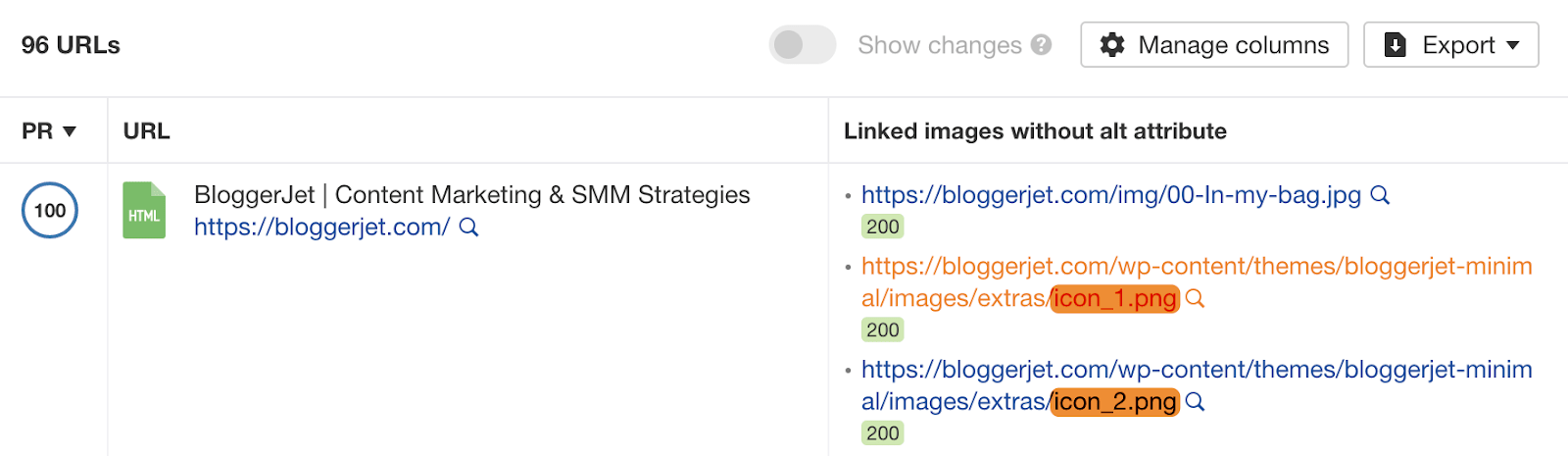
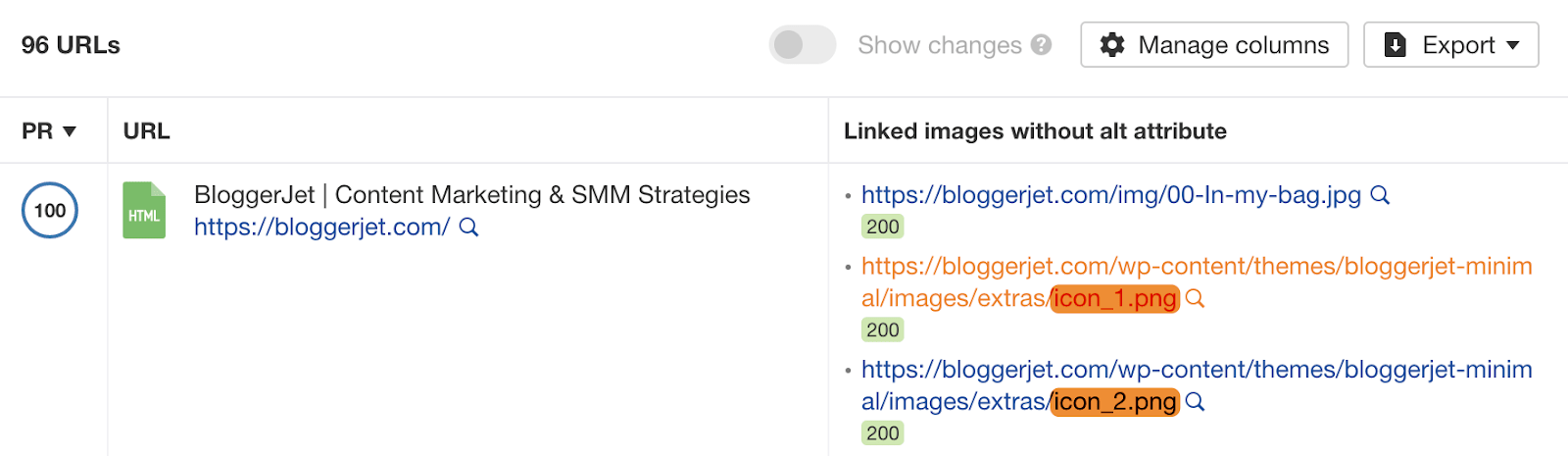
Par exemple, jetez un œil à ces attributs alt manquants:




Il ressort clairement des noms de fichiers qu’ils n’ont pas besoin de texte alternatif. Ils sont décoratifs, ce qui signifie que nous voudrions qu’un lecteur d’écran passe juste au-dessus d’eux.
Ainsi, plutôt que d’explorer votre site et d’être obsédé par chaque attribut alt manquant (la plupart des sites en ont beaucoup), une meilleure idée est d’auditer et d’améliorer les balises alt pour les pages qui reçoivent déjà du trafic.
Il y a deux raisons à cela:
- Ils ont des lecteurs malvoyants. 2,4% des NOUS ressortissants avez une déficience visuelle. Cela représente environ une personne sur 42, ce qui signifie qu’en moyenne, si votre page reçoit 10 000 visiteurs par mois, 240 d’entre eux ne peuvent pas consommer correctement votre contenu.
- Ils pourraient éventuellement obtenir plus de trafic. Le texte de remplacement peut aider les images à mieux se classer dans Google Images, ce qui génère plus de trafic. Même une augmentation de 1% seulement sur une page avec 10 000 visites mensuelles représente 100 visiteurs supplémentaires.
Voici le processus:
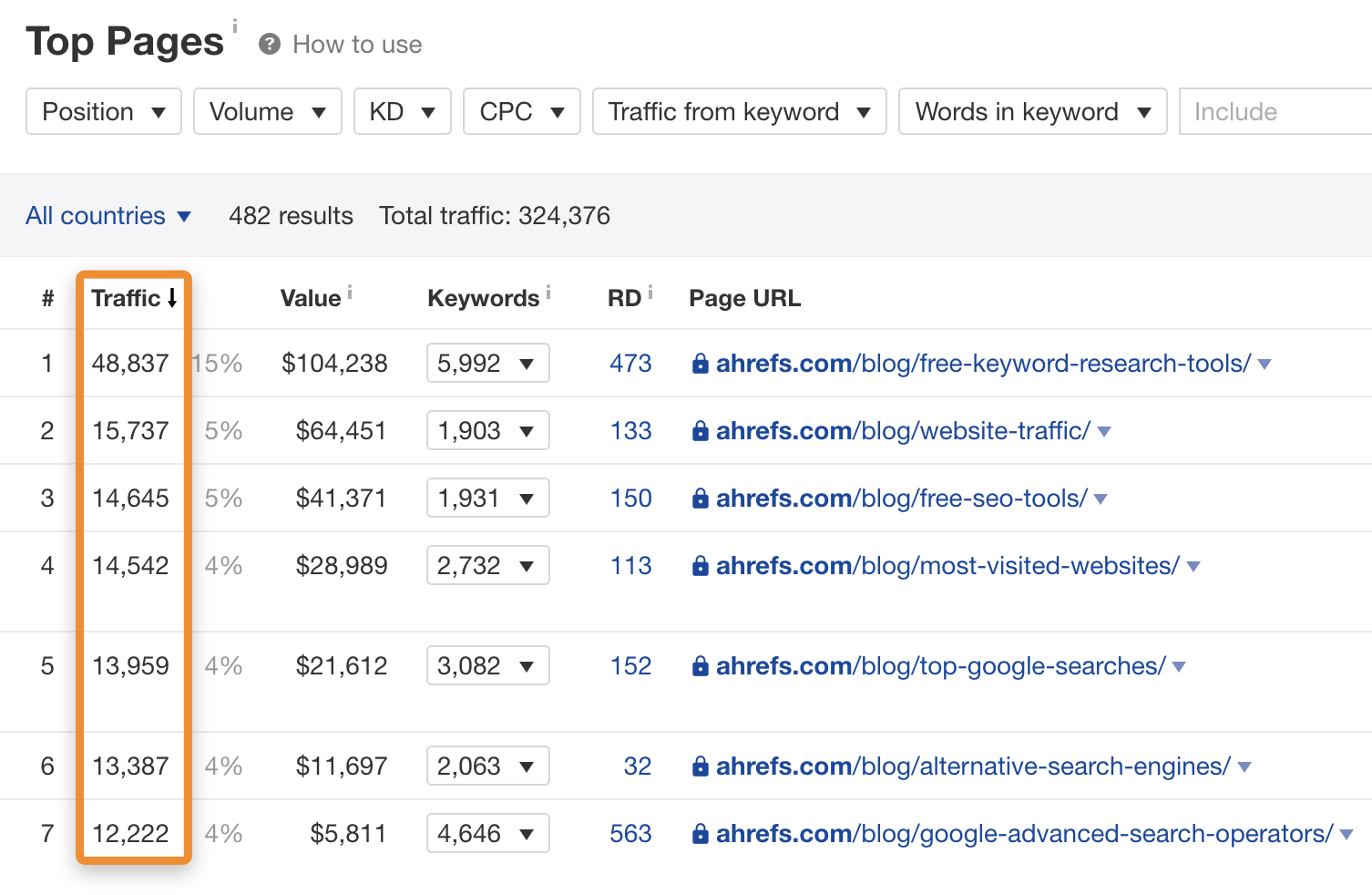
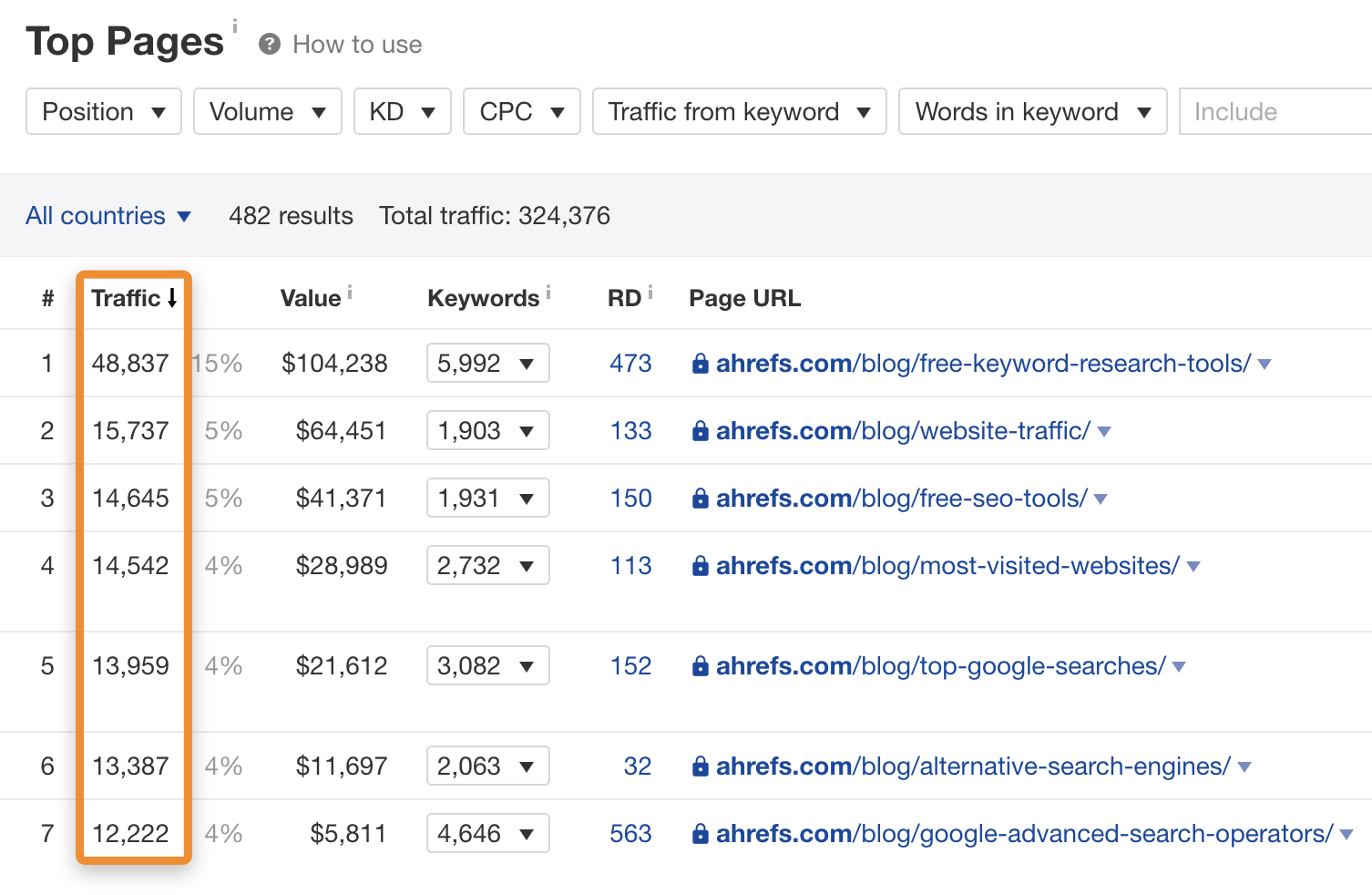
Étape 1. Trouvez vos pages les plus visitées à partir de la recherche organique
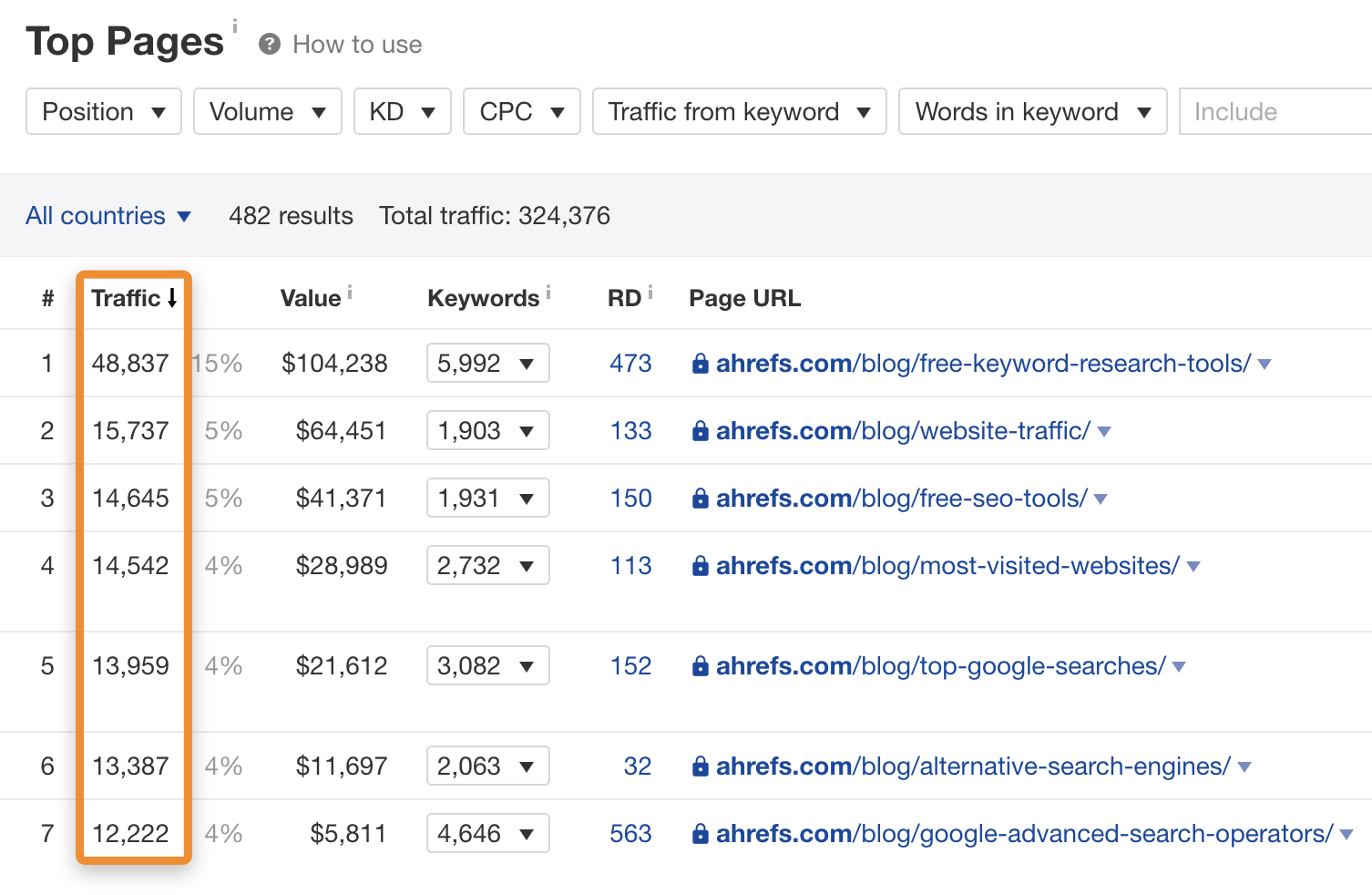
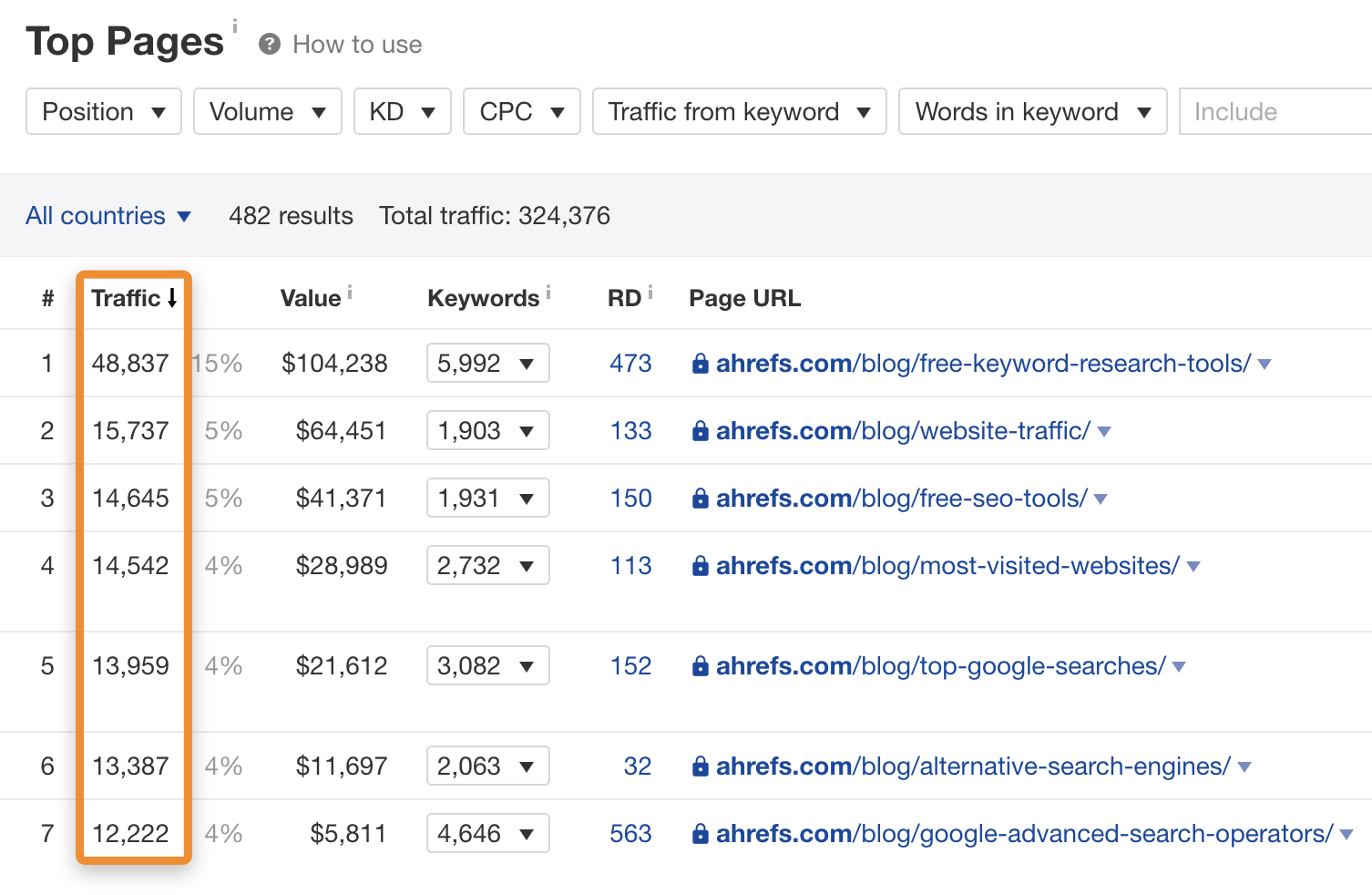
Vérifiez Google Analytics, Google Search Console ou le rapport « Top pages » dans Ahrefs’s Site Explorer.




Étape 2. Auditez vos attributs alt
Installez gratuitement Extension Chrome pour Alt Text Tester, chargez la page avec le plus de trafic, puis activez l’extension.
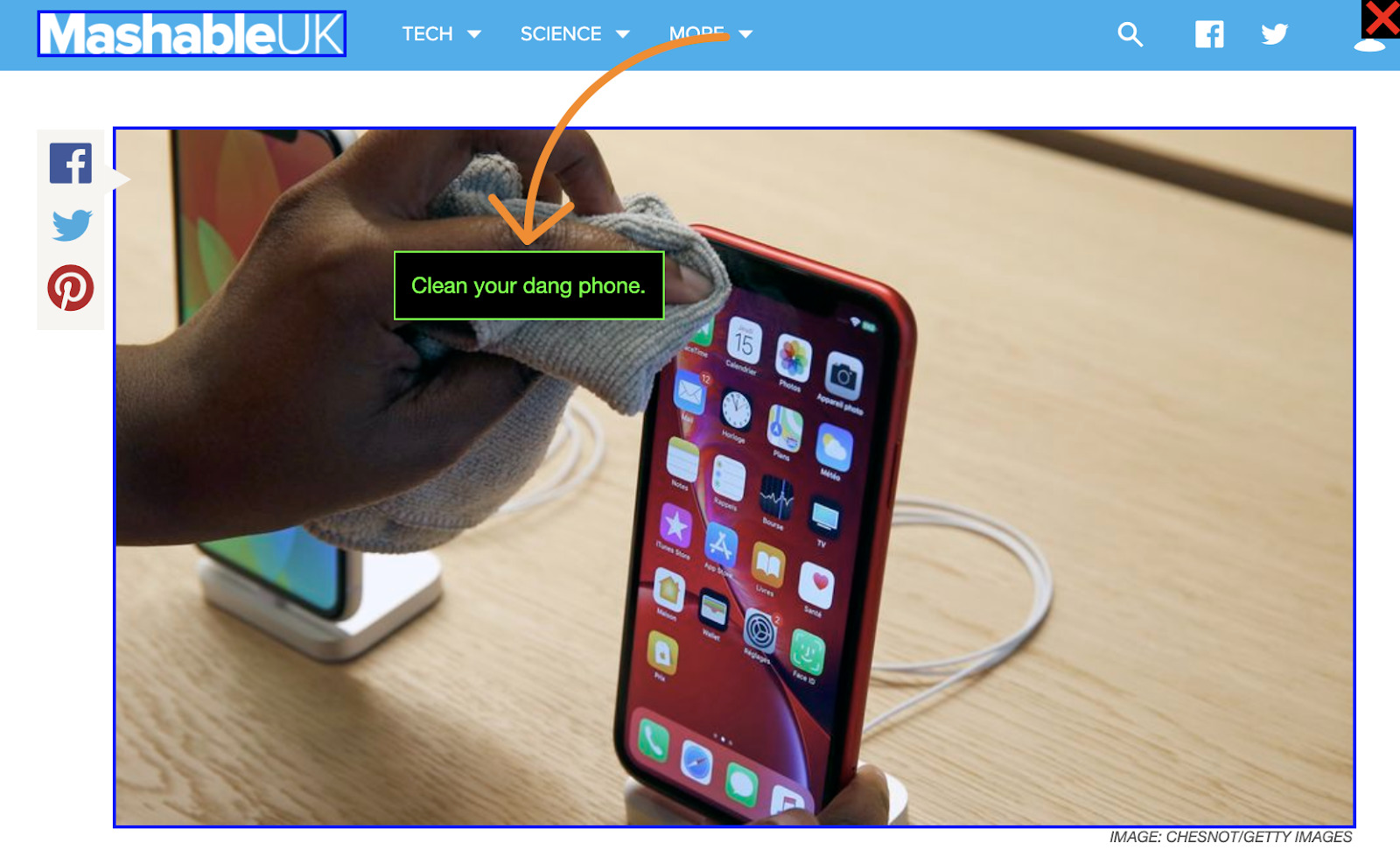
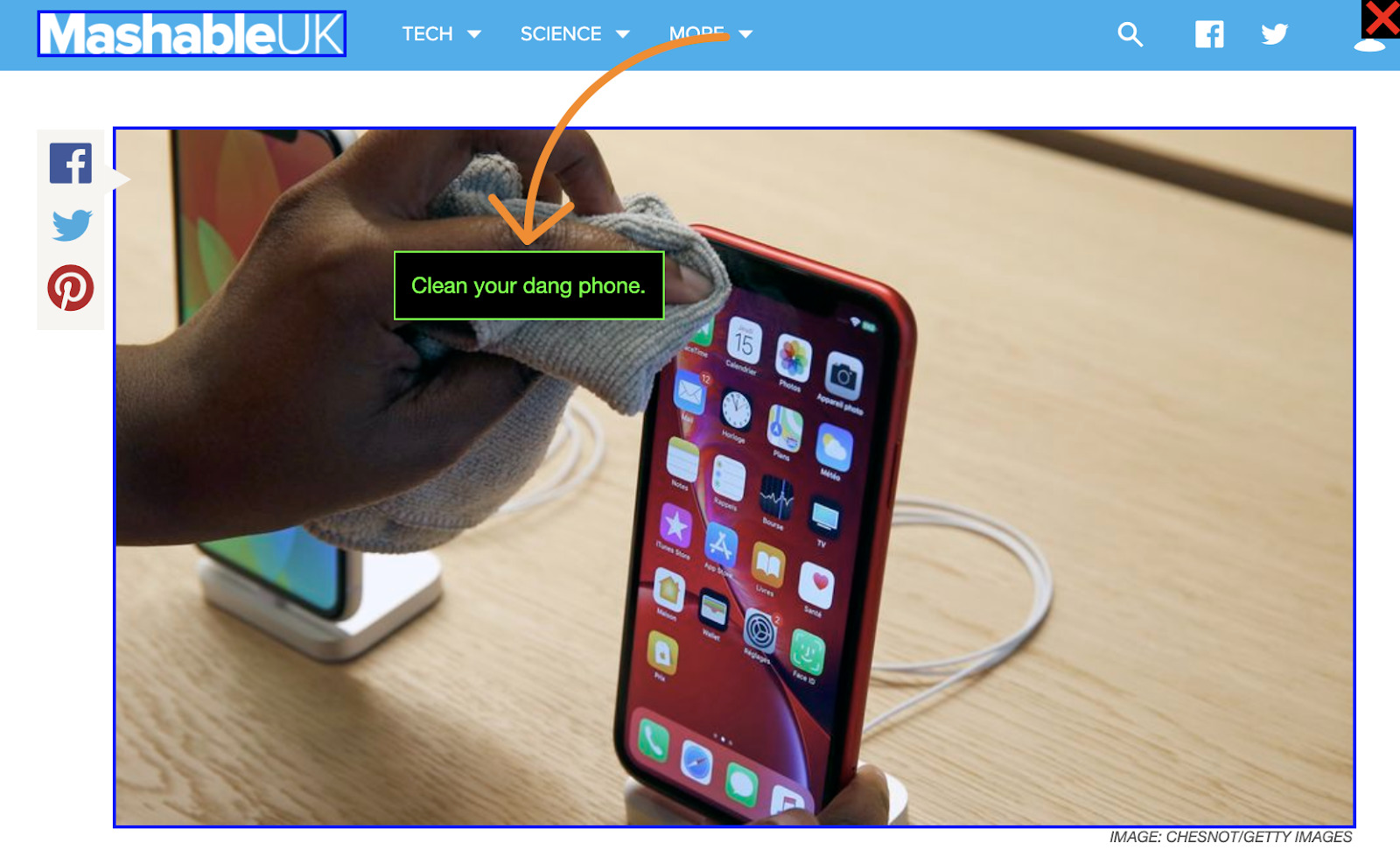
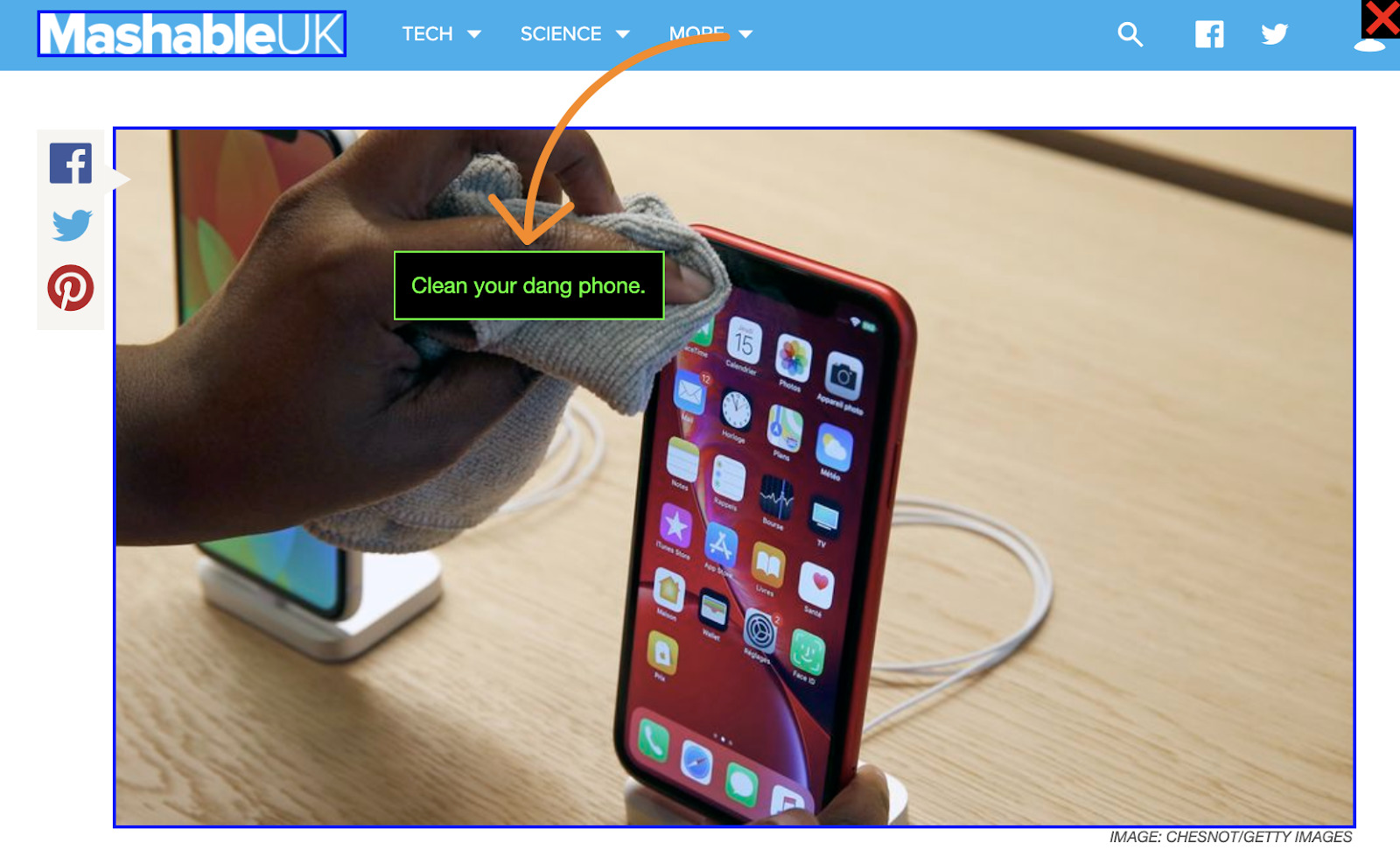
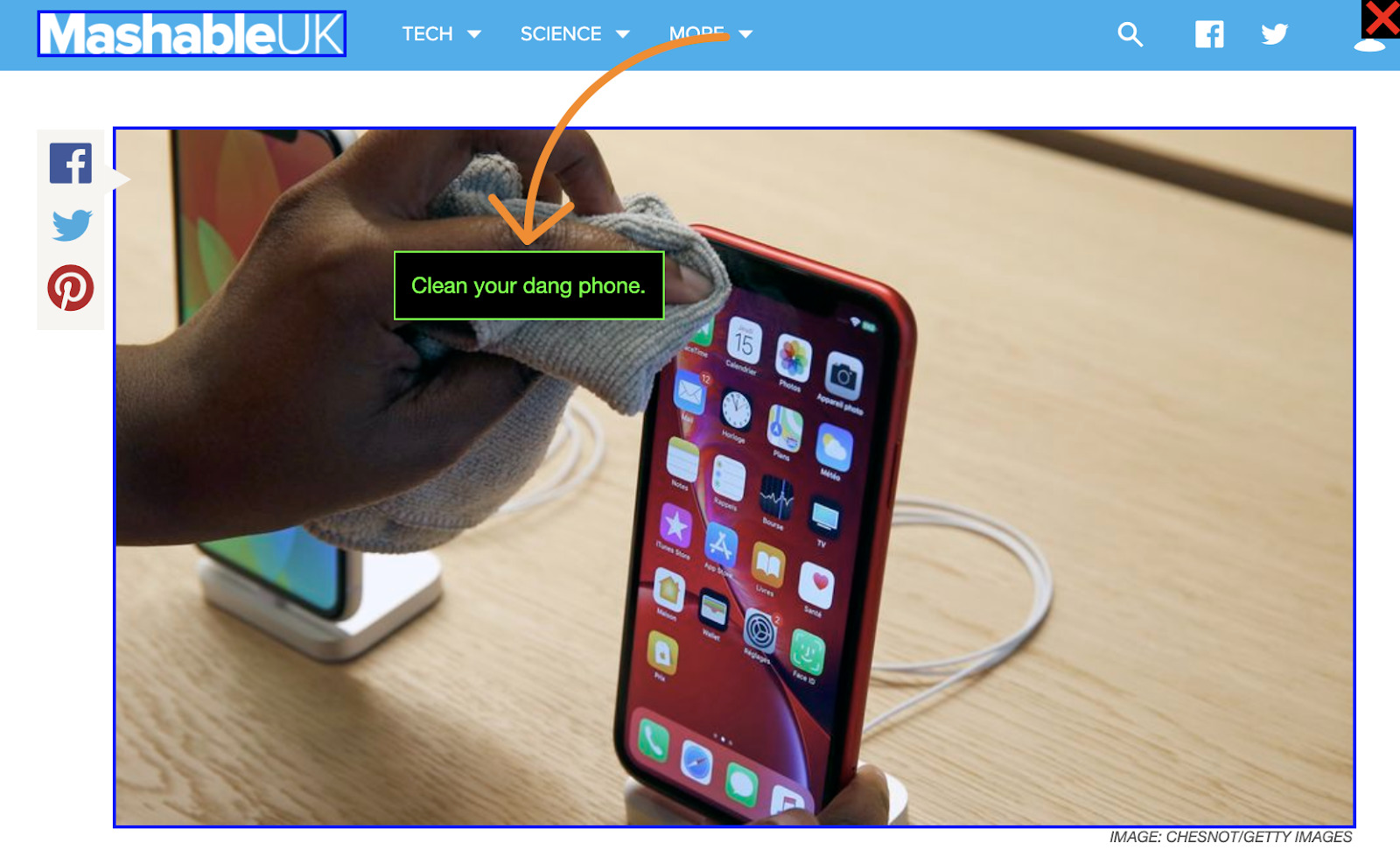
Vous devriez voir le texte alternatif affiché chaque fois que vous survolez une image.




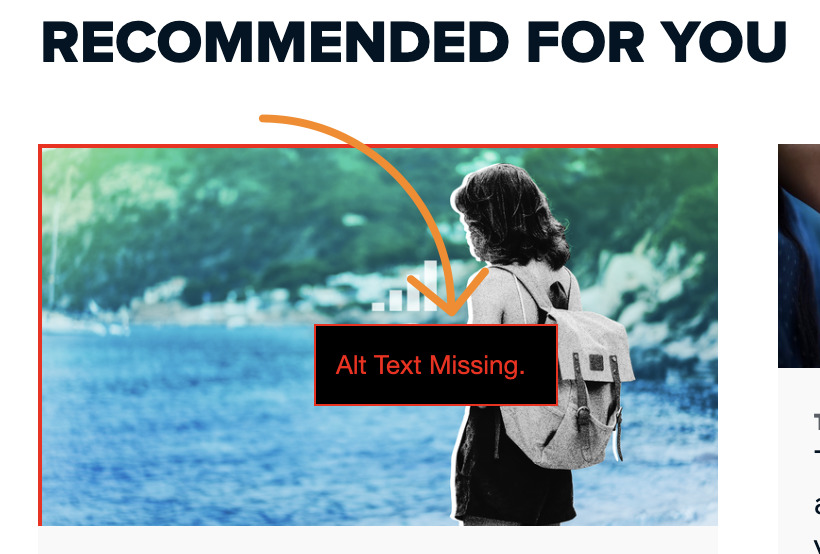
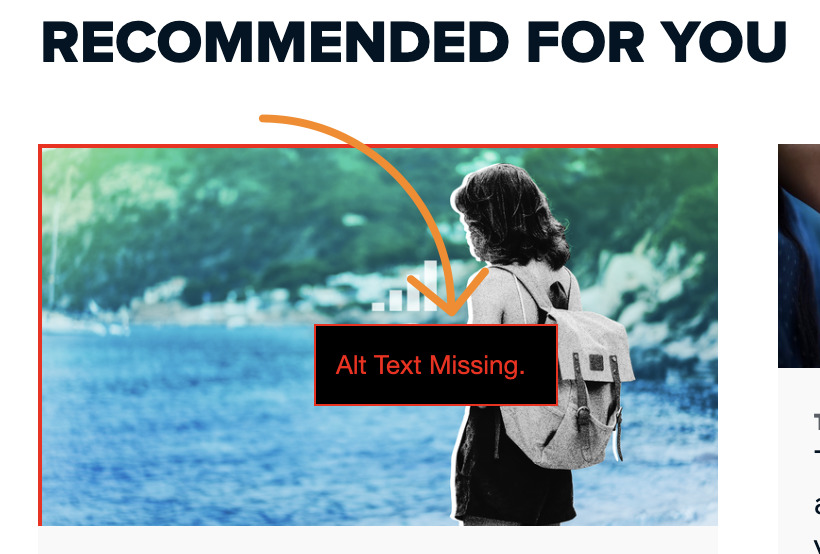
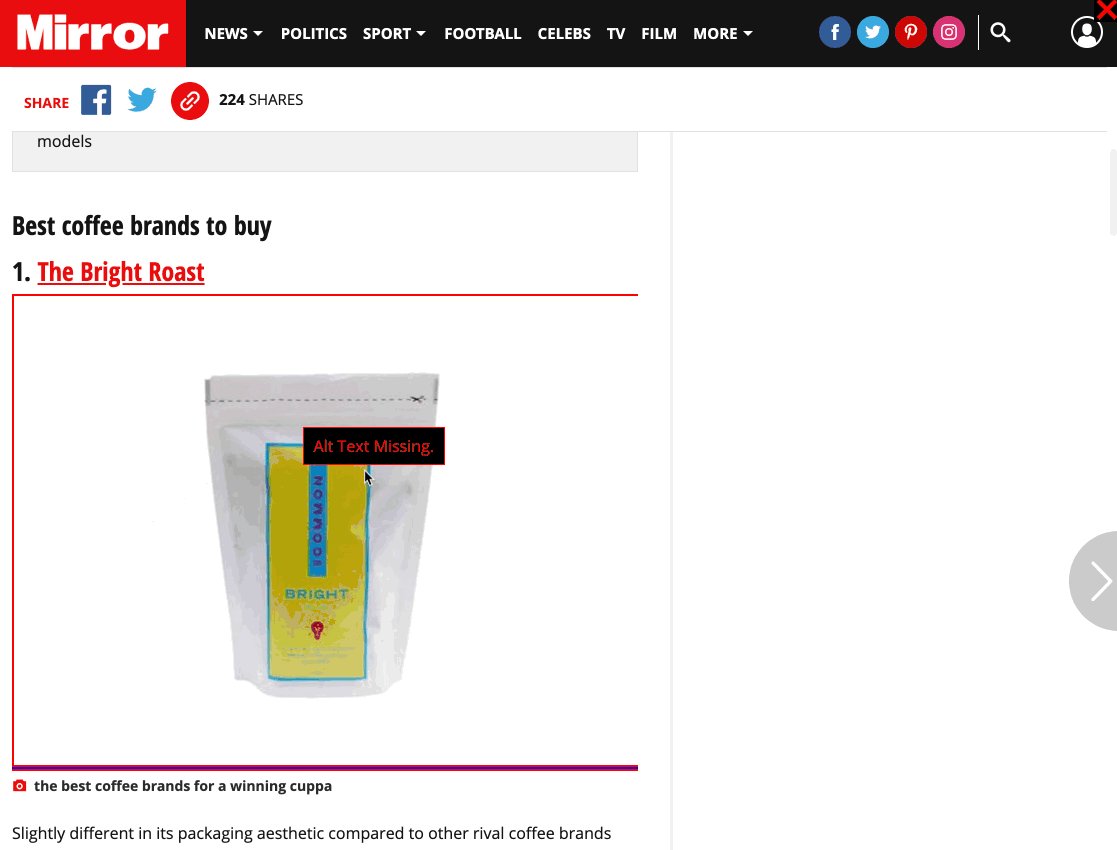
Si l’attribut alt est manquant, vous verrez un avertissement.




Vérifiez le texte alternatif pour quelques images sur la page. Vous aurez bientôt une idée si elles sont bien optimisées, mal ou pas du tout.
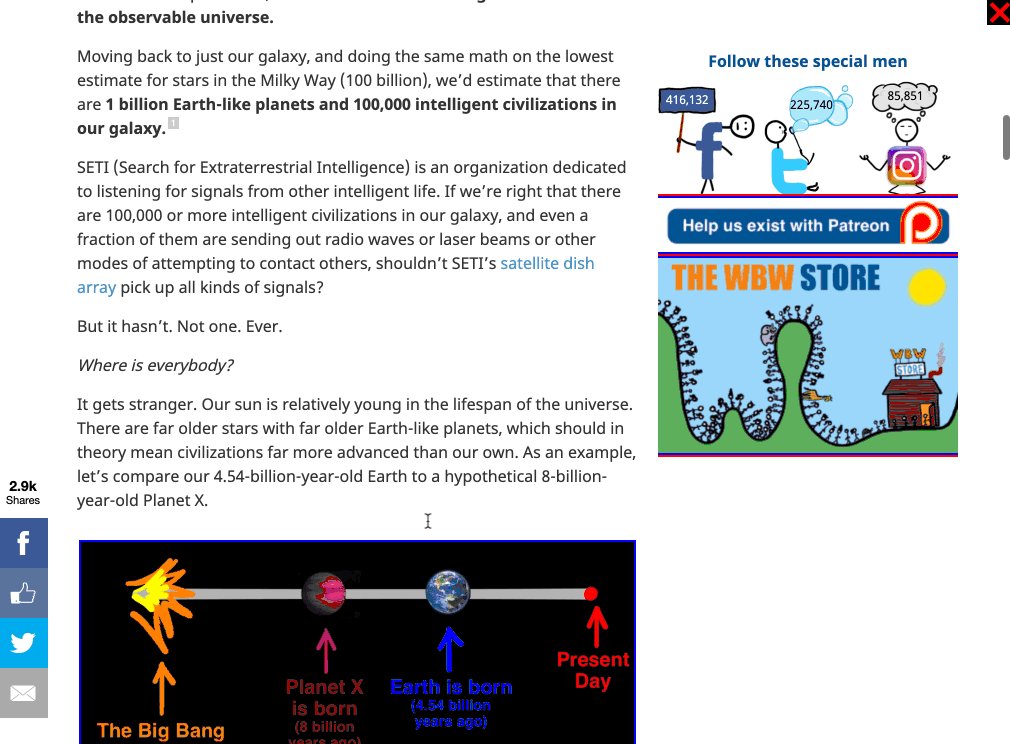
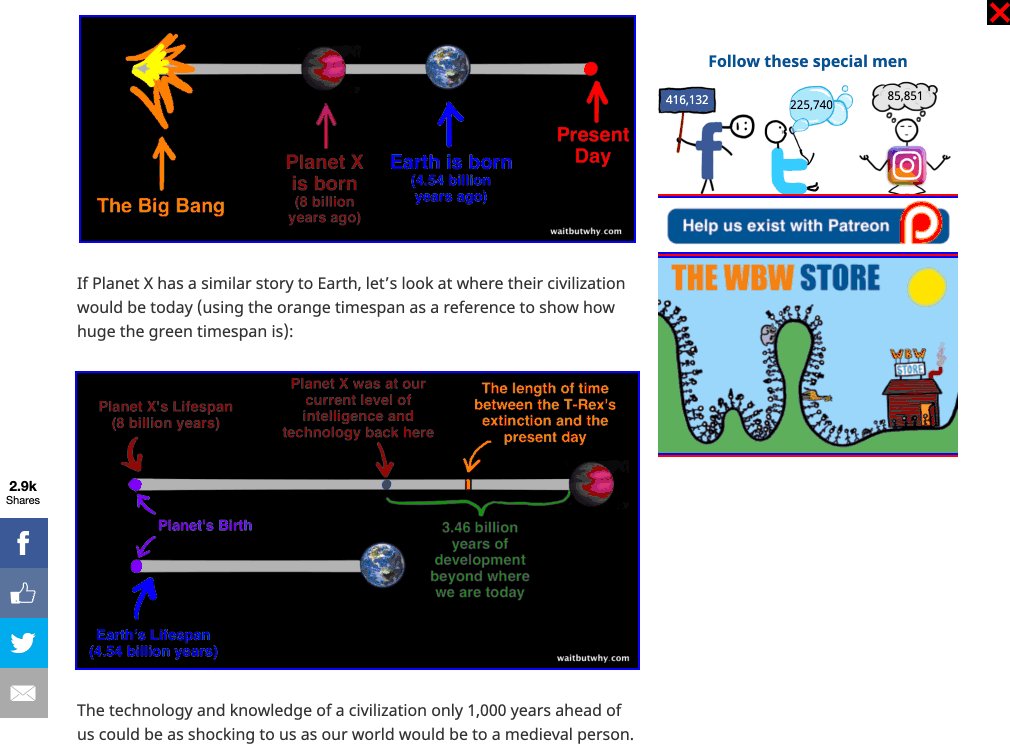
Par exemple, il suffit de quelques secondes pour faire défiler ce post pour voir que toutes les images sont bien optimisées…




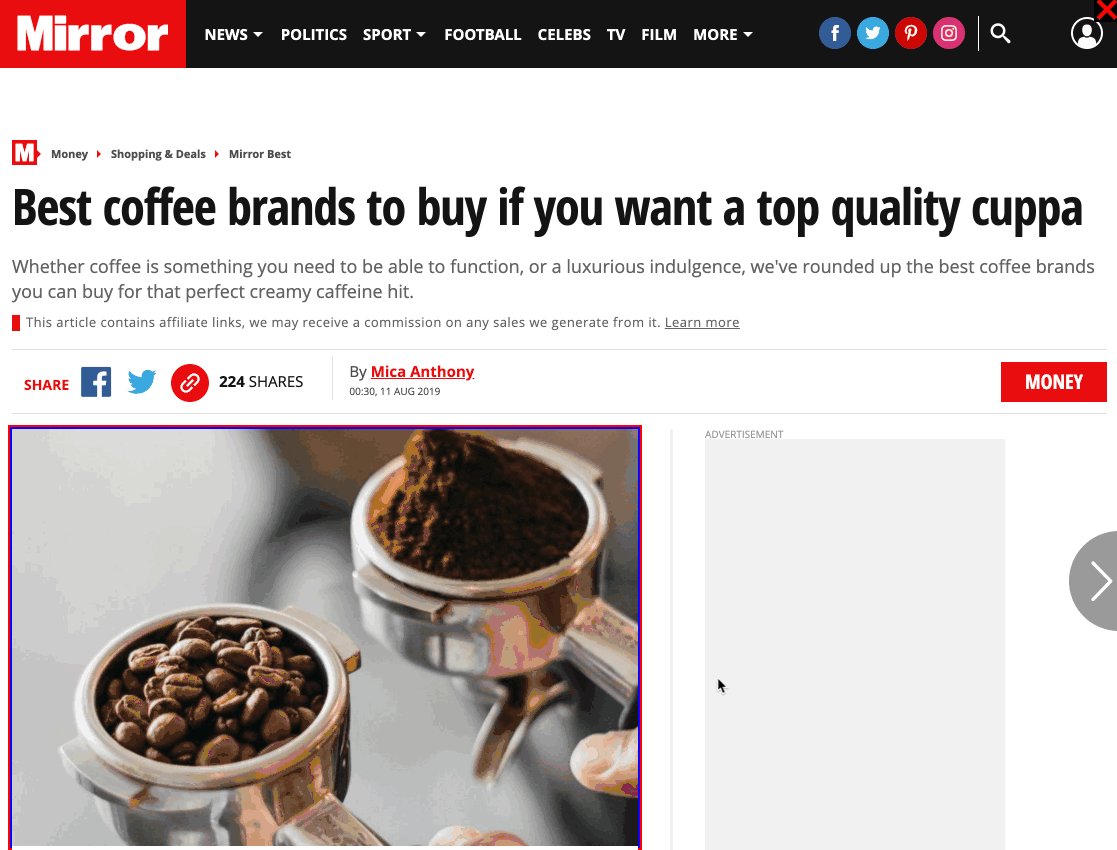
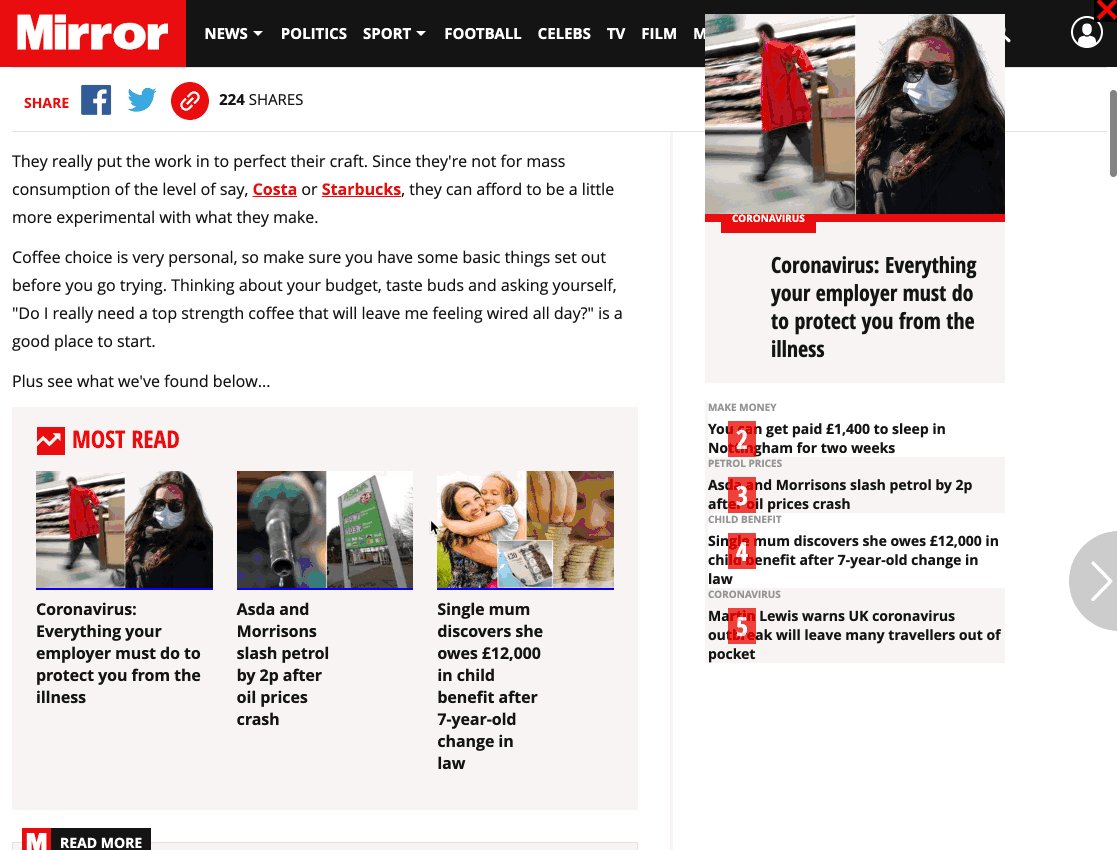
… Alors que ce n’est pas le cas pour cette page sur The Mirror:




Étape 3. Répétez l’opération pour plus de pages
Répétez ce processus pour les pages les plus visitées de votre site Web. Cela devrait vous donner une idée de si votre optimisation de texte alternatif est bonne ou a besoin de travail.
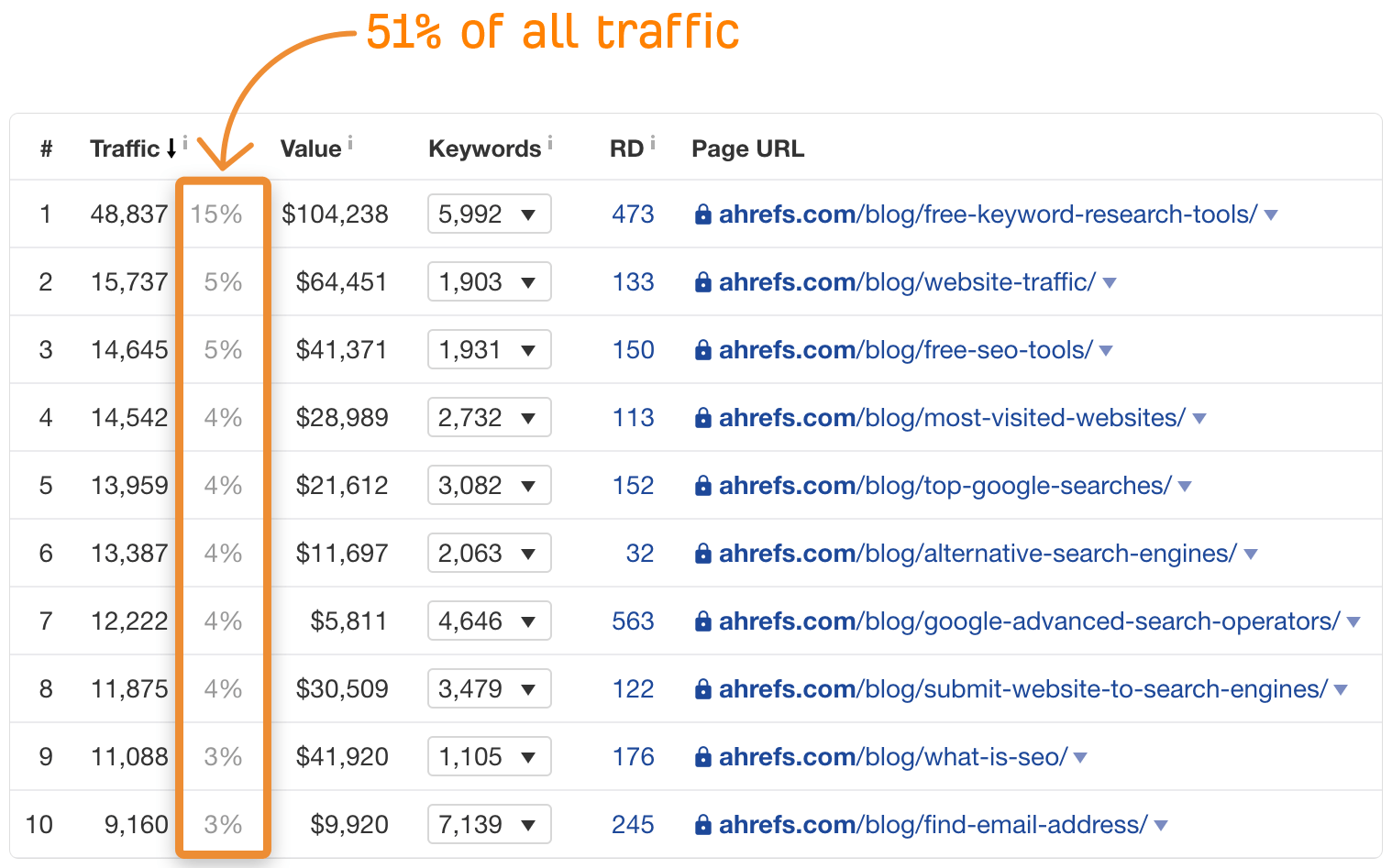
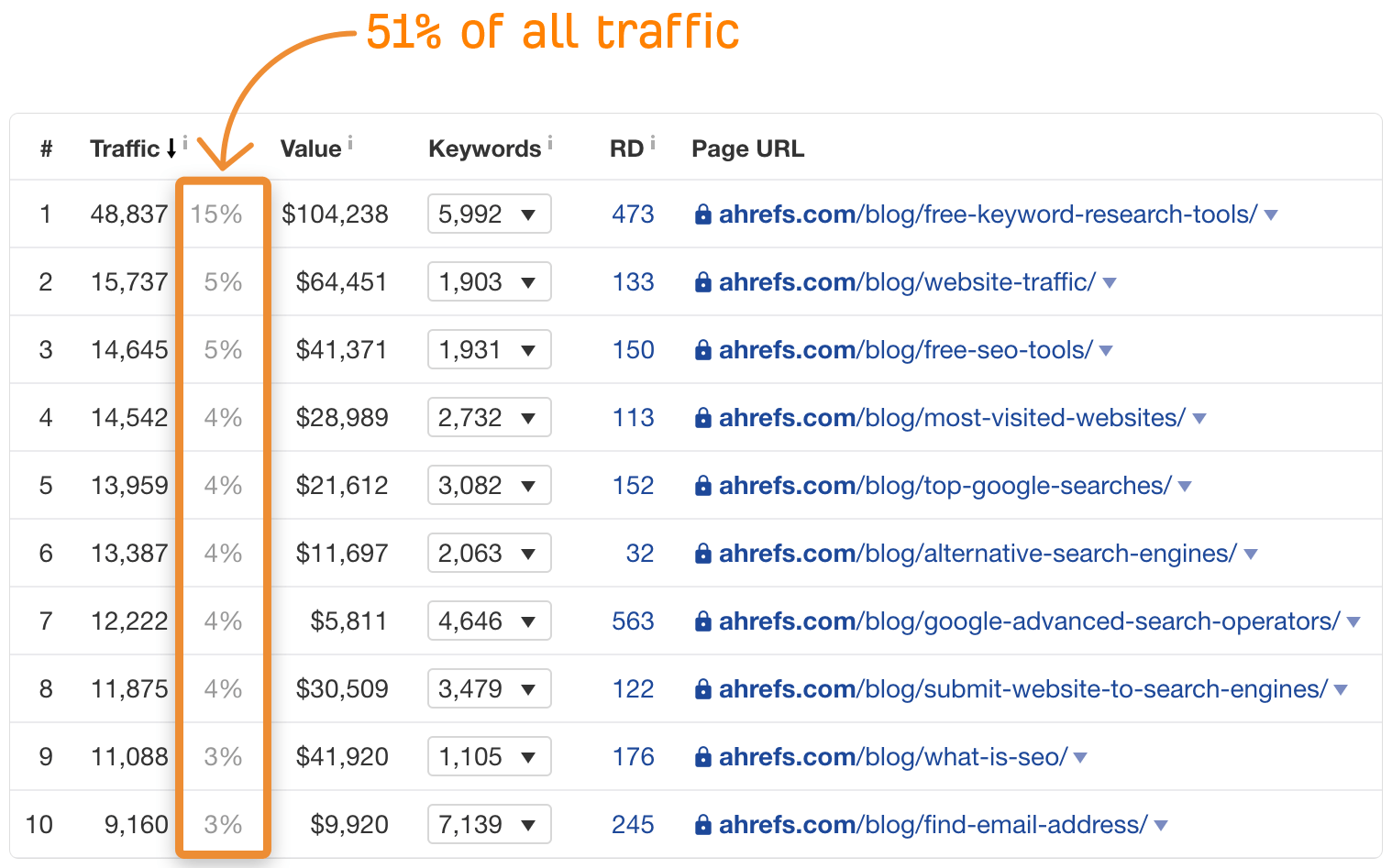
Étant donné que la plupart des sites Web acheminent la majeure partie de leur trafic vers une poignée de pages, cela ne devrait pas prendre trop de temps.
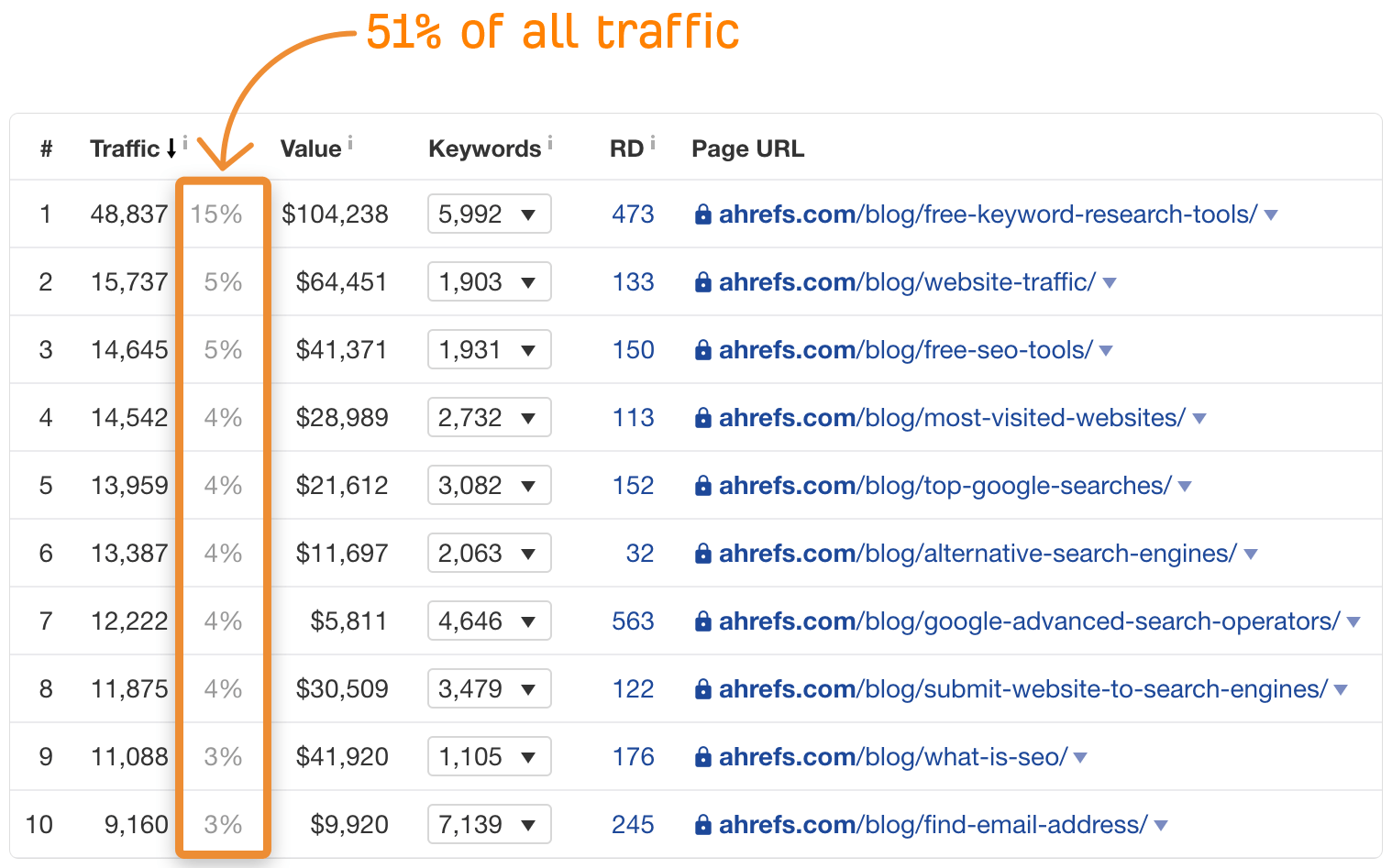
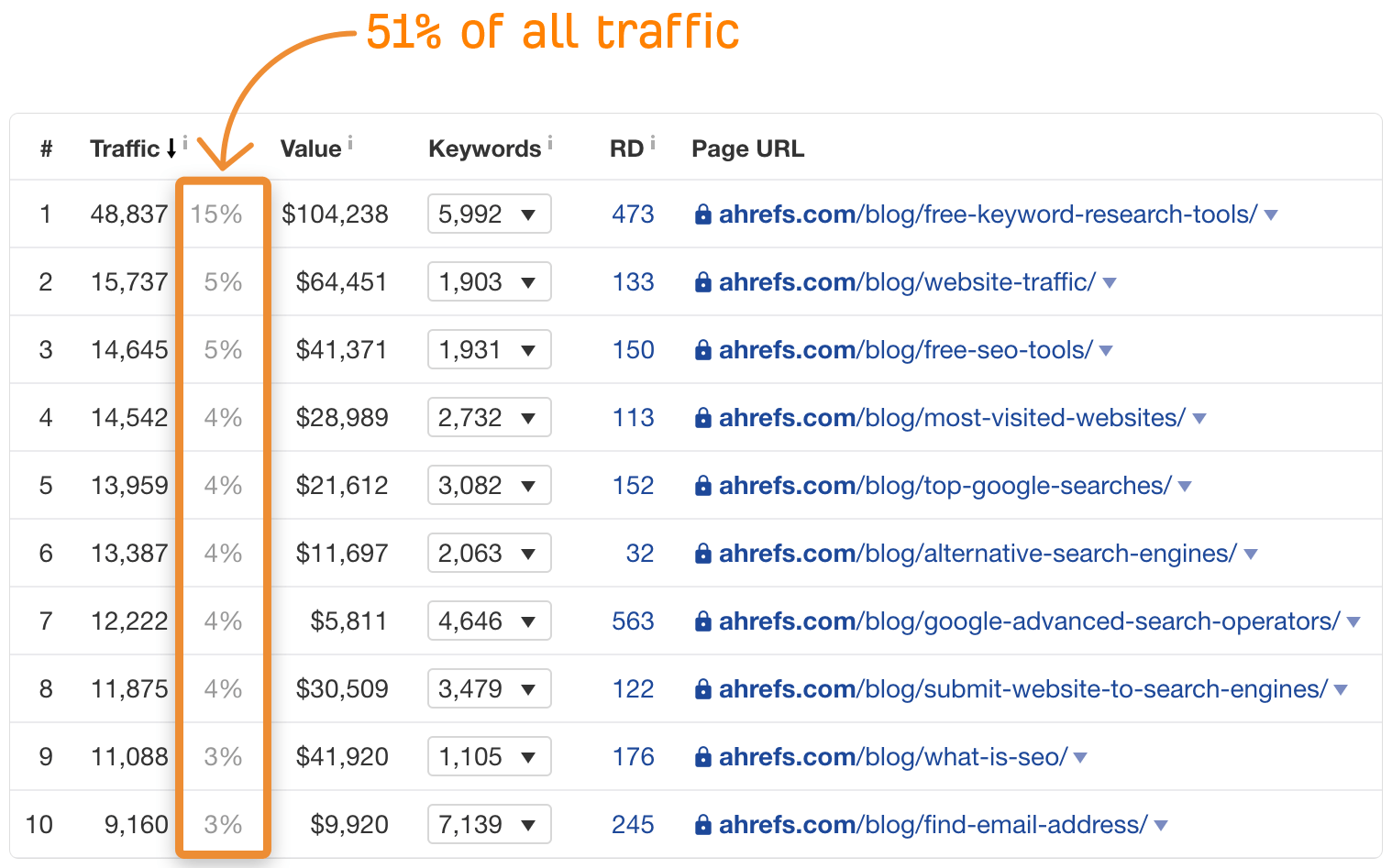
Par exemple, seulement dix articles sur le blog Ahrefs représentent 51% du trafic organique mensuel…




… Afin que nous puissions facilement auditer et optimiser le texte alternatif pour la plupart de nos pages à fort trafic en quelques minutes.
Dernières pensées
L’optimisation du texte alternatif est importante, mais ce n’est pas le tout et l’image de l’image SEO. Vous devez également optimiser les noms de fichiers, diffuser des images réactives, envisager un chargement paresseux et bien plus encore.
En savoir plus dans notre liste de 12 images exploitables SEO conseils.




Commentaires récents